使用Webix制作自己的甘特图

钥匙要点
- > Webix框架可以与开源JavaScript gantt Chart DHTMLXGANTT结合使用来创建自定义Gantt图表应用程序。这种组合允许可视化项目的工作过程,并提供诸如导出和可自定义时间尺度之类的功能。 >
- 基本甘特图的创建涉及下载dhtmlxgantt库软件包,并将“代码库”文件夹提取到项目目录。然后可以用数据(包括任务和链接)来初始化图表,以JavaScript对象表示。 > Webix UI组件可用于将进一步的控制添加到甘特图中。例如,可以添加菜单按钮以允许将图表导出到不同的文件格式中,并且可以包括一个工具栏以允许更改图表的比例。
- 最终产品是一种轻巧的在线图表创建工具,具有广泛功能的潜力。源代码和图表的演示可以在github上找到。 >
- >在我的上一篇文章中,我介绍了Webix框架。您已经发现了其基本功能,并学习了如何使用它创建一个非常好看的响应式Web应用程序。现在是时候向前迈出一点一步,看看这个有希望的框架我们还能做什么。
>但是,为什么要问甘特图。好吧,毫无疑问,它有很多职业。首先,由于其直观的表示方式,这些图表被广泛用于可视化项目的工作过程。其次,DHTMLXGANTT是一个甘特图工具,具有大量功能,例如导出,可自定义的时间尺度等。最后,我在Webix开发人员博客中的Webix Web应用程序中找到了一篇名为DHTMLX GANTT图表的帖子,事实证明,您可以将gantt图表添加到只有几行代码的Webix应用程序中。因此,我认为它们可以很好地融合在一起。
如果您可能需要帮助,也可以提供一堆逐步指南,因此如果有疑问,请随时使用它们。>
创建基本的甘特图
>现在创建我们的应用程序。首先,我们将查看基本图表。然后,我们将添加一些功能以提高其功能。
准备文件
首先,我们需要下载DHTMLXGANTT库软件包,然后将“代码库”文件夹提取到项目目录。由于使用DHTMLXGANTT的NTEGRATION不是内置的Webix功能,因此我们需要从此GitHub存储库中下载所需的文件。我们感兴趣的是您应该将其放入项目目录的“ gantt”目录。
我已经使用了Webix CDN将Webix包含在我的项目中,但是您可以根据需要下载完整的库。此外,我们需要API.JS文件,该文件将允许我们使用导出功能。
>所以,这是我的index.html文件:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
>
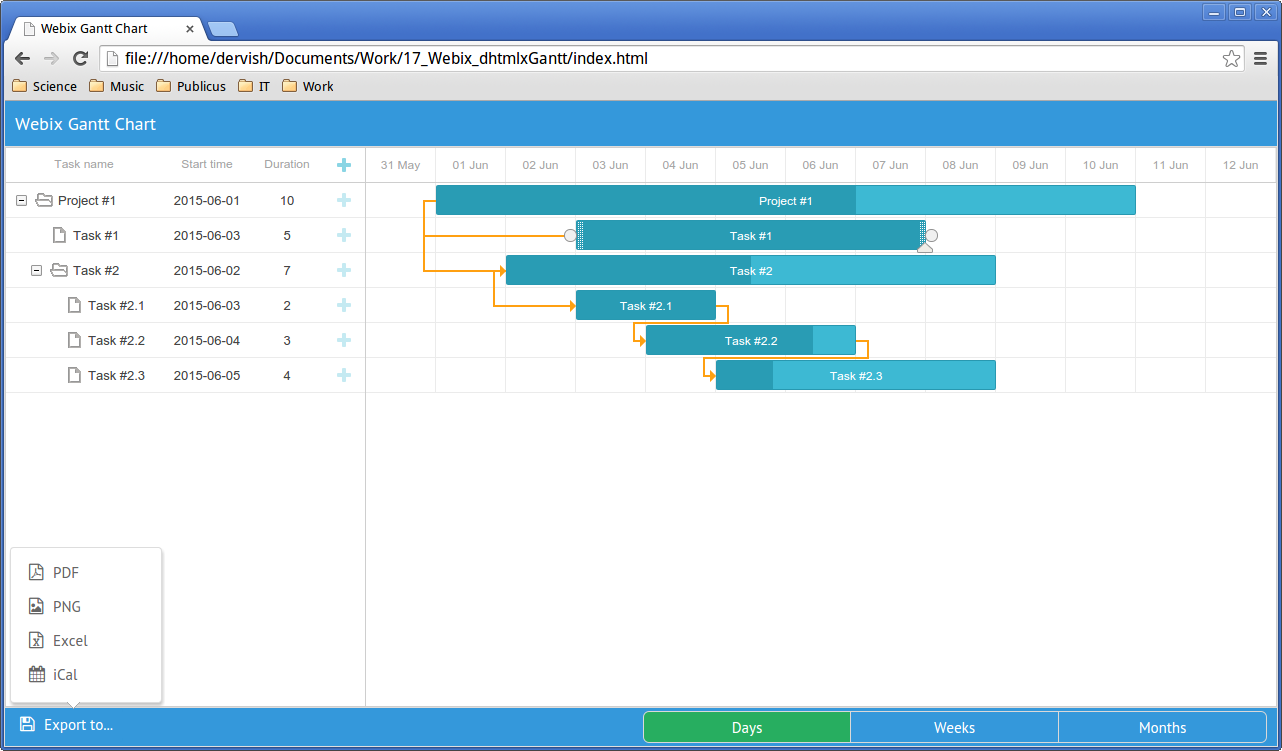
gantt图表初始化>此图表提供了使用数据库存储数据的可能性(您可以检查文档页面以查看其工作原理)。但是,对于我们的实验,我们将使用内联数据作为示例来关注JavaScript部分。 n本教程,我将假装使用第二个教程,其内容也已转换为等效的JavaScript对象:
>让我们讨论属性。 DataProperty包含任务描述:任务名称,其ID,其起始日期,以当前时间尺度的单位(默认情况下)和当前进度(数字范围为0到1)的任务持续时间。它还包括开放属性,该属性定义任务分支是否开放,以及父属性,其目的是定义父任务。 链接参数定义了依赖关系链接,它由以下值组成:任务ID,取决于目标的源任务以及依赖关系类型(0 - 'to in to start',1 - '开始启动',2 - “完成到完成')。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>我们现在可以使用此数据初始化图表:
