将IoT和Node.js连接到IFTTT

钥匙要点
-
IFTTT的Maker Channel
- 允许开发人员在收到HTTP请求时定义引发的触发器,从而扩大其可用性几乎是出于任何目的,仅受开发人员社区的创造力的限制。 制造商通道可用于设置一个简单的arduino,通过node.js与IFTTT进行通信,允许通过Arduino驱动的灯开关打开和关闭LIFX Lightbulbb,或更改RGB LED颜色等动作收到Twitter提及。
- 制造商通道的设置过程涉及在IFTTT上创建一个新食谱,选择“ Maker”作为触发通道,定义触发类型,事件名称和操作类型,然后使用Node.js代码来定义连接到连接到的按钮将触发http请求到ifttt的arduino 为了使Arduino对IFTTT触发器做出响应,遵循类似的过程,但相反,触发频道是将导致操作的服务(例如Twitter),而动作渠道是“制造者”,这将是“制造者”然后,每当发生触发事件时,请向Node.js服务器和Arduino提出Web请求。
- IFTTT 在快速,轻松连接设备的能力方面具有巨大的潜力。一段时间以来一直缺少一件事 - 可以发送和接收通用的HTTP获取和发布请求的能力。如果您想将IFTTT用于某些东西,则必须将其特定用途由IFTTT定义,并在其频道内发布在其网站上。也就是说,到目前为止!
- > IFTTT最近发布了制造商频道。这正是开发人员一直在等待的!它允许您定义当他们收到HTTP请求时引发的触发器,以及可以向定义的位置提出HTTP请求的操作。这打开了IFTTT,几乎用于任何东西。现在,这完全取决于开发人员社区的想象。 >要显示制造商频道的能力,我们将设置一个简单的Arduino,通过Node.js来回与IFTTT来回通信。为了尝试将触发器发送到IFTTT,我们将通过Arduino动力的灯开关打开和关闭LIFX灯泡。为了尝试IFTTT Maker Action,我们将把RGB连接到我们的Arduino,该RGB将在Twitter上提到的任何时候更改颜色。不喜欢Twitter或没有LIFX灯泡?根本不是问题,请在IFTTT上使用其他内容切换动作/触发器。使用Facebook频道而不是Twitter或在手机上触发操作,而不是灯泡。这对于修补。
如果您是IFTTT的新手,我先前介绍了有关使用IFTTT将LIFX灯泡连接到IoT的文章中的基础知识。本文假设您了解触发器和动作的所有知识,现在准备将其提升到一个新的水平!
代码
如果您渴望直接进入代码并尝试一下,则可以在GitHub上找到它。
这将如何工作
