用VR视图嵌入网络上的虚拟现实

钥匙要点
- >网络虚拟现实体验的开发正在迅速发展,Google的可嵌入VR视图是最近的添加。 VR视图允许开发人员将360度虚拟现实图像和视频嵌入到桌面和移动设备上的网站中。 > Google的VR视图与Chrome,Safari,Firefox,IE 11和台式机和移动设备上的Edge的最新版本兼容。在桌面上,VR体验是一种全景体验,可以用鼠标操纵视图。可以使用Google Cardboard。
- >将VR视图嵌入到网站中,可以通过两种方式完成:使用Google的托管VR视图或托管您自己的版本。托管您自己的版本当前更可靠,尤其是对于跨多个平台的较大观众,因为当VR视图和图像托管在不同的服务器上时,iOS Safari存在一些问题。 > Google的VR视图是为Web创建360 VR内容的简便方法。它允许快速嵌入全景内容,类似于嵌入YouTube视频。但是,要在所有平台上具有更可靠的体验,建议您自己托管VR视图。
- > Web开发人员可用于为网络建立虚拟现实体验的方法正在以快速而令人兴奋的速度增长!我之前介绍了如何在去年在网络上构建VR的方法,从那以后它已经进步了很多。在2016年出现的Web的虚拟现实体验有很多选择 - 在过去的两个星期中,我们探索了A型框架,一种开源可扩展的VR Web框架,并使用Primrose在VR中构建VR。上个月,Google自己宣布了另一个令人兴奋的选项,该选项将把更多的VR带到网络上 - 可嵌入的VR视图。
- 什么是VR视图?
>设备兼容性
> Google的VR视图可在台式机和移动设备上的以下浏览器的最新版本上工作:
- > chrome在Android,iOS,Windows,Mac OS X和Linux上 在iOS和Mac OS X上 > Safari。
- Windows上的Firefox,Mac OS X和Linux。 IE 11和Windows上的边缘。
- >使用桌面版本,您的“虚拟现实”体验主要是一种全景体验,您可以用鼠标拖动视图。他们称此版本的体验为“魔术窗口”,类似于桌面Quicktime VR Panorama体验,有些人几年前可能已经见过。但是,今天的Google VR视图是使用JavaScript而不是第三方插件完成的,并且可以通过使用Google Cardboard的真实VR视图来增强。 拍摄全景照片
Google有一个“纸板相机”应用程序,可以在Android上拍摄360度全景照片。对于iOS上的人,有一个名为Optonaut的应用程序,也可以拍摄360张照片。我不太确定Optonaut照片出口和使用其他地方有多容易,因此,如果您确实有iOS设备并尝试一下 - 我很想听听它的发生!
>使用Google Cardboard摄像头,您可以按照屏幕上的说明来拍摄360张照片,然后绕一个圆圈移动。最有效的场景将是在户外拍摄的场景,图像的底部或顶部没有太多的开放空间,并且细节不多。如果您正在拍摄较小的房间的照片,则可能需要在图像正确之前调整图像(我们将在下面查看如何进行操作)。>使用相机拍照后,应该在/sdcard/dcim/cardboardCamera上在手机上找到360张照片。将其复制到计算机上,您将进行开发。
准备图像
>如果您的场景中没有大量的天空和地面,那么您的图像在这些区域可能会有些奇怪。有时,特别是对于室内镜头,这是不可避免的。我们使用了SitePoint Office
的照片(感谢Angela!)>
为了避免在图像的顶部和底部有过多的细节,您可以在图像上方和下方添加空间,以使情况保持整洁。您可以尝试提供很多技术,可以给出一个不太屈光的顶部和底部区域,到目前为止,我最喜欢的是在顶部和底部添加模糊的反向图像。>
尝试此方法,在Photoshop中创建2048 x 1024图像,并粘贴其中的三个全景图像:>拉伸所有三个,以便它填充画布,然后使用
transform>“ transform> flip垂直 ”翻转顶部和底部图像:
”翻转顶部和底部图像:应该看起来像:

