选件 - 高级选项

>在上一篇文章中,我们介绍了如何安装OptionTree以及如何将其与主题集成。我们还探索了OptionTree开箱即用的许多最基本但非常有用的选项类型。可以使用OptionTree的Easy UI主题选项构建器在几分钟内实现这些选项,该选项是首屈一指的。
>钥匙要点
- >选项的tree简化了高级主题选项的集成,例如挑选日期选择器和测量单元,增强自定义而无需大量编码。
- >高级选项,例如“日期选择器”,“日期选择器”和“测量”类型允许详细的用户输入,并且可以通过UI主题选项构建器轻松管理。 “数字滑块”和“ ON/OFF”开关是用户友好的接口,用于设置数值并在主题中切换设置,从而简化用户体验。
- >选项将支持各种数据类型,包括用于日期和时间的测量和字符串的数组,确保处理主题选项的灵活性。
- 自定义扩展到修改现有选项类型,例如更改日期格式或测量单元,从而为开发人员提供了针对特定需求量身定制功能的能力。
- 探索一些更高级的选项 >
>日期选择器
>“日期选择器”选项类型与标准表单输入字段相关联,该输入字段显示一个日历弹出窗口,该弹出窗口允许用户选择将焦点放在输入字段时的任何日期。返回的值是日期格式的字符串(yyyy-mm-dd)。
>
>日期时间选择器
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>测量
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>> ot_measurement_unit_types
过滤器更改这些。> 数字滑块
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>><span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>登录后复制登录后复制登录后复制
开/关
>“开/关”选项类型显示一个简单的开关,可用于打开“ ON”或“ OFF”的事物。保存的返回值要么是“ on”或“ off”。
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>>
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>>“画廊”选项类型保存了逗号分隔的图像附件列表。您将需要创建一个前端功能才能在主题中显示图像。您将能够获得主题可能已通过
add_image_size()。
