网络与节点,phantomjs和骑手一起爬行

钥匙要点
- >利用node.js和npm有效地为Web爬网和其他命令行任务设置自定义CLI缩影。
> >使用Phantomjs和Horseman软件包来模拟浏览器中的用户互动,从而增强了自动化的Web爬行功能。 - 结合了骑士方法的链接,以执行复杂的动作序列,从而在网页中进行动态交互。
- 利用骑士中的evaluate()方法直接从DOM中提取灵活的脚本和数据提取,可用于诸如污损检测之类的任务。
- >利用Horseman的屏幕截图功能在网上爬行期间捕获和保存屏幕截图,以帮助视觉QA测试等任务。
- >确保每次使用后都关闭骑士实例,以防止孤立的phantomjs过程,保持系统性能和稳定性。
- >
可以在GitHub上找到本教程的源代码。为了运行示例,您需要同时安装node.js和phantomjs。可以在此处找到用于下载和安装的说明:node.js,phantomjs。
>设置基本命令行框架任何CLI框架的核心是将命令转换为一个或多个可选或必需的参数,转换为具体操作的概念。在这方面非常有用的两个NPM软件包是指挥官和提示。
指挥官允许您定义支持哪些参数,同时提示允许您(足够适当地)提示用户在运行时输入。最终结果是一个句法甜蜜的界面,用于基于某些用户提供的数据,以动态行为执行各种动作。
>说,例如,我们希望我们的命令看起来像这样:
>1 2 |
|
我们的入口点(run.js)定义了这样的参数:
>1 2 3 4 5 6 |
|
并定义了这样的各种用户输入案例:
>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
>
如您所见,该模块期望提供一个phantomjs对象(Phantominstance)和URL(URL)的实例。我们将暂时地定义Phantomjs实例的细节,但是目前足以看到我们为触发特定动作奠定了基础。既然我们已经制定了一定的惯例,我们可以轻松地以定义和理智的方式添加新的动作。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
爬行
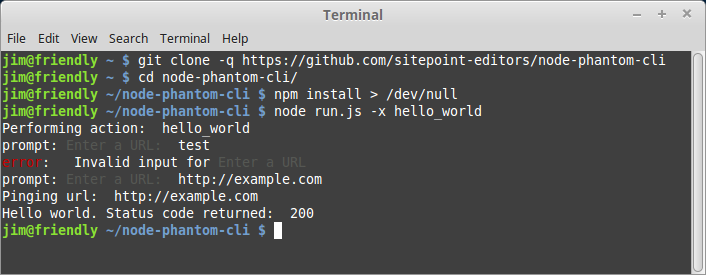
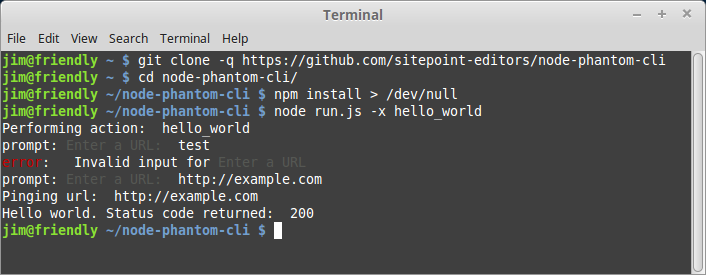
>每次我们通过CLI框架触发操作时,我们的输入脚本(RUN.JS)实例化骑士实例并将其传递到指定的操作模块。在伪代码中,它看起来像这样:
>
现在,当我们运行命令时,骑手实例和输入URL将传递到Hello_world模块,导致Phantomjs请求URL,捕获其状态代码并将状态打印到控制台。我们刚刚使用骑马者进行了第一个真正的善意爬行。 giddyup!
