扩展WordPress分类法

钥匙要点
-
WordPress中的自定义分类法允许更量身定制的内容和构造内容,增强站点组织和用户导航。
通过添加自定义字段并使用钩子修改管理屏幕,可以在术语创建和编辑过程中捕获其他信息。
- 扩展分类法的过程涉及利用特定的挂钩,例如`ectory_add_form_fields`和'category_edit_form_fields`用于添加自定义输入字段,以及`creation_category`和'edrace_category''和`edit_category“保存添加信息。 通过允许存储和检索与各种术语相关的详细元数据,可以利用分类法和检索可以利用以改善内容表现和SEO。 >本教程提供了有关如何在内置和自定义分类法中实施自定义字段的综合指南,确保WordPress开发人员可以适应分类法以有效地满足特定项目要求。
- 什么是WordPress分类法/自定义分类法?
- 分类学本质上是将信息集分组在一起的一种方法。
> >我上一篇关于自定义WordPress分类法的文章所涵盖的 - ,WordPress使用其内部构建的分类学类别和标签来为您的内容类型提供分组,并且默认情况下将这些应用于帖子内容类型。这些分类法由一个或多个术语组成,这些术语基本上是用来将您的项目分组在一起的名称。 虽然标准分类法可能很好,但有时您可能需要其他方法将内容分组在一起,这是合乎逻辑的。这就是自定义分类法可以证明具有异常有用的地方。
- 自定义分类法,您可以创建自己的名称和结构来组织帖子。您可以创建一个称为grade_ranking的新分类法,该分类法将通过等级,信用,区分和高分辨率来处理您的帖子的排名。
定义分类法时,您会确定它是层次结构还是非层次结构。这确定将收集有关您的分类法的哪些信息。
>
>层次分类法与类别类似,允许不同级别的条款(您可以将父母和子女分配为条款)。 非层次分类法的作用就像标签一样>您的自定义分类法可以让您输入以下每个条款
>的信息- >名称
- 定义用于术语本身的名称,这将显示给最终用户。应用于类别和标签 >
- > sl
- 确定用于该术语的URL(通常较低的情况,空间由仪表板字符代替)。适用于类别和术语
- >父母
- >让您确定您的期限是否为顶级父母期限,还是该期限是子项。仅适用于层次分类法,例如类别 >
- 描述
- >对此术语的简要说明。这在术语列表页面上显示(当您单击以查看术语本身时) >
这是WordPress在您的条款方面将为您提供的全部。
>扩展分类法
>默认信息可能是您的分类法所需的全部信息,但您可能需要保存其他信息,这些信息可以在网站上使用。
>> WordPress优惠是一系列挂钩,可用于修改分类法屏幕的管理区域,并在保存其他信息的过程中为您提供帮助。
对于我们的教程,我们将扩展默认类别分类学。您可以轻松地扩展自己创建的内部分类法或分类法,但是为简单起见,我们将修改现有的分类法。我们从哪里开始?
>通过分类管理屏幕
创建它们 在编辑您的分类法所绑定的帖子类型的同时,即
例如,您可以在类别管理菜单(通过定义名称,slug,partend Description等)或直接在您的帖子或页面中创建它们(通过使用该类别的菜单(通过使用该类别),您可以为类别分类的类别创建术语类别元框并动态添加一个新类别)。- >
- >由于我们将要保存有关我们条款的其他信息,因此我们将使用分类法管理屏幕,因为它们提供了添加,编辑和删除条款的最佳方法。 需要修改什么?