>重复顶部和底部图像,然后使用滤镜> Blur> Gaussian Blur 模糊副本:
>
>试用半径值的不同值,因为有些场景看起来会更好,反之亦然:

>伸出每个模糊的层,以使它们延伸到图像之外(因为边缘会褪色,我们不希望它们在我们的画布的边缘上褪色):
>
我们的图像的最终结果应该看起来像:

如果您有Photoshop技能,则可能会想出其他使图像底部和顶部的方法并不那么奇怪。有些场景会比其他场景更容易且不明显!
>嵌入我们的图像
>有两种将我们的图像嵌入VR视图中的选项。我们可以嵌入Google的托管VR视图,也可以托管我们自己的版本。目前,在同一服务器上托管我们自己的版本更可靠。当VR视图和图像托管在不同的服务器上时,在iOS Safari上,情况无法正常工作。带有图像的服务器还需要能够允许使用Google的托管VR视图。
使用Google的托管VR View>快速测试VR视图的样子,您可以在网页中包含以下内容:
<span><span><span><iframe</span> width<span>="100%"</span> </span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></iframe</span>></span></span>
>您会在其中看到一个is_stereo = true属性 - 这是在一个图像中使用Panorama重复设置图像的时候。为了使事情变得简单,我们没有在自定义图像示例中走那条路!有关此信息的更多信息,请参见VR View上的Google文档。
托管VR视图
Google的托管VR视图非常方便,就像嵌入YouTube视频一样简单,非常简单,非常适合快速嵌入全景内容。但是,如果您想在许多平台上使用它,则需要自己托管VR视图。否则,这些图像将在iOS Safari上具有不正确的方向错误。希望这将尽快解决,不再需要自我托管!自我托管并不难设置。从Google的VR View GitHub下载代码,并在某个地方托管具有公共访问权限的地方。如果将其保留在服务器上的名为“ vrview”的文件夹中,则可以通过///yourdomain.com/vrview/?image=Examples/coral.jpg&is_stereo=true访问它。如果您直接为此设置了托管(或直接指向它的域名),则可以避免 /vrview位。
>要添加其他图像,将它们包含在您喜欢的何处(例如Images/yourimage.jpg)中,然后更改上面的URL以查找此新图像(例如///yourdomain.com/vrview/?Image? = images/yourimage.jpg)。
如果您只是想快速使用自己的图像快速测试此操作,并且没有准备好托管,那么一个不错的选择是使用GitHub页面。
在GitHub页面上托管VR视图
>您可以避免下载和托管VR视图,而不是拨出Google的存储库,然后使用github页面托管在您的github帐户上。
开始,请转到Google的VR查看GitHub存储库,然后单击“叉”:
此文件将把域名分配给您的github页面。如果您准备使用域名并希望将其设置为使用此域名,请阅读GitHub指南,以使用GitHub页面使用自定义域。否则,请单击右侧的垃圾桶图标,以从您的分叉版本的仓库中删除此文件。相反,这将允许您使用典型的http://you.github.io/地址。

提交那个更改:

