用电子创建跨平台桌面节点应用程序

钥匙要点
-
GitHub开发的一种工具
- Electron允许开发人员使用JavaScript和Web Technologies创建跨平台桌面应用程序。它提供了比以前的选项(例如Flash,Air,Java和Silverlight。 一个电子项目需要三个文件:index.html,main.js和package.json。 index.html文件是默认情况下呈现的网页,main.js文件启动应用程序并创建一个浏览器窗口以渲染html,并且package.json文件列出了应用程序依赖项,元数据和所需的文件。
- >电子不仅用于简单的应用程序。它可以处理复杂的功能,并提供访问剪贴板访问,应用程序菜单栏工具和用于调试的Chrome Dev工具等功能。通过电子构建了几种流行的应用,例如Atom,Slack和Kitematic。
- >称我为老式,但我一直更喜欢使用适合每个目的的桌面应用程序。我觉得,如果我要使用的只是我所做的所有事情的浏览器,那为什么要拥有一台“合适的”计算机呢?从实际的层面上,我经常旅行,通常在互联网连接或使用不稳定的互联网连接之间进行旅行,并且“真实”应用程序通常在允许有效的离线工作方面要好得多。 >
- 我感谢我的开发和维护本地桌面应用程序的复杂程度,并且可以理解为什么公司将用户推向Web或跨平台版本。在过去的几十年中,已经有很多选择来实现这一目标。 Flash,Air,Java和Sliverlight都是所有能力以不同程度的成功承诺的选项。
>
我们都知道JavaScript和Web技术的力量,并看到了使用此知识开发和包装跨平台桌面应用程序的一波选项。电子,github是一种选择,但是由于我已经很高兴地使用了与之构建的多个应用程序,因此研究似乎是一个不错的选择。经过两年的开发,包括一个名称更改(来自原子壳),Electron最近已达到1.0版,这始终是任何项目存在的里程碑。有什么更好的时间来了解它的能力。
>
安装电子Electron具有快速的启动项目和预先构建的版本,但让我们直接潜入深处,并通过NPM安装电子:
或Mac Homebrew Lovers,通过桶:
<span>npm install electron-prebuilt -g
</span>
登录后复制登录后复制
<span>npm install electron-prebuilt -g </span>
无论您遵循哪个选项,您都应最终得到可执行的电子二进制。

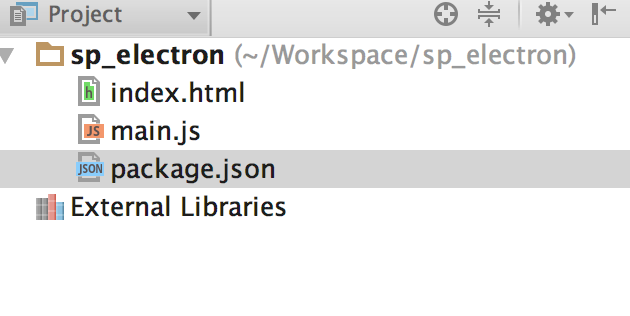
一个电子项目需要三个文件:
index.html:默认呈现的网页。
- >
- > main.js:启动该应用并创建一个浏览器窗口以渲染html。
- package.json:列出应用程序依赖项,元数据和所需的文件。 >
 你需要一个英雄
你需要一个英雄
在此示例中,我将创建一个简单的应用程序,该应用程序连接到Marvel API,拉出25个超级英雄并显示其名称和缩略图图像。当该过程完成并具有类似OS的应用程序图标时,它将显示系统通知。最终用户将不知道如何创建应用程序或能够查看源代码。
您可以在github上找到最终项目。打开软件包。
这是一个标准软件包。在此设置应用程序名称,版本,主JavaScript文件和依赖项。
>
>在添加它们后运行NPM安装以确保您安装了依赖项。brew <span>install Caskroom/cask/electron </span>
>
首先,让我们设置所需的要求(即电子),创建一个应用程序,本机浏览器窗口和一个可使用的主窗口占位符。
下一个句柄,如果关闭了Windows,请退出应用程序。如果平台是OS X,则应用程序关闭所有窗口后通常会保持打开状态,并且用户通常会明确戒烟,因此请处理该用例。
>初始化电子后,创建浏览器窗口并加载应用程序代码。如果窗口关闭,请解除窗口对象。
<span>{
</span> <span>"name": "hero-browser",
</span> <span>"version": "0.1.0",
</span> <span>"main": "main.js",
</span> <span>"dependencies": {
</span> <span>"dotenv": "^2.0.0",
</span> <span>"md5": "^2.1.0"
</span> <span>}
</span><span>}
</span>创建一个称为应用的子文件夹。在App/index.html中,将引用添加到所需的样式表和JavaScript文件中,并设置接口的HTML结构。
<span>'use strict';
</span>
<span>const electron = require('electron');
</span><span>const app = electron.app; // Module to control application life.
</span><span>const BrowserWindow = electron.<span>BrowserWindow</span>; // Module to create native browser window.
</span><span>var mainWindow = null;
</span>
app<span>.on('window-all-closed', function() {
</span> <span>if (process.platform != 'darwin') {
</span> app<span>.quit();
</span> <span>}
</span><span>});
</span><span>npm install electron-prebuilt -g </span>
奇迹API是一个有趣的API,但其身份验证和数据结构可能会令人困惑。在此处注册以获取键,然后遵循以下说明以获取上述三个参数。身份验证所需的公共密钥和私钥存储在.env文件中,并使用dotenv软件包访问。
。brew <span>install Caskroom/cask/electron </span>
限制值设置要请求的记录数量,还有其他参数可以设置。
接下来创建将每个字符输出到targue_list div中所需的HTML和占位符变量:
<span>{
</span> <span>"name": "hero-browser",
</span> <span>"version": "0.1.0",
</span> <span>"main": "main.js",
</span> <span>"dependencies": {
</span> <span>"dotenv": "^2.0.0",
</span> <span>"md5": "^2.1.0"
</span> <span>}
</span><span>}
</span>接下来,请致电API并处理响应,然后钻入JSON结构中的实际字符列表。data.data.results。
>为每个字符创建HTML元素,并将其附加到tarne_list。 Marvel API中的图像分为文件名和扩展名。如果没有可用的图像,它将显示“不可用的图像”图像,我们可以处理此图像,但在此示例中不会。<span>'use strict';
</span>
<span>const electron = require('electron');
</span><span>const app = electron.app; // Module to control application life.
</span><span>const BrowserWindow = electron.<span>BrowserWindow</span>; // Module to create native browser window.
</span><span>var mainWindow = null;
</span>循环完成后,显示系统通知,关闭方法并处理连接到API的潜在错误。
通过在项目的根目录中执行下面的命令来运行应用程序:
app<span>.on('window-all-closed', function() {
</span> <span>if (process.platform != 'darwin') {
</span> app<span>.quit();
</span> <span>}
</span><span>});
</span>包装应用程序
将代码打包到“本机”应用程序中的app<span>.on('ready', function() {
</span> mainWindow <span>= new BrowserWindow({width: 800, height: 600});
</span> mainWindow<span>.loadURL('file://' + __dirname + '/app/index.html');
</span>
mainWindow<span>.on('closed', function() {
</span> mainWindow <span>= null;
</span> <span>});
</span><span>});
</span>
>注意:我们在这里使用受版权保护的漫威属性来说明目的。请不要以自己的方式分发它们!
然后,我使用iconverticons.com/online/将PNG转换为MAC ICON文件,但是还有其他可用工具。> 包装项目的最简单方法是使用Electron-Packager NPM模块(注意:需要单独安装此项目)。它可以生成大型二进制文件,对于桌面应用程序,这可能不是问题,但是如果是,则在此处描述其他选项。
如果您是在非窗口平台上的Windows包装,则需要安装葡萄酒,这是一个很大的依赖。 除了这些警告之外,这是如何创建应用程序二进制文件的方法。在您的项目文件夹中,运行(替换为项目 >的相关值):
>的相关值):
顺序,这些参数设置:
- 项目文件夹。
- 生成的应用程序名称。
- >平台:这些是Windows,Linux,Darwin的Win32,用于Vanilla Mac OS X和MAS MAS,用于Mac App Store版本。全部设置,将为所有平台生成一个二进制文件。
- 架构:32和64位CPU架构的IA32和X64,或全部。 使用的电子版本。
- 输出二进制位置,然后覆盖现有文件。
- > 要使用的图标。
替换相关参数