- > >使用分类法时,您将与添加和编辑管理屏幕进行交互。这些屏幕处理添加新术语并分别编辑现有术语的过程。 WordPress提供了一系列挂钩,这些挂钩可帮助您钩住特定功能,并为您提供一种修改核心功能的简便方法。
>由于我们将保存其他信息,因此我们需要修改两个屏幕,以便我们可以连接,收集和与已保存的信息进行交互。
> 在本教程中,我们将添加其他表单元素,以便我们可以收集有关类别的更多信息。为此,我们将捕获以下元素:- >文本
- > textarea
- 选择
- 复选框
这些是最常见的形式元素,应有助于您更好地了解如何扩展分类法以保存其他信息。
修改添加类别管理菜单>我们需要修改的第一个位置将是添加类别管理菜单。此菜单通常是您添加所有类别的地方,我们需要保存其他信息。
我们需要使用类别_add_form_fields钩。
>类别_ADD_FORM_FIELDS HONK用于将其他信息添加到类别管理屏幕中。该钩子采用单个参数,这是分类法本身的名称。此挂钩使我们可以在添加类别屏幕上添加其他信息,因此首先我们需要定义一个显示一些字段以供我们保存的函数。 以下代码应输入您的主题functions.php文件(或您用于自定义代码的另一个文件)
>>现在我们已经定义了函数,我们需要做的就是将其连接到我们的category_add_form_fields钩子,并且一旦显示“添加类别”屏幕,它将立即激活。我们将通过调用add_action()函数来做到这一点。
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
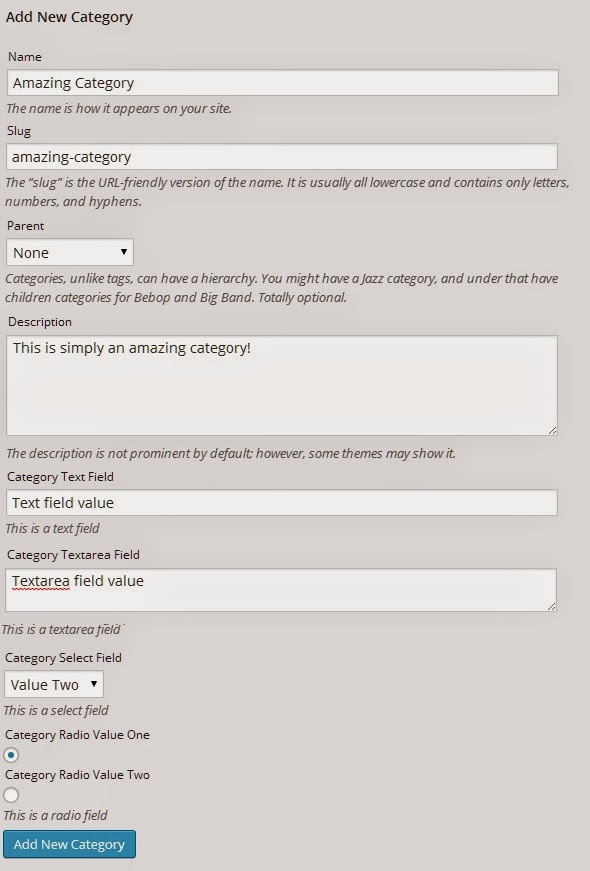
</span></span><span><span>}</span></span>完成此操作后,您的类别管理屏幕应显示您在功能中定义的其他字段。我的看起来如下:
作为旁注,当您定义字段以添加到屏幕中时,通常将它们包裹在形式类别中,这确保了包含的输入元素涵盖屏幕的完整宽度。如您在我们的示例中所看到的,除了无线电按钮外,我还启用了此类。我们不希望我们的广播按钮跨越全宽(因为看起来很奇怪)。
 >此外,如果您添加类表单要求,它将确保在添加新术语之前输入您的元素。
>此外,如果您添加类表单要求,它将确保在添加新术语之前输入您的元素。>
保存我们的新类别信息>现在我们已经修改了添加类别屏幕,我们需要保存其他信息,以便我们可以使用它。
>我们需要将功能附加到另一个钩子上以触发我们的保存操作,此钩被称为create_category。我们创建的此功能将处理我们的术语信息的保存。
>在收集将直接用于更新WordPress数据库的信息时,这始终是消毒值的好习惯。我们可以使用“ sanitize_text_field($ string)”来消毒字符串,剥离所有标签,删除线路断路,选项卡和转换字符实体,例如
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>>使用此ID,我们可以调用get_term($ term_id,$ targ_id,$ sualthomy_name)函数。
此函数采用两个参数,即术语本身的ID和分类名称。由于我们知道该术语本身的ID,并且我们正在从事类别分类法上工作,因此我们现在将能够访问术语对象。
此功能允许我们在WordPress选项表中创建一个新条目,以便我们保存我们的值。所有这些功能需求都是新选项的名称及其值。我们正在四次调用此功能,其中一个用于我们节省的新字段。
>
例如,如果我们要创建一个新的类别,称为测试时,当我们保存文本方面字段时,选项名称将成为term_category_textarea_test,我们的选择字段选项将成为text_category_select_test等这些字段以确保没有两个值都可以相同(因为所有slugs都是唯一的)。现在,我们要做的就是将此功能连接到create_category挂钩,我们进行了排序
修改编辑类别管理菜单
>现在我们已经在“添加类别”屏幕上显示了新的字段元素并将其保存为选项,我们需要修改编辑屏幕并在此处预先填充我们的新值(因此,如果需要,可以更新它们)。