>我们将拥有通过USB连接的Arduino运行的本地Node.js服务器。按下Arduino设置的按钮将触发HTTP请求以提交IFTTT,以告诉其切换我们的LIFX灯。我们的node.js服务器还将有Express运行以处理任何传入的HTTP请求。每当IFTTT在Twitter上看到我们的新提及时,它都会向我们的服务器提出发布请求,以触发我们的Arduino LED。
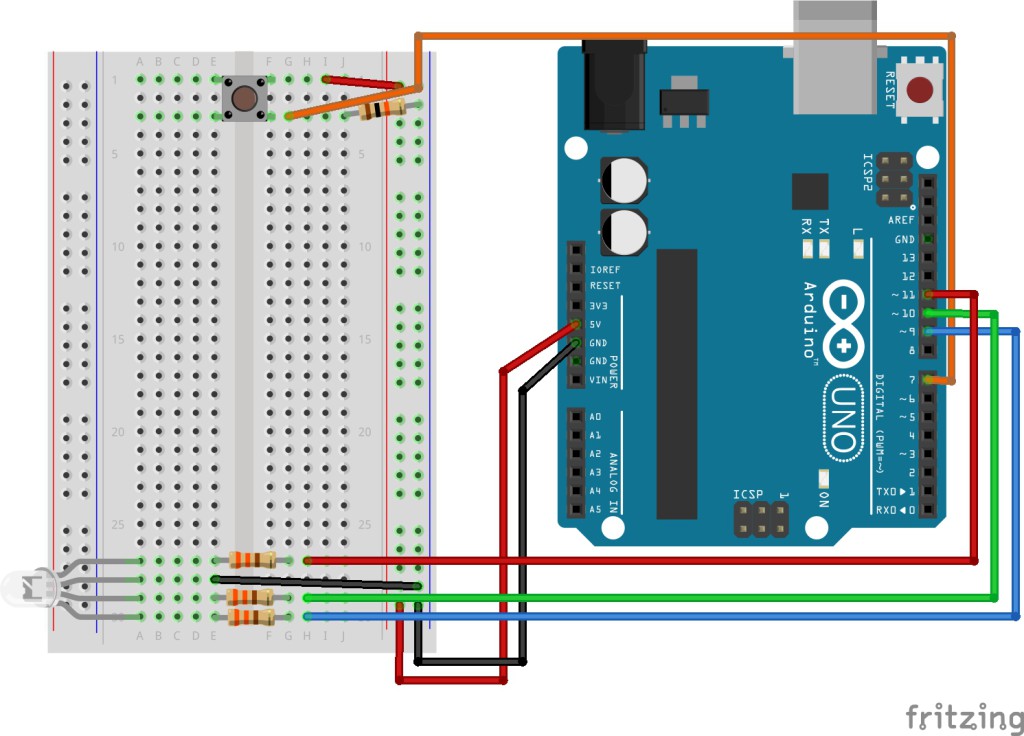
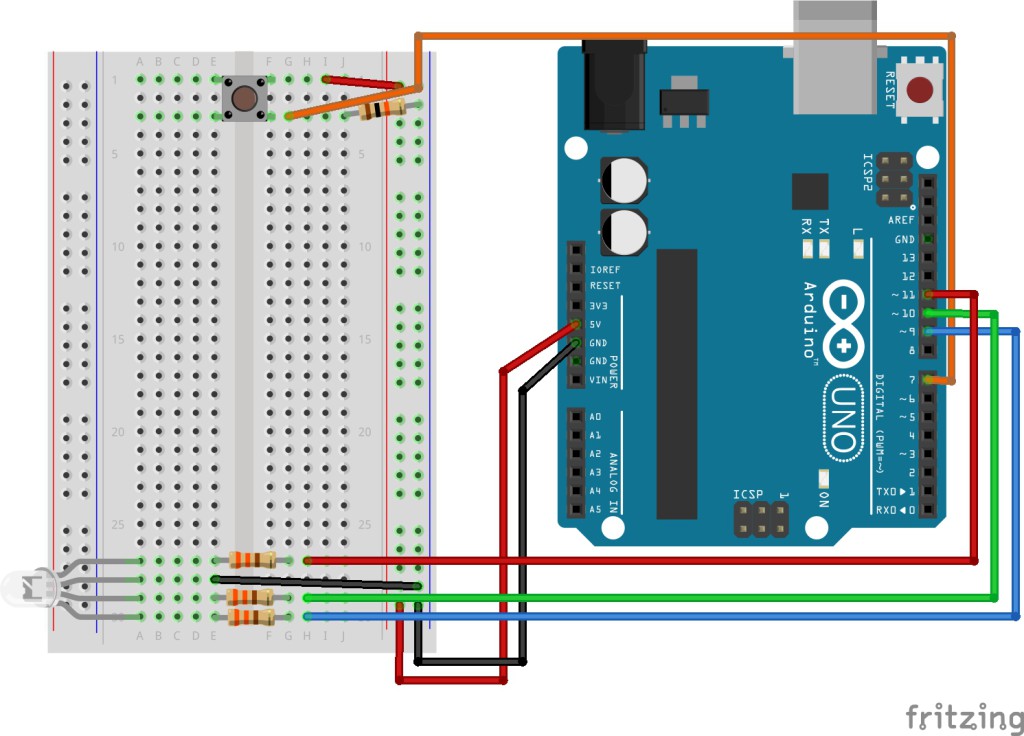
我们的arduino素描我们将连接一个简单的按钮,RGB导致Arduino。
设置制造商频道

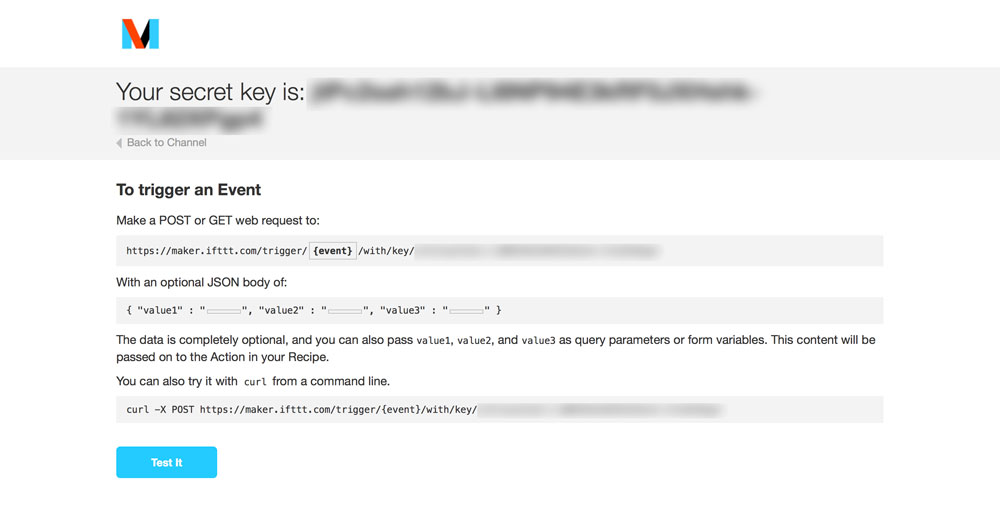
要开始,我们需要在IFTTT上转到Maker Channel,然后单击“连接”。设置后,您将到达看起来像这样的屏幕:
在此屏幕上,它提供了您的秘密键,您需要通过HTTP命令触发IFTTT操作。当然,您需要更多的信息,而不仅仅是密钥,我们需要一个URL才能启动这会触发操作。要找到此问题,请单击“如何触发事件”的链接。它将打开一个页面,其中包含您要使用的URL,可以方便地使用您的密钥附加到它。
 >
>
我们将用于LIFX灯泡的URL看起来像:http://maker.ifttt.com/trigger/light_switch/with/key/key/ {yourkeykeyhere}}。说明Light_switch的URL部分是我们的活动名称。将其放在一起时,我们会使用它。如果您没有触发LIFX灯泡,请选择一个更准确地匹配活动的名称。
 >
>
>使用Maker Triggers triggers
切换IFTTT>我们的制造商渠道已活跃并且可以使用。我们将首先查看如何使用Arduino中的按钮切换我们的IFTTT操作 -
打开和关闭LIFX Lightbulb。
使食谱本身很简单:我们转到IFTTT。
- 上的创建新食谱页面
- 选择“ Maker”作为我们的触发通道。
- >单击“接收Web请求”作为我们的触发类型。
- 输入我们的light_switch的事件名称。
- 选择“ lifx”作为我们的动作频道。
- >单击“开/关”作为我们的动作类型。
> 选择我们希望这会影响的LIFX灯。 - > 给食谱一个标题,然后单击“创建食谱”!
- >
- >在我们的node.js代码中,我们使用johnny-five访问我们的arduino。准备好板时,我们定义了在BTN变量中连接到引脚7的按钮:在董事会的准备事件中,我们为按钮的下降活动设置了一张手表。如果我们检测到按下按钮,我们将登录单击到控制台进行调试目的(在面包板上的电线松动或沿着这些线路的情况下,拥有这些控制台日志可以节省很多时间!)。然后,我们使用NPM模块请求将HTTP POST请求发布到我们上面发现的URL。我们为调试目的的成功登录了控制台日志。