>最后,在您的VR视图的分叉版本中创建一个新的分支,并将其称为“ GH-pages”
。此分支中的所有内容都可以在您的github页面上访问此存储库:
如果您现在访问http://you.github.io/vrview/?image= examples/coral.jpg,您应该拥有自己的VR视图的工作版本!
>从这里开始,您可以在自己喜欢的任何地方添加自己的图像,就像上面的自我托管一样。在这种情况下,您需要将该图像直接添加到gh-pages分支中,或将其添加到> master 中,然后将其带入gh> gh-pages 从那里分支。如果您是GitHub的新手,则可以避免命令行的大部分混乱,然后在打开图像的文件夹时将图像拖到浏览器窗口中。
>更新图像后,将URL更改为定位图像(例如http://you.github.io/vrview/?image= yourimage.jpg),您应该在光荣的360 Panorama中看到它! 🎜>
在Action!中
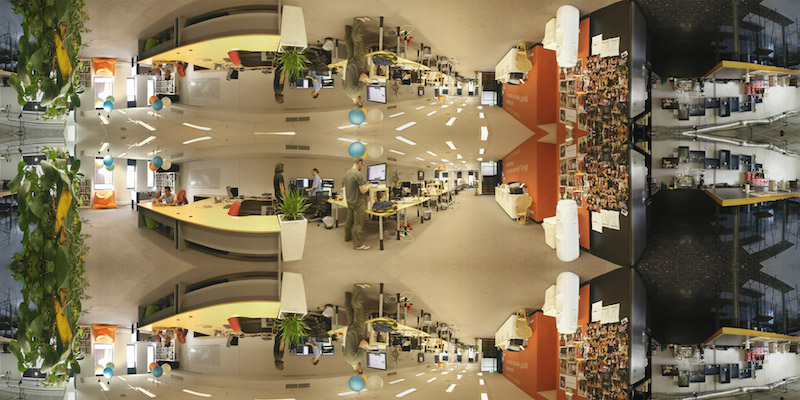
>这是一个360的偷偷摸摸,可以窥视在Sitepoint办公室工作的感觉 - 最后,所有站点的工作人员都可以在业余时间实际上重新访问办公室!您可以通过单击右下方的全屏图标来全屏看到它。如果您在智能手机上,旁边也将有一个VR图标。如果您有Google纸板耳机并享受! >结论
> Google的VR视图添加了为Web创建360 VR内容的另一个简单选择,并且非常容易组合在一起!
>>如果您将自己的360视图放在一起,我很想看看您的创作!在下面的评论中让我知道,或通过@thatpatrickguy在Twitter上与我联系。
>关于嵌入虚拟现实的常见问题,vr视图
>我如何在网站上嵌入VR视图?
>在您的网站上嵌入VR视图是一个简单的过程。首先,您需要拥有360度图像或视频文件。然后,您可以将Google的VR视图用于Web,这是一个JavaScript API,可让您在网站上嵌入360度内容。您只需要在HTML文件中包含VR视图脚本,然后使用“ AddVrview”函数来指定要显示的图像或视频文件。您还可以通过设置不同的参数(例如初始摄像机角度或图像的分辨率)来自定义VR视图。>
>我可以使用哪些类型的文件用于VR视图?>>我可以在移动设备上使用VR视图吗?实际上,他们在移动设备上提供了更身临其境的体验,因为用户可以通过移动设备来探索360度的内容。此外,如果设备具有陀螺仪,则VR视图可以响应设备的方向,提供更现实的体验。
>
>如何自定义VR视图的外观?通过在“ AddVrview”函数中设置不同参数来自定义VR视图的外观。例如,您可以设置初始摄像头角度,图像的分辨率或VR视图的大小。您还可以启用或禁用VR模式,该模式允许用户使用VR耳机查看内容。
我可以使用VR耳机使用VR视图吗?
是的,是的,VR视图与VR视图兼容VR耳机。启用VR模式后,用户可以以立体模式查看360度内容,从而提供更身临其境的体验。他们还可以通过移动自己的头来导航内容。>
使用VR视图的技术要求是什么?用于使用VR视图,您需要一个可以服务VR视图的Web服务器脚本和360度内容。内容必须为360度格式,并且必须通过URL访问。此外,Web浏览器必须支持WebGL,这是用于渲染3D图形的JavaScript API。 Web应用程序。您只需要在应用程序的HTML文件中包含VR视图脚本,然后使用“ AddVrview”功能显示360度内容。您还可以通过使用API的函数和事件来编程与VR视图进行交互。
>
>如何为VR视图创建360度内容?>您可以为您创建360度内容的内容使用360度相机或3D渲染软件的VR视图。相机应捕获场景的完整360度视图,该软件应以360度格式渲染场景。然后,您可以将被捕获的内容或渲染的内容转换为JPEG,PNG或MP4文件。
>我可以在商业项目中使用VR视图吗?
>在哪里可以找到有关VR视图的更多信息?该文档提供了有关如何使用API的详细指南,包括如何嵌入VR视图,如何自定义它以及如何以编程方式与IT进行交互。它还提供了API功能和事件的参考,以及一些示例和教程。
>以上是用VR视图嵌入网络上的虚拟现实的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