function save_extra_taxonomy_fields($term_id){ //collect all term related data for this new taxonomy $term_item = get_term($term_id,'category'); $term_slug = $term_item->slug; //collect our custom fields $term_category_text = sanitize_text_field($_POST['category-text']); $term_category_textarea = sanitize_text_field($_POST['category-textarea']); $term_category_select = sanitize_text_field($_POST['category-select']); $term_category_radio = sanitize_text_field($_POST['category-radio']); //save our custom fields as wp-options update_option('term_category_text_' . $term_slug, $term_category_text); update_option('term_category_textarea_' . $term_slug, $term_category_textarea); update_option('term_category_select_' . $term_slug, $term_category_select); update_option('term_category_radio_' . $term_slug, $term_category_radio); }
我们需要连接到category_edit_form_fields钩子以显示我们的其他字段。
> cattory_edit_form_fields Hook用于将其他字段输出到类别的编辑管理屏幕上。该钩子带有一个值,这是术语对象本身。由于此挂钩将可以访问术语对象本身,因此收集其信息非常简单。
>我们需要创建一个功能,该函数将输出我们的其他字段并用我们的信息预先填充它们。由于我们现在可以访问该术语对象,这将很容易。
>此函数使用其传递在术语对象中的传递来访问术语本身的slug。使用此slug,它使用theget_option($ option_name)函数搜索了我们的四个保存的自定义字段值。
>
此功能以指定名称搜索一个选项并分配其值。在我们的情况下,我们正在寻找我们的四个字段值,并将它们分配给变量。<span>add_action('create_category','save_extra_taxonomy_fields');</span>>此功能的最大部分是输出我们的HTML形式元素,它们作为表元素添加。对于我们的每个字段,我们都会显示标签和适用的文本,Textarea,Select或Radio Elements。
>我们预先填充自定义字段的方式在我们所处理的每种类型中都不同。这是我们要做的
- >
- >文本字段 - 对于文本字段,我们将其值直接分配给其ValueAttribute,该值将预先填充字段本身
- > textaRea字段 - 对于TextArea字段,我们直接在标签之间回声,这将其值直接输出到TextArea元素中。
>
选择字段 - 对于选择字段,我们首先创建选择元素及其所有相关选项。我们添加了称为值的选择元素的属性,并用我们保存的值填充它(这与我们处理文本字段的方式非常相似)。即使我们将值输出到选择列表中,我们仍然需要确定最初选择哪个选项。我们现在要做的是针对选择元素中的每个选项,我们确定其值是否与我们收集的值相同,如果选择它。我们使用基本的if语句,如果它们匹配我们将选定的属性呼应该选项,这将使浏览器默认选择此选项。 - 无线电字段 - 对于无线电字段,我们将它们直接输出到页面上,并确定其值是否匹配保存的值,如果是这样,我们使用基本if语句将已检查的属性输出到其上,此属性使得该属性使得浏览器默认情况下选择此值(在许多方面处理此操作类似于选择元素,因为我们需要告诉浏览器要显示的选项)
-
确保正确填充这些值非常重要,就像您不选择它们一样,当用户更新其术语时,他们的数据可能不一致。
我们要做的就是将我们的新功能连接到category_edit_form_fields钩子,当我们单击“条款的编辑屏幕”时,此功能将执行。 >
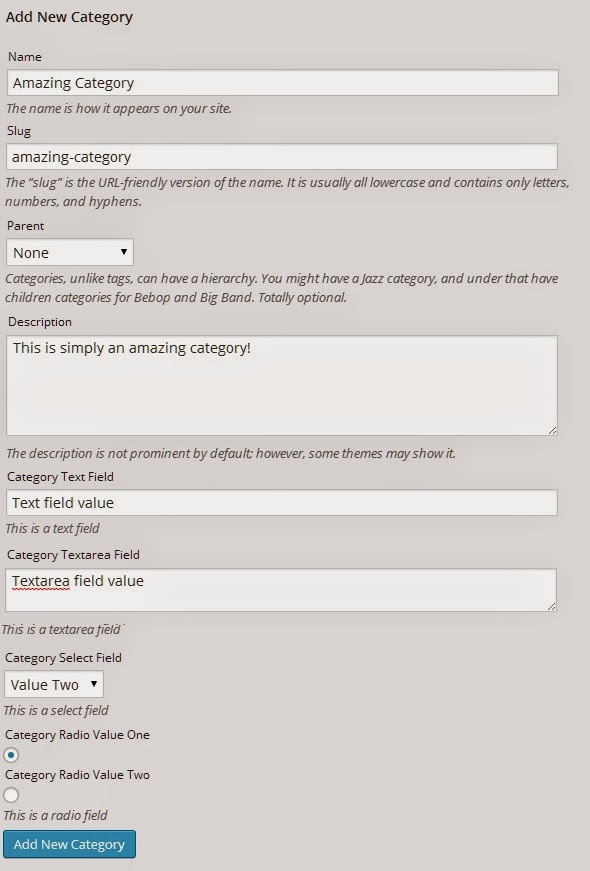
连接此功能后,应更新您的类别编辑屏幕并显示您的其他字段和值。我的看起来如下:
保存我们更新的类别信息
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>当我们更新类别信息时,我们将需要一个函数来保存我们的新字段值。 值得庆幸的是,我们已经有一个功能。以前,我们创建了thesave_extra_taxonomy_fields($ TERM_ID)函数,我们在添加新类别术语时使用了。
 >当我们将类别附加到另一个钩子上时,我们可以调用此功能。我们将在edit_category钩上添加save_extra_taxonomy_fields函数,当我们更新类别时,此函数将保存我们的信息。