这是一个简单的例子,可以说明电子的潜力,还有更多的可能性。搁置纯JavaScript可以完成的工作,您可能想看一下:
>
- Mac App Store提交。
- 使用Chrome Dev工具。
- >剪贴板访问。
- 创建应用程序菜单栏工具。
- Electron的新互动API Explorer。
- devtron,镀铬开发工具的扩展,专门用于电子开发。
- 仍然怀疑吗?我想指出的是,在Atom撰写本文时,我在Slack中与本文的编辑进行了交流,并在Kitematic创建的Docker容器中测试了该应用程序。所有这些都是电子生成的应用。好的,他们有问题,但这真是令人印象深刻! >
经常询问有关带电子桌面节点应用的问题
>使用电子开发桌面应用程序的先决条件是什么? node.js是一个JavaScript运行时,允许您在服务器或计算机上运行JavaScript,而NPM是Node.js软件包的软件包管理器。您可以从官方node.js网站下载node.js和npm。安装了这些安装后,您可以使用NPM安装电子。
>我如何创建一个新的电子项目?
创建一个新的电子项目,首先,为您的项目创建一个新目录。在您的终端或命令提示符中导航到此目录,然后使用命令NPM INIT初始化一个新的Node.js项目。此命令在您的项目目录中创建一个新的package.json文件。然后,您可以使用命令npm安装-Save Electron在项目中安装Electron。
>电子应用程序的结构是什么?
>电子应用程序通常包含三种类型的文件: package.json,main.js和index.html。 package.json文件包含有关您的应用程序及其依赖项的元数据。 main.js文件是您应用程序的入口点,您可以在其中控制应用程序的生命周期事件。 index.html文件是您的应用程序启动时显示的网页。
>我如何运行电子应用程序?
终端或命令提示符,然后使用命令电子。此命令启动您的应用程序。
>>如何打包我的电子应用程序以进行分发?
我可以在我的电子应用中使用node.js模块吗?
是的,您可以使用节点.JS模块在您的电子应用中。 Electron使用node.js运行时,因此您可以在应用程序中使用任何node.js模块。
我可以在我的电子应用中使用Web技术吗?
是的,您可以在中使用Web Technologies您的电子应用。电子本质上是一个网络浏览器,允许您使用HTML,CSS和JavaScript等Web技术创建桌面应用程序。
>
>我如何调试我的电子应用程序?使用Chrome开发人员工具。电子是建立在铬上的,因此它包括一个内置的开发人员工具,您可以使用该工具来调试应用程序。我可以用电子构建跨平台应用程序吗?用电子构建跨平台应用。电子允许您构建在Windows,MacOS和Linux上运行的应用程序。
>
以上是用电子创建跨平台桌面节点应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
Zustand异步操作:如何确保useStore获取的最新状态?
Apr 04, 2025 pm 02:09 PM
zustand异步操作中的数据更新问题在使用zustand状态管理库时,经常会遇到异步操作导致数据更新不及时的问题。�...







