WordPress的免费框架 - 樱桃框架
樱桃框架:可自定义主题的强大WordPress框架
模板怪物成立于2002年,提供了樱桃框架及其随附的孩子主题。 Template Monster是一个专门从事负担得起的网站设计资源的电子商务平台,拥有超过20,000个网站模板的大量图书馆,每月添加450多个新设计。 樱桃框架最初于2012年12月12日发布,最近发布了3.1版,其中包含更新和错误修复。 此免费框架解锁了专门为其使用而设计的315个模板怪物主题的访问。
至关重要的是,樱桃是父主题。 与之相关的主题成为儿童主题,在框架更新期间提供了显着优势 - 任意会不会影响单个主题代码。 安装樱桃框架后,探索其主题选项,以找到适合您项目的理想选择。

成功的安装揭示了七个关键选择,从而赋予了全面的网站自定义。 调整背景颜色,链接颜色,字体(段落,标题,子标题),淡出效果,滑块设置,导航,甚至注入自定义CSS。

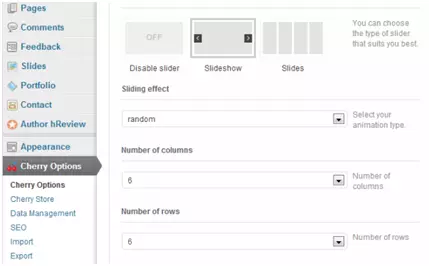
>樱桃框架将无缝集成到WordPress仪表板中,以添加“樱桃选项”来反映熟悉的WordPress接口。这种用户友好的设计简化了主题管理,更新,导入/导出,自定义以及对文档和支持的访问。
内容创建是通过快速代码简化的,约有90%的网站内容。 利用短代码用于各种元素,包括视频嵌入(YouTube,Vimeo),站点地图等。 内置短代码提供多功能选项:

滑块和旋转器
>信息块的服务框
-
带有灵活配置的
- 列,包括流体列
- 亲身体验樱