>当我们将类别附加到另一个钩子上时,我们可以调用此功能。我们将在edit_category钩上添加save_extra_taxonomy_fields函数,当我们更新类别时,此函数将保存我们的信息。
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>登录后复制登录后复制登录后复制登录后复制
扩展自定义分类法
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>>自定义分类法可以与内置的分类法(类别和标签)完全相同。
>您需要进行的唯一修改将是使用的钩子的名称。对于类别,您将使用以下钩子:
态 态
create_category - 在要保存新类别术语- 时使用
- > edit_category - 在要保存更新的类别术语 >时使用
- 这些钩子会将您连接到您需要编辑的区域,从而允许您保存和检索其他信息。
- 对于自定义分类法,它们将非常相似,您将使用的钩子是动态的,并且基于您的分类法的名称,它们将是:
$ galsonomy_name_edit_form_fields
create_ $ galsonomy_name,
- edit_ $ galsonomy_name
- 例如
- 成员_ADD_FORM_FIELDS
- 成员_edit_form_fields
edit_members
- >您需要遵循基本模式并将其应用于自定义分类法,您将能够编辑这些屏幕并根据需要保存信息。
- 将其全部包装
- >现在您知道如何为分类法 /条款保存其他信息,您可以扩展WordPress的执行时间,甚至超过原本打算做的。
- >您可以使用get_term($ term_name,$ targonomy_name)访问您的单词 >您可以编辑孩子主题文件和其他资源来利用此新信息。如果您更改了这些分类法以删除您的新信息,我将从编辑您的category.php或tag.php文件开始。
>几乎没有限制您现在可以通过分类法实现的复杂性,因为您可以保存您喜欢的任何信息并根据需要输出。
如果您对自定义分类法的更多信息感兴趣,请查看贾斯汀·塔德洛克(Justin Tadlock)的“自定义分类法”。>有关扩展WordPress分类法的经常询问的问题
什么是WordPress分类法,为什么它们很重要?它们很重要,因为它们允许您以有意义且可浏览的方式组织网站的内容。这可以改善您的网站上的用户体验,从而使访问者更容易找到他们感兴趣的内容。分类法也可以改善您网站的SEO,因为它们可以创建更多有关您内容的链接并提高其在搜索引擎上的可见性。
>
我如何扩展WordPress分类法?
WordPress分类法中的自定义字段是什么?
是的,有许多可用的插件可以帮助您扩展WordPress分类法。这些插件可以在分类法上添加自定义字段,创建新型的分类法,并提供与分类法相关的其他功能。一些流行的分类学插件包括高级自定义字段,自定义帖子类型UI和分类学条款顺序。
>我如何在WordPress中创建自定义分类?在主题的functions.php文件中使用“ register_taxonomy”函数。此功能允许您定义自定义分类法的属性,例如其名称,标签,以及它是否是层次结构。
>>层次结构和非层次分类法之间有什么区别? >层次分类法是可以具有父母和子项的分类法,例如WordPress中的类别。非层次分类法是分类法不能具有父母和子项,例如WordPress中的标签。您选择创建的分类学类型取决于您要如何组织内容。>我可以将自定义字段添加到内置的WordPress分类法吗?
是的,您可以将自定义字段添加到内置的WordPress分类法(例如类别和标签)中。这可以通过使用与自定义分类法添加自定义字段的相同函数和方法来完成。
>>我如何订购我的分类学条款?
>您可以通过将“ get_terms”函数与“ orderby”和“ order”参数一起使用。您还可以使用诸如分类学条款顺序之类的插件来轻松更改WordPress管理中的分类学条款的顺序。>我可以使用分类法创建自定义帖子类型Archive吗?可以使用分类法创建自定义邮政类型档案。这可以通过创建与您的自定义帖子类型相关的分类法,然后在“ WP_QUERY”类中使用“分类学”参数来检索该分类法的帖子。以上是扩展WordPress分类法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
wordpress怎么导入源码
Apr 20, 2025 am 11:24 AM
导入 WordPress 源码需要以下步骤:创建子主题以进行主题修改。导入源码,覆盖子主题中的文件。激活子主题,使其生效。测试更改,确保一切正常。