视图:“ dhx-gantt”定义了UI组件类型,在这种情况下是gantt图表。 INIT属性包含在初始化之前运行的函数。我已经使用订单_Branch选项来启用拖放任务重新排序。 Ready属性定义了组件满载时触发的函数。在我们的情况下,它使用gantt.parse()方法的先前创建的数据初始化了图表。
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
>那么,我们有哪些功能?您可以重新定义现有的任务依赖性并创建新任务。您可以通过在任务边缘拖动圆圈来做到这一点。可以使用底部的三角形更改进度状态。可以通过向水平方向拖动任务的任务的开始时间。至于持续时间,您可以通过调整任务来设置它。我们可以使用“”按钮添加新任务和子任务。
 这是一个新任务创建的样子:
这是一个新任务创建的样子: 在这一点上,我们可以创建一个图表,但是没有办法操纵它。因此,让我们为此添加一些控件。
在这一点上,我们可以创建一个图表,但是没有办法操纵它。因此,让我们为此添加一些控件。
>
使用Webix更多控制
我们将使用一些Webix UI组件来控制我们的图表。“导出到…”菜单按钮
为了避免使用混乱的代码,我决定将UI组件初始化与布局代码分开。>首先,让我们定义菜单按钮,这将使我们能够将图表导出到不同的文件格式中。为此,我们将使用webix菜单组件。
这是菜单描述:
默认情况下,当鼠标徘徊在其上时,菜单按钮将被激活。 OpenAction:“单击”属性重新定义了此行为,因此菜单将仅通过鼠标单击打开其子菜单。 数据参数定义菜单内容。这里有趣的是:“图标”属性,它使我们可以在菜单按钮中添加图标。 Webix使用字体Awesome Icons Collection。如果要应用自己喜欢的图标,则必须使用图标名称作为图标参数的值。
下一步是事件处理。单击其中一个菜单项时,OnItemClick事件会发射。我已经使用了Switch语句来处理所选的ID值,因此您可以查看用于某个文件格式的方法。 子菜单参数包含菜单项定义。<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
工具栏
工具栏组件将为我们提供帮助。但是以前,让我们定义应该添加哪些选项。如果要管理一个项目的持续时间足够长,则应考虑更改比例的功能。 DHTMLXGANTT为您提供各种可用比例属性。我们将使用白天,周和月尺度。
>让我们定义将启用“月尺度”的功能:
>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>其他量表功能以类似的方式工作,所以我不会描述它们。
现在,我们可以定义工具栏变量:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
>看起来与我们先前创建的菜单相似。 Paddingy属性将顶部和底部填充值设置为0。元素属性定义了工具栏内容,就像我们菜单示例中的数据属性一样。工具栏的第一个元素是我们的菜单,而第二个是分段按钮。当您想在我们示例中的比例单元之类的可用值之间切换时,这很有用。另外一个活动处理程序用于管理用户的选择,但这一次是Onchange事件。它在更改当前选择的按钮后发射。我们先前定义的功能将根据所选按钮ID更改比例。选项属性在控件中定义按钮(段)。
