在HTML5中使用设备方向
> HTML5设备方向API:综合指南
>本文探讨了HTML5设备方向API,这是一个有力的工具,用于创建对设备物理方向反应的响应式Web应用程序。 我们将介绍其功能,实现,浏览器兼容性和实际应用。
密钥概念:
- >
- 设备方向检测:
> 角度测量: - 这些角度提供了有关设备位置的精确信息,从而在应用程序中实现了动态响应。
>浏览器兼容性:
在使用API之前检查浏览器支持至关重要。 功能检测确保不受支持的浏览器的优雅降解。 >
 >浏览器兼容性和功能检测:
>浏览器兼容性和功能检测: >
在实施API之前,请验证浏览器支持。虽然许多现代浏览器支持它,但建议使用
>
在实施API之前,请验证浏览器支持。虽然许多现代浏览器支持它,但建议使用
>
入门:基本HTML结构:>
Can I Use.com>创建一个带有
if (window.DeviceOrientationEvent) {
// Browser supports DeviceOrientation
} else {
console.log("Device Orientation not supported by this browser.");
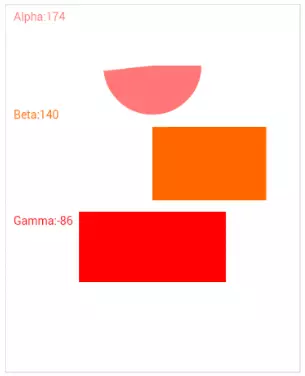
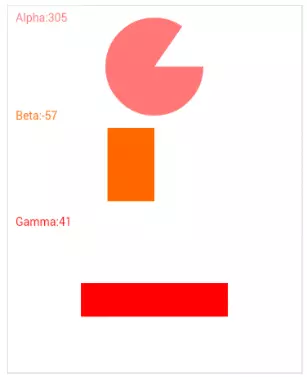
}了解alpha,beta和伽马:
>
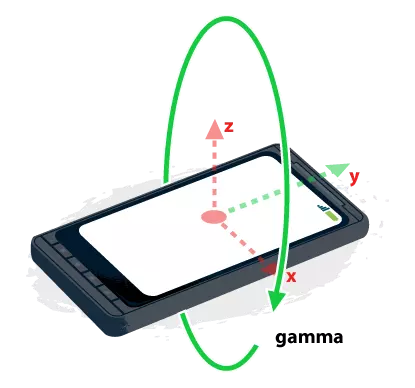
<canvas>API使用3D坐标系(如下所示)来定义这些角度:
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
alpha:
围绕z轴(0-360度)旋转。 0度将设备的顶部指向地球的北极。
- beta:
- 围绕X轴旋转(-180-180度)。 0度表示该设备与地球表面平行。
 伽玛:
伽玛: - 围绕y轴旋转(-90-90度)。 0度表示该设备与地球表面平行。

- 事件处理程序:
 >
>此函数处理
deviceorientation事件,根据接收的alpha,beta和伽马值更新画布。if (window.DeviceOrientationEvent) { // Browser supports DeviceOrientation } else { console.log("Device Orientation not supported by this browser."); }登录后复制登录后复制(完整的代码示例 - 简化为简短;请参阅原始图形逻辑):
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
登录后复制登录后复制结论:
以上是在HTML5中使用设备方向的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...






 >
>