1 2 3 4 5 6 7 8 9 10 |
|
复合互动的骑士方法 到目前为止,我们已经研究了非常简单的骑士用法,但是当我们将其方法链接在一起以在浏览器中执行一系列操作时,包装可以做得更多。为了演示其中一些功能,让我们定义一个动作,该操作模拟了通过GitHub导航以创建新存储库的用户。
到目前为止,我们已经研究了非常简单的骑士用法,但是当我们将其方法链接在一起以在浏览器中执行一系列操作时,包装可以做得更多。为了演示其中一些功能,让我们定义一个动作,该操作模拟了通过GitHub导航以创建新存储库的用户。
请注意:此示例纯粹是出于演示目的,不应被视为创建GitHub存储库的可行方法。这仅仅是一个人如何使用骑手与Web应用程序进行交互的示例。如果您有兴趣以自动方式创建存储库,则应使用官方的GitHub API。
让我们假设新的爬网会像这样触发:>按照我们已经制定的CLI框架的约定,我们需要在名为create_repo.js的操作目录中添加一个新模块。与我们以前的“ Hello World”示例一样,create_repo模块导出一个包含该动作的所有逻辑的单个函数。
1 2 |
|
请注意,在此操作中,我们将更多的参数传递给导出的函数,而不是以前。这些参数包括用户名,密码和存储库。一旦用户成功完成了及时挑战,我们将从run.js传递这些值。
1 2 3 4 5 6 |
|
>现在我们将此挂钩添加到run.js,当用户输入相关数据时,它将传递给操作,从而使我们可以继续进行爬网。
至于Create_repo爬网逻辑本身,我们使用骑手的方法来导航到GitHub登录页面,输入提供的用户名和密码,然后提交表单:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
我们通过等待表单提交页面加载来继续链条:
之后,我们使用jQuery来确定登录是否成功:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
>在我们的个人资料页面上,我们将导航到我们的存储库标签:
1 2 3 4 5 6 7 8 9 10 |
|
在我们的存储库选项卡时,我们检查是否已经存在带有指定名称的存储库。如果是这样,那么我们会丢下错误。如果不是,那么我们继续我们的顺序:
1 2 |
|
假设没有错误,我们通过编程单击“新存储库”按钮并等待下一页:
1 2 3 4 5 6 7 8 9 |
|
之后,我们输入提供的存储库名称并提交表格:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
与任何骑马爬行一样,至关重要的是,我们结束了骑马的实例:
1 2 3 4 5 6 |
|
>未能关闭骑士实例可能会导致机器上的孤立phantomjs处理。
1 2 |
|
在这一点上,我们已经组装了一系列静态序列,以编程方式在GitHub上创建一个新的存储库。为此,我们链接了一系列的骑手方法。
这种方法对于事先已知的特定结构和行为模式可能很有用,但是,您可能会发现您需要在某个时候实现更灵活的脚本。如果您的动作序列有可能根据上下文变化或产生多个不同的结果,则可能是这种情况。如果您需要从DOM中提取数据,也将是这种情况。
在这种情况下,您可以使用Horseman的evaliate()方法,它允许您通过注入内联或外部链接JavaScript来执行浏览器中的自由形式交互。>
>本节演示了从页面中提取基本数据的示例(在这种情况下,锚点链接)。可能需要这种情况的一种情况是构建一个污损检测轨,以击中域上的每个URL。与我们的最后一个示例一样,我们必须首先在操作目录中添加一个新模块:
,然后在run.js中为新操作添加一个钩子:
1 2 |
|
现在,此代码已经到位,我们可以通过运行以下命令来从任何给定的页面提取链接:
1 2 3 4 5 6 |
|
>此操作演示了从页面上提取数据,并且不会利用骑手内置的任何浏览器操作。它直接执行您在estuation()方法中放置的任何JavaScript,并且会像在浏览器环境中本地运行一样。
>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
>通过扩展上面的逻辑,您几乎可以在任何网站上执行任何操作。
>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
>我想证明的最终用例是您将如何使用Horseman拍摄屏幕截图。我们可以使用Horseman的ScreenShotBase64()方法来完成此操作,该方法返回代表屏幕截图的base64编码字符串。
与我们上一个示例一样,我们必须首先在操作目录中添加一个新模块:
,然后在run.js中为新操作添加一个钩子:
>
1 2 3 4 5 6 7 8 9 10 |
|
>
1 2 |
|
>
如果要保存实际映像,则使用屏幕截图()方法。1 2 3 4 5 6 7 8 9 |
|
结论
本教程试图展示自定义的CLI微框架和一些基本的逻辑,用于使用Horseman软件包来利用Phantomjs,以爬Node.js爬网。虽然使用CLI框架可能会使许多项目受益,但爬行通常仅限于非常特定的问题域。一个共同的领域是质量保证(QA),可以将爬网用于功能和用户界面测试。另一个领域是安全性,例如,您可能想定期爬网,以检测到它是否已被污损或折衷。
>无论您的项目可能是什么情况,请确保清楚地定义您的目标并尽可能不引人注目。在可能的情况下获得许可,请在最大程度上礼貌,并注意永远不要DDOS。如果您怀疑自己正在产生大量的自动流量,那么您可能会重新评估您的目标,实施或许可水平。
经常询问的问题(常见问题解答)有关网络爬行的节点和phantomjs骑手Web爬网和Web刮擦之间有什么区别?