board<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>登录后复制登录后复制>
运行代码后,当我们单击按钮并且请求成功时,它应该打开和关闭我们的LIFX Lightbulb! IFTTT将返回一条不错的消息,在我们的控制台中看起来像是如此。btn<span>.on('down', function(value) { </span> <span>console.log('Light toggle pressed.'); </span> request<span>.post({ </span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' </span> <span>}, function(error<span>, response, body</span>) { </span> <span>console.log('Body response was ', body); </span> <span>console.log('Error was ', error); </span> <span>}); </span> <span>});</span>登录后复制登录后复制身体反应是恭喜!您已经解雇了Light_Switch事件
组合在一起真的很简单,但具有潜力的
。 >要注意的一件事 - 如果您想通过HTTPS致电IFTTT服务,则也需要适当的HTTPS服务器。使用本地测试服务器时,我有错误,因此它可能需要具有不自行签名的证书。
> 响应IFTTT触发器我们现在可以通过Node.js和我们的Arduino触发IFTTT动作。让我们看一下如何以相反的方式做事 - 使我们的Arduino对IFTTT触发器做出反应。每当我们在Twitter上提到时,我们都会设置IFTTT来告诉我们的Node.js Server和Arduino。
我们以相反的方式将食谱放在一起:我们转到IFTTT。
上的创建新食谱页面选择“ Twitter”作为我们的触发频道。
- 单击“新提及您”作为我们的触发类型。
- > 单击“创建触发器”。
- 选择“制造商”作为我们的动作渠道。
- >单击“制作Web请求”作为我们的操作类型。
- > >放入您的邮政请求设置(我们将在下面介绍这些设置),然后单击“创建动作”!
