在组件中思考

钥匙要点
- 界面开发的组件方法提供了比传统MVC和MVVM框架的好处,重点是交互的最小抽象部分,而不是建模业务领域。 >组件应设计用于重复使用,远离业务领域并适应不同上下文。可以在创建可以普遍使用的暗示性文本输入组件的创建中,而不是特定类型的帮助搜索组件。 将界面分解为可组合组件不仅简化了开发过程,而且还促进了孤立的测试。组件彼此独立,可以进行修改和添加而不会干扰整个系统。
- > Web组件,反应,聚合物,飞行 - 全部用于构建接口组件。这是与大MVC和MVVM框架不同的工具集,在计划如何实现界面时需要不同的思维方式。虽然我仍然将MVC之类的模型用于服务器应用程序,但我是一个专门的转换,转换为接口开发的组件方法的好处。在本文中,我将概述组件中的思考与在MVC中思考并在现实世界中实现该方法的思考如何不同。
- 在我看来,MVC设计的顶空间是“我如何建模我的业务领域?如何建模与该域交互的过程?如何建模界面以促进这些过程?”。我认为,这个顶空不能促进良好的组件设计。实际上,当您打算将界面分解为可组合组件时,您应该如何思考。充其量您最终会获得微型应用程序。在最糟糕的情况下,您将建立上帝的组成部分。您要做的最后一件事是将业务领域作为组件建模。您应该以建模为目标是您可以描述的最小的互动段。 >
而不是“我如何制作这个不可接受的警报面板?”,问自己:“如果我添加了新的HTML元素来促进这种互动,它们会是什么?”。我发现这导致了与业务领域安全距离的组成部分,并且本质上是在不同情况下最可重复使用的组件。
>
作为另一个例子,不要制作您要允许搜索帮助系统的任何地方使用类型的帮助搜索组件,制作一个暗示性的文本输入组件,以了解提供输入建议所涉及的交互。然后进行帮助搜索API数据组件,该组件知道如何接收数据请求,与帮助搜索API进行交互并进行广播结果。现在,您的建议性文本输入的测试不需要任何嘲笑API,当您被要求将建议添加到“标签”字段中时,您可以放入现有的建议性文本输入组件中,汇总一个简单的数据组件来交谈到标签API,然后完成!
>实践 - “项目清单”
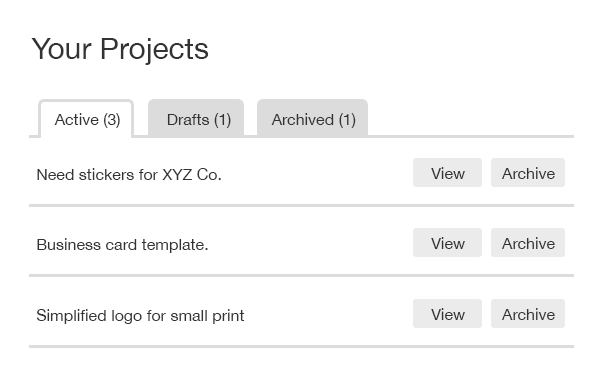
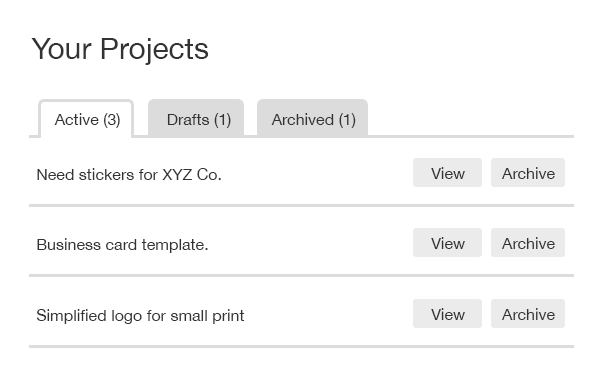
对于具体示例,让我们看一个简单的接口作为隔离组件。以下模型是从99Designs 1比1项目系统中提取的。虽然UI已大大简化,但我们将在撰写本网站上构建的JavaScript是生产代码。这是线框:

在其核心中,我们每行有一个动作。执行该操作时,我们想从列表中删除该行。我们已经提供了任何特定项目的领域知识!此外,我们有一个计数,每个列表中有多少个项目。为了限制本文的范围,我们假设每个页面都是生成服务器端的,而TAB导航会导致完整页面刷新。由于我们不需要强制依赖JavaScript,因此我们的操作按钮将是提交事件处理程序的表单元素,这些元素会异步执行表格的操作并在完成时广播事件。
>
以下是单个项目行的HTML:>我将使用飞行来构建我们的组件。目前,由于我以前的SitePoint JavaScript文章中概述的原因。
1 2 3 4 5 6 7 8 9 |
|
我们维护一个严格的政策,即从未使用JavaScript的类属性,因此我们将在我们的操作表格中添加一个data-assync-form属性,并将我们的组件附加到所有匹配的表单上,例如So:
>1 2 3 4 5 6 7 8 9 |
|
>现在,我们有能力执行动作,并广播将在成功中传播DOM树的事件。下一步是聆听该事件,并删除其起泡的行。为此,我们有可移动的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
>再次,我们在项目行中添加了一个可移动的属性,然后将组件附加到行元素:
>1 |
|
完成!每个事件都有两个小组,我们以优雅降级的方式处理了三种类型的动作。只剩下一件事,这就是我们在每个选项卡上的计数。应该很容易,我们需要的只是每次删除一行时将活动选项卡的计数减少一个。但是等等!当一个活动的项目被存档时,归档的计数需要增加,并且重新激活存档的项目时,激活的计数需要增加。首先,让我们制作一个可以接收指令更改其数字的计数组件:
>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
我们的计数将在HTML中表示为 4 之类的东西。由于计数在文档级别上倾听事件,因此我们将其事件属性为空。这将迫使任何使用它来定义此实例应听取的事件,并防止意外地让多个计数实例收听同一事件的说明。
>1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
任务完成了。我们的柜台对我们的项目列表行不了解,这些行不了解其中的形式。而且,这些组件都没有以少数方式设计的,围绕着项目列表的概念。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
>我们的UX设计师指出,如果有人试图删除草稿时,我们要求确认会更好,因为这项操作无法撤销。没问题,我们可以鞭打一个可以做到这一点的组件:
>
>将其连接到删除按钮上,我们得到了所要求的。确认对话框将拦截按钮,如果用户选择“确定”,则允许表单提交。我们不必更改我们的异步组件,因为我们可以在不相互干扰的情况下组成这些组件。在我们的生产代码中,我们还在“动作”按钮上使用单身式组件,该组件提供了视觉反馈,表明该表格已提交并防止多个提交。
最终组件,测试和固定装置
>希望本文已经证明您的项目如何从将界面分解为可组合组件中受益。我尚未涵盖的组件设计的一个重要好处是它们易于隔离测试,因此,这是最终组件以及其茉莉测试和HTML测试固定装置:
- yncform
- 可移动
- >计数
- >确认
>关于思考组件的常见问题(常见问题解答)
>有效思维的关键组成部分是什么?
有效思维是一个涉及多个关键组成部分的多方面过程。这些包括清晰度,精度,准确性,相关性,深度,广度,逻辑,意义和公平性。这些组件中的每一个都在确保我们的思维过程有效并得出准确的结论中起着至关重要的作用。
>>我如何提高我的批判性思维能力?诸如质疑假设,寻求多种观点并开放新思想之类的习惯。它还涉及开发诸如分析,解释,推理,评估,解释和自我调节之类的技能。
>>逻辑在批判性思维中的作用是什么?批判性思维。它涉及正确推理,从前提获得结论,评估索赔并避免推理中的谬论或错误的能力。
>相关性如何有效思维?我们正在考虑的信息或想法与当前问题或问题直接相关。它有助于我们保持专注并避免分心或无关紧要的信息。>
>批判性思维中深度的重要性是什么?问题或问题,了解其潜在的原因或含义,并从多个角度探索它。>
>我如何在思想中发展广度?>
在思考中发展广度涉及考虑广泛的观点,思想和信息来源。它需要开放,好奇,愿意探索新的想法或观点。公平在批判性思维中的作用是什么?和客观。它要求我们考虑所有相关的观点和证据,并避免偏爱,偏见或偏见。精确性如何有效思维?
精确性涉及精确,详细和清晰的思想和表达方式。它有助于我们避免模糊,模棱两可或混乱,并有效地传达我们的想法。
>>准确性在批判性思维中的重要性是什么?
准确性的批判性思维中的准确性涉及确保我们的信息,想法和结论是正确的,可靠的,并且没有错误或扭曲。这对于做出正确的决策和判断至关重要。>我如何提高思想的清晰度?我们的思想和表达中的简单性和直截了当。以上是在组件中思考的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。