Web爬网和Web刮擦是两个不同的过程,尽管它们通常可以互换使用。网络爬行是系统浏览网络的过程,通常由机器人或蜘蛛进行。它涉及索引网站的内容和以下链接到其他网页。另一方面,网络刮擦是从网站提取特定数据的过程。它涉及解析网页的HTML以删除所需的数据。虽然网络爬网是关于导航和索引的,但网络刮擦是关于数据提取的。
异步性质。它允许并发处理,这意味着您可以同时爬网多页。这使其比同步执行的其他语言要快得多。此外,Node.js拥有一个丰富的生态系统,具有许多可以帮助网络爬行的库和工具,例如Phantomjs Horseman。 > Phantomjs Horseman是一个Node.js软件包,可为使用Phantomjs自动化Web浏览器提供高级API。它允许您在网页上执行操作,例如单击链接,填写表单和屏幕截图。这使其成为网络爬网的强大工具,因为它使您可以像人类用户一样与网页进行交互。
> JavaScript渲染如何影响Web爬行?>>我可以使用Web爬网来监视网站上的更改吗? ,网络爬行可用于监视网站上的更改。通过定期爬行网站并将当前状态与以前的状态进行比较,您可以检测任何更改。这对于各种目的可能很有用,例如在电子商务网站上跟踪价格变化或监视新闻网站上的更新。
网络爬行法律?
>>网络爬行的合法性取决于在包括您所处的管辖权以及您爬行的特定网站上的几个因素上。一些网站明确允许Web在其robots.txt文件中爬行,而另一些网站则禁止Web爬网。重要的是要尊重网站的robots.txt文件,并且不要在短时间内用太多请求超载网站的服务器。>
>我如何优化我的网络爬行过程?是优化网络爬行过程的几种方法。一种方法是使用广度优先搜索(BFS)算法,该算法可确保您在进入下一个深度级别之前,在一定深度爬网。另一种方法是根据页面的相关性优先考虑爬网。例如,如果您要抓取电子商务网站,您可能想在博客文章之前爬网。 >是的,使用Phantomjs Horseman,您可以自动登录网站的过程。这使您可以在登录后访问仅访问的页面。但是,您应该意识到这可能违反网站的服务条款。我如何处理网络爬网中的动态内容?>处理动态内容在Web Crawling中可能具有挑战性,作为传统Web爬网仅解析网页的静态HTML。但是,使用Phantomjs Horseman之类的工具,您可以像人类用户一样渲染JavaScript并与动态内容进行交互。这使您可以从严重依赖JavaScript进行内容生成的网站上爬网和提取数据。>>如何阻止我的网络爬行者被阻塞?一种方法是尊重网站的robots.txt文件,该文件提供了有关您允许爬网的哪些部分的指南。另一种方法是限制您将请求发送到网站的速率,以避免服务器超载。您也可以旋转IP地址和用户代理以避免被检测为机器人。>
>我可以使用Web爬网来监视网站上的更改吗? ,网络爬行可用于监视网站上的更改。通过定期爬行网站并将当前状态与以前的状态进行比较,您可以检测任何更改。这对于各种目的可能很有用,例如在电子商务网站上跟踪价格变化或监视新闻网站上的更新。
网络爬行法律?
>>网络爬行的合法性取决于在包括您所处的管辖权以及您爬行的特定网站上的几个因素上。一些网站明确允许Web在其robots.txt文件中爬行,而另一些网站则禁止Web爬网。重要的是要尊重网站的robots.txt文件,并且不要在短时间内用太多请求超载网站的服务器。>
>我如何优化我的网络爬行过程?是优化网络爬行过程的几种方法。一种方法是使用广度优先搜索(BFS)算法,该算法可确保您在进入下一个深度级别之前,在一定深度爬网。另一种方法是根据页面的相关性优先考虑爬网。例如,如果您要抓取电子商务网站,您可能想在博客文章之前爬网。 >是的,使用Phantomjs Horseman,您可以自动登录网站的过程。这使您可以在登录后访问仅访问的页面。但是,您应该意识到这可能违反网站的服务条款。我如何处理网络爬网中的动态内容?>处理动态内容在Web Crawling中可能具有挑战性,作为传统Web爬网仅解析网页的静态HTML。但是,使用Phantomjs Horseman之类的工具,您可以像人类用户一样渲染JavaScript并与动态内容进行交互。这使您可以从严重依赖JavaScript进行内容生成的网站上爬网和提取数据。>>如何阻止我的网络爬行者被阻塞?一种方法是尊重网站的robots.txt文件,该文件提供了有关您允许爬网的哪些部分的指南。另一种方法是限制您将请求发送到网站的速率,以避免服务器超载。您也可以旋转IP地址和用户代理以避免被检测为机器人。>
>如何阻止我的网络爬行者被阻塞?一种方法是尊重网站的robots.txt文件,该文件提供了有关您允许爬网的哪些部分的指南。另一种方法是限制您将请求发送到网站的速率,以避免服务器超载。您也可以旋转IP地址和用户代理以避免被检测为机器人。>
以上是网络与节点,phantomjs和骑手一起爬行的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。