- >
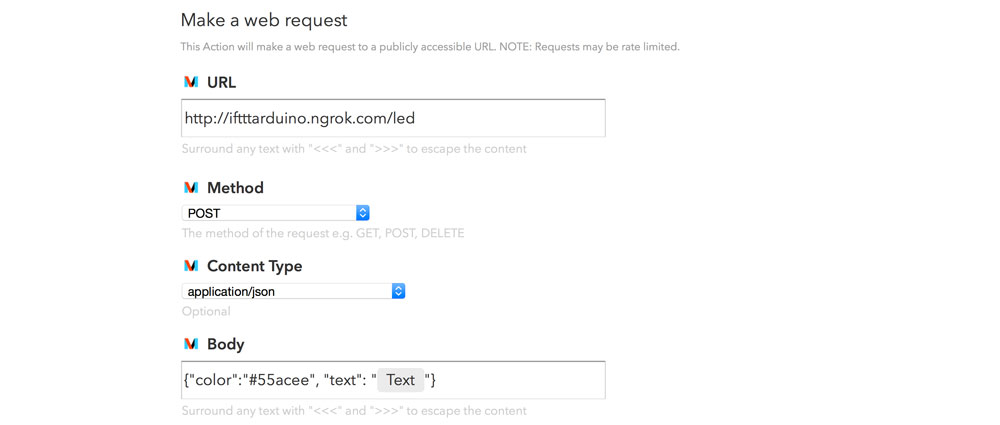
- 带有HTTP请求设置的屏幕看起来像:

- >放入您的节点服务器的公开访问URL。我个人使用Ngrok来测试所有这些。我在我的文章中介绍了如何从任何地方访问Localhost的文章中使用Ngrok和类似服务。选择该方法的帖子(如果您喜欢的话,GET请求也应该有效)。 >
- >为内容类型选择“应用程序/json”,因为我们的节点服务器将期望接收JSON。 >最后,包括我们要发送的JSON消息。我放下{“ color”:“#55acee”,“ text”:text}。 #55acee是我从Twitter的Bird Mascot中发现的颜色,所以我认为这是最合适的选择!
- > 文本是IFTTT动态填充的字段,其中提到了您的推文中的文本。这些字段称为IFTTT成分。我们并没有真正使用它来更改我们的LED颜色,但我想在其中包括一个IFTTT成分来展示它的完成方式。
- > >要在JSON中添加一种成分,请单击“身体”字段以输入JSON字符串,您会在右侧找到一个试管图标。如果单击它,您将打开一个菜单,该菜单可让您选择一个字段以包括:
-

在董事会的准备事件中,我们在LED的变量中定义了连接到第9、10和11的LED:
>代码看起来很奇怪,因为引脚从11而不是上升。这样做的原因是我更喜欢我的布线具有红色,绿色,然后从Arduino板上的顶部到底部蓝色(例如11,然后是10和9)。
我们将其初始颜色设置为绿色:board<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>登录后复制登录后复制在董事会准备事件之外,我们使用Express创建 /LED POST请求的路由。在此路由的回调函数中,我们从req.body内部的IFTTT发送JSON数据,并在其中找到颜色键。我们将这种颜色赠送给Johnny-FiD的LED.Color()函数,以将LED的颜色更改为我们所获得的颜色。我们也将JSON数据记录在控制台中。
>
>要记住的东西 - 如果您将其放在公开访问的服务器上,而不仅仅是用于测试目的,我建议检查所提供的JSON数据实际上是一种颜色,并且是合法的请求。btn<span>.on('down', function(value) { </span> <span>console.log('Light toggle pressed.'); </span> request<span>.post({ </span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' </span> <span>}, function(error<span>, response, body</span>) { </span> <span>console.log('Body response was ', body); </span> <span>console.log('Error was ', error); </span> <span>}); </span> <span>});</span>登录后复制登录后复制如果您运行了节点服务器,然后在您的帐户中收到一条推文(一会儿就不会立即进行,因为IFTTT似乎需要时间来刷新Twitter的信息),您的LED应该应该去Twitter Blue!在您的控制台中,您应该看到以下内容:
响应是{颜色:'#55acee',文字:'@thatpatrickguy woo hoo'} 然后,如果您沿着相同的行设置了其他各种服务,但是使用不同的颜色,则可以进行各种LED颜色更改!> 结论
>拥有IFTTT及其所有渠道的生态系统,可以提供任何可以发送和接收HTTP请求的Internet启用技术的制造商。尽管我们已经能够完成很长时间的诸如将Twitter API纳入Node.js应用程序之类的事情,但它在API中提供了一系列可能性,它易于使用,并且非常模块化。切换Twitter以获取其他东西,一切都应该仅使用几个调整!