滑块<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>“滑块”选项类型允许您在几分钟内创建滑块。然后,您可以使用这些可重复的字段保存信息,以后您将使用这些信息来填充滑块。此选项很快就会被弃用,而支持更灵活的“列表项目”选项。
>>列表项目
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
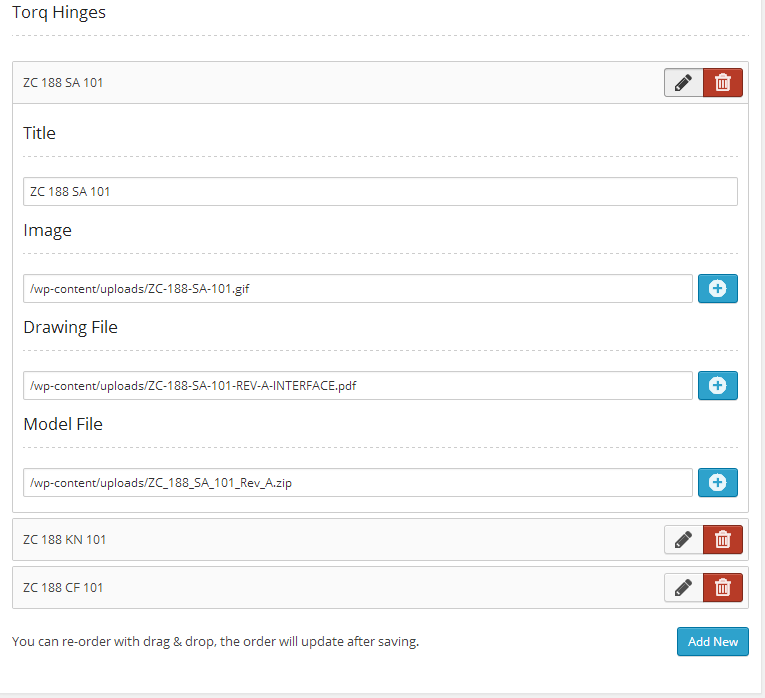
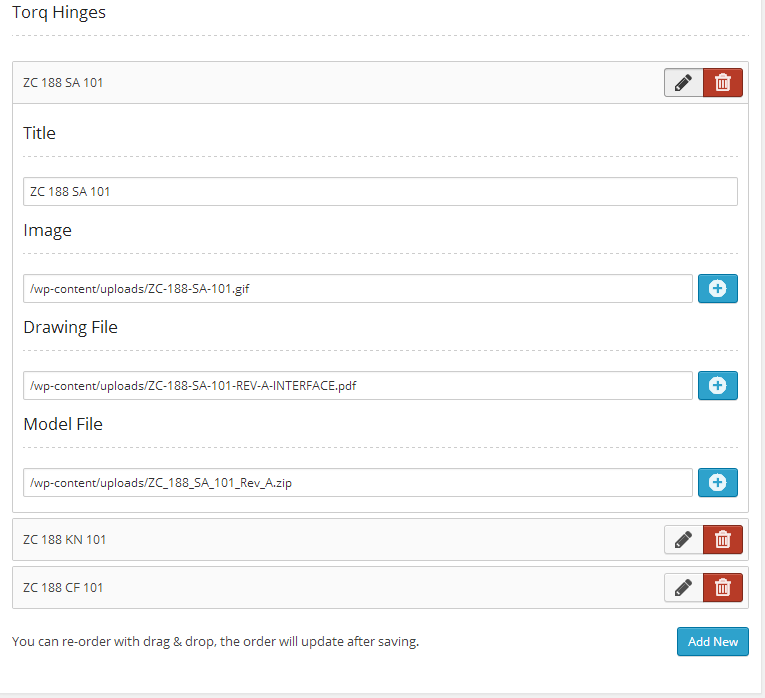
>“列表项目”选项类型允许进行大量自定义。您可以将设置添加到“列表项目”中,这些设置将在添加新的“列表项目”时向用户显示。通常,这用于为自定义布局创建滑动内容或代码块。滑块是带有四个预定义字段的“列表项目”选项类型,因此您可以在几分钟内构建图像滑块。 “列表项目”选项类型允许您定义自己的字段,其ID和这些字段甚至可以具有自己的选项类型。可能性是无限的。
以下是“列表项目”设置的示例。
>上传

>“上传”选项类型用于上传任何WordPress支持的媒体。上传后,需要用户按“发送到选项树”按钮,以便使用该媒体的URI填充输入。此功能有一个警告。如果您导入主题选项并将媒体上传到一个站点,则旧的URI将不会反映您新网站的URI。您将必须重新上传或FTP到新服务器上的任何媒体,并在必要时更改URI。
“上传”选项类型也可以通过将ot-upload-attachment-id
添加到类属性来保存为附件ID。这将使您可以通过add_image_size()获得任何图像大小。返回的值将是附件ID或图像的源链接,具体取决于是否已添加到CSS类字段中。
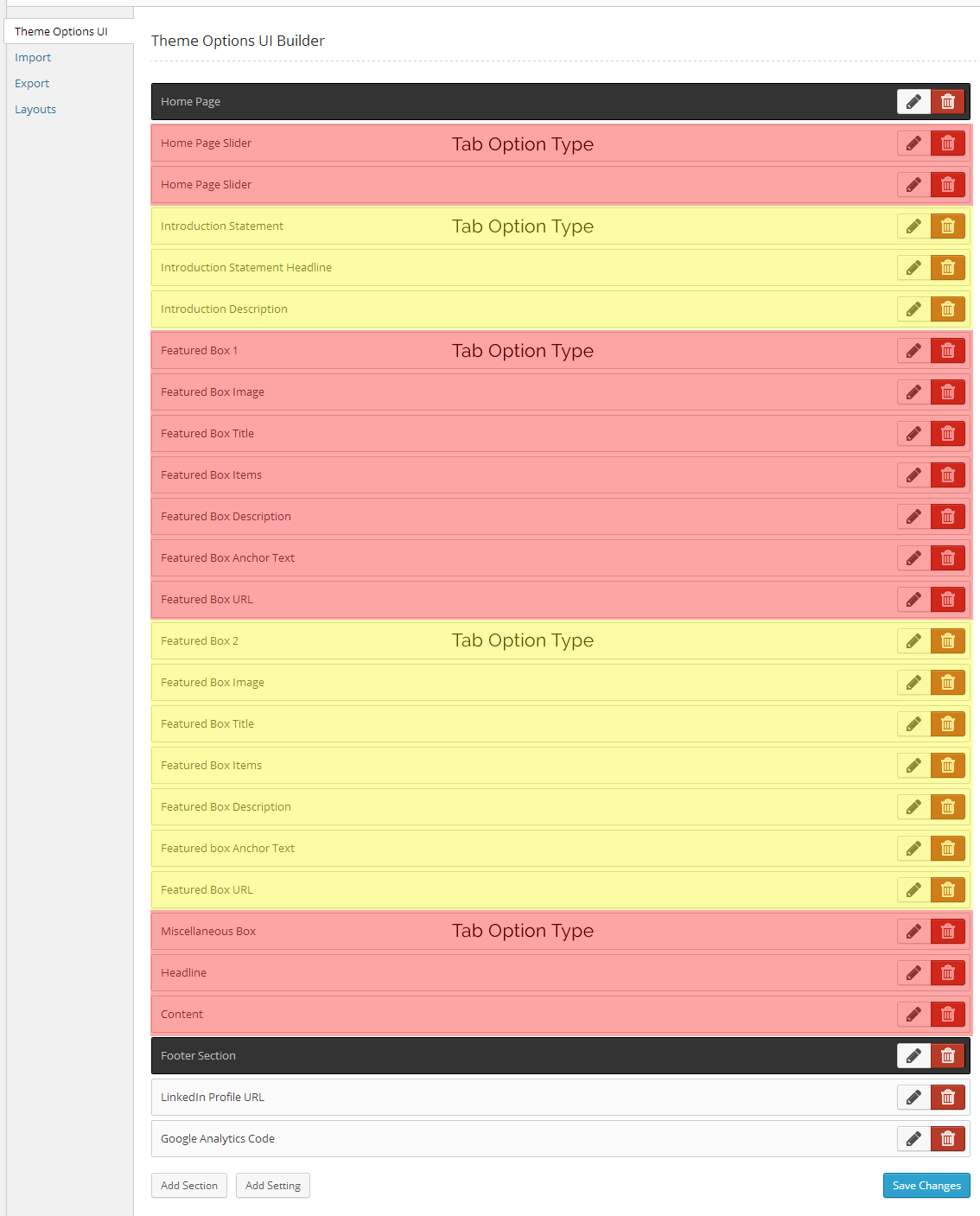
选项卡
>“ TAB”选项类型允许您将通常会向下扩展页面扩展的一组字段组合在一起。您会发现自己一遍又一遍地使用此选项。该字段没有返回值。像往常一样,实现此选项只需单击几下,UI对您和您的客户来说看起来很棒。 >要通过主题选项UI构建器创建选项卡,您要做的就是确保“ TAB”选项类型位于要分组的一组字段上方。您可以通过对要分组的其他选项进行相同的操作来添加更多“标签”。当“标签”遇到另一个“选项卡”或新部分的开头时结束。
>
>