最后,是时候将工具栏添加到我们的图表中了。为此,只需将工具栏变量添加到您的布局代码:>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
 我们的图表现在可扩展。菜单图标将帮助用户做出选择。
我们的图表现在可扩展。菜单图标将帮助用户做出选择。>
结论在本文中,我们看到了如何构建基于DHTMLXGANTT的Gantt Chart应用程序,根据其整体持续时间设置适当的规模,并将其导出到文件中以满足进一步的需求。我们拥有的是轻巧的在线图表创建工具。
目前只有几篇有关Webix与DHTMLXGANTT集成的文章。但是,根据这篇名为“ Webix UI - Gantt Pro的用例”的帖子,最近使用Webix来创建GantTPro - 高级在线Gantt Chart应用程序。这使我猜想,通过使用帖子中描述的功能和UI组件,您将能够大大扩展gantt Chart功能。
>如果要查看源代码和演示,则可以访问此GitHub页面。>常见问题(常见问题解答)有关使用Webix
创建自己的甘特图
>如何自定义Webix中的gantt图表的外观?您可以更改条,文本和网格线的颜色,大小和样式。您还可以添加标签,工具提示和传说。要自定义外观,您需要在JavaScript代码中修改GANTT图表对象的属性。例如,要更改条形的颜色,您可以使用“颜色”属性。您还可以使用CSS进一步自定义gantt图表的外观。我可以在gantt图表中的任务之间添加依赖关系吗?是的,您可以在gantt图表中添加依赖项在Webix中。依赖项由连接任务条的线路表示。要添加依赖关系,您需要为数据中的任务指定“依赖关系”属性。该属性的值应该是其依赖任务的ID。这将自动从因任务绘制一条线,从其依赖的任务绘制。
>>如何处理甘特图表中的大量数据? webix提供了几个功能来处理gantt图表中的大量数据。您可以使用“分页”功能将数据分为页面。这使您一次显示大量数据。您还可以使用“过滤”功能仅显示符合某些条件的数据。如果要专注于特定任务,这可能很有用。
>我可以将gantt图表导出到PDF或图像文件吗? Webix中的图像文件。如果您想与他人共享图表或将其包含在报告中,这将很有用。要导出图表,您需要使用gantt图表对象的“导出”或“导出”方法。这将生成图表的PDF或PNG文件。您可以添加事件侦听器以响应用户操作,例如单击或拖动栏。您还可以使用“可编辑”属性来允许用户直接在图表中编辑任务。如果您想允许用户更新任务的进度,这可能很有用。
我可以使用webix在移动应用程序中创建gantt图表吗?在移动应用程序中创建甘特图。 Webix是一个JavaScript库,因此可以在支持JavaScript的任何平台中使用。这包括移动平台,例如iOS和Android。甘特图将自动适应设备的屏幕尺寸。
如何将里程碑添加到我的gantt图表中?
>
>如何将资源添加到我的gantt图表中?>
>您可以通过创建通过创建Webix中的gantt图表添加资源具有“资源”属性的任务。该属性应该是包含资源详细信息(例如其名称和容量)的对象。该资源将在图表中显示为任务旁边的标签。>>我可以使用Webix在Web应用程序中创建gantt图表吗? Webix是一个JavaScript库,因此可以在支持JavaScript的任何平台中使用。这包括Web平台,例如HTML5和CSS3。甘特图将自动适应设备的屏幕尺寸。
以上是使用Webix制作自己的甘特图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