>如果您从本指南中制作了一些非常整洁的IFTTT Maker Channel创建,请在评论中留下注释或在Twitter上与我联系(@thatpatrickguy),我想看看!> >
经常询问有关将IoT和Node.js连接到IFTTT的问题(常见问题解答)
> node.js在将IoT连接到IFTTT?node.js中的作用在将IoT设备连接到IFTTT方面起着至关重要的作用。这是基于Chrome的V8 JavaScript引擎的JavaScript运行时,该引擎用于开发服务器端和网络应用程序。 Node.js应用程序是用JavaScript编写的,可以在各个平台上的Node.js运行时运行。在IoT的上下文中,Node.js可用于编写与IoT设备进行交互的服务器端代码,并通过Maker Webhooks服务将命令发送到IFTTT。
>> Maker Webhooks Service在IFTTTT中如何工作IFTTT中的Maker Webhooks服务允许您创建自定义Webhooks,它可以在IFTTT上触发操作 服务。当您想将自己的硬件或软件与IFTTT连接时,此服务特别有用。您可以将Web请求发送到由Maker Webhooks服务生成的特定URL,此请求将触发IFTTT服务上的操作。
>我可以使用其他编程语言而不是Node.js将Iot连接到Iot。是的,您可以使用其他编程语言将IoT设备连接到IFTTT。但是,Node.js由于其效率和可伸缩性而是一个流行的选择,在处理生成大量数据的IoT设备时,这特别有用。也可以使用其他语言,例如Python,Java或c,但是实现可能会有所不同。>
>物联网,node.js和ifttt之间的连接在很大程度上取决于您如何实现它。在将来自IoT设备的数据发送到node.js以及从Node.js到IFTTT时,使用安全方法很重要。这可以包括将HTTPS用于所有连接,验证所有传入数据,并保留您的IFTTT密钥秘密。>我可以使用node.js?
可以连接到IFTTT的哪些类型的IoT设备。这包括但不限于智能家居设备,例如灯光,恒温器和安全摄像头,智能手表和健身追踪器等可穿戴设备,甚至是定制的物联网设备。关键要求是该设备必须能够通过Internet发送数据。
在将IOT连接到IFTTT时,使用Node.js? 在将IoT连接到IOT时如何调试问题。可以使用各种方法完成使用node.js的IFTTT。您可以在node.js代码中使用console.log语句来打印有关应用程序状态的信息。您还可以使用node.js debugger或节点Inspector。使用node.js。每个设备都会将数据发送到您的Node.js应用程序,然后使用Maker Webhooks服务在IFTTT上触发操作。您甚至可以为不同的设备设置不同的操作。
>>将IFTTT与IoT和node.js?
一起使用的局限,它确实有一些局限性。例如,IFTTT的免费版本限制了您可以创建的小问题的数量。另外,并非所有服务都在IFTTT上可用,因此您可能无法将IoT设备与要使用的每个服务连接。
>>如何优化Node.js应用程序的性能。可以通过多种方式完成IFTTT?这包括使用有效的算法和数据结构,最大程度地减少阻止操作的使用以及正确管理内存。您还可以使用Node.js Profiler之类的工具来识别性能瓶颈。
>我可以使用node.js和ifttt将IoT设备连接到IFTTT?使用Node.js和IFTTT将IoT设备连接到广泛的服务。 IFTTT支持数百种服务,包括Gmail,Twitter和Dropbox等受欢迎的服务。您可以根据您的IoT设备的数据触发这些服务的操作。
>
以上是将IoT和Node.js连接到IFTTT的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。