> 在哪里可以找到optionTree中变量的实际值?您的WordPress仪表板上的选件部分。单击“设置”,然后单击您感兴趣的选项。变量的值将显示在屏幕的右侧。 将自定义CSS添加到您的OptionTree主题中,导航到WordPress仪表板上的“ optionTree”部分。单击“设置”,然后单击“自定义CSS”。在这里,您可以添加自定义CSS代码。记得完成完成后要保存更改。 >我如何对optionTree的问题进行故障排除? >如何卸载optionTree? >当您访问“外观”下的主题选项页面时,这就是您从这些选项中获得的。
>当您访问“外观”下的主题选项页面时,这就是您从这些选项中获得的。 彩色拾取器
彩色拾取器
>“彩色拾取器”选项类型保存了用于CSS中的十六进制颜色代码。使用它来修改主题中某些内容的颜色。<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
>即使这些是OptionTree最先进的功能,但最好的还尚未到来。
OptionTree使增强排版非常简单,使您和您的客户可以轻松设计您的HTML元素。
在将来的文章中,我们将研究与CSS合作并创建“背景”和“排版”选项类型,这些选项将使您的WordPress主题达到一个全新的层面。
>如何在WordPress网站上安装OptionTree?>在您的WordPress站点上安装OptionTree是一个简单的过程。首先,导航到WordPress仪表板上的“插件”部分。单击“添加新”,然后在搜索栏中搜索“ OptionTree”。找到插件后,单击“立即安装”,然后单击“激活”。现在,该插件应该可以在您的网站上使用。>更新选项中的数据很简单。导航到WordPress仪表板上的“选项树”部分。单击“设置”,然后单击要更新的选项。进行更改,然后单击“ Update”保存它们。
>如何将自定义CSS添加到我的OptionTree主题中?
>如何将optiontree与子主题使用?
>
将optionTree与子主题一起使用,您需要先安装和激活孩子您的WordPress网站上的主题。然后,导航到WordPress仪表板上的“ optionTree”部分。单击“设置”,然后单击“孩子主题”。从这里,您可以为孩子主题配置设置。
如果您遇到了选项的问题,第一步是检查是否是否检查插件是最新的。如果不是这样,请进行更新。如果问题持续存在,请尝试停用和重新激活插件。如果您仍在遇到问题,则可能需要联系插件的支持团队以获取进一步的帮助。
>
以上是选件 - 高级选项的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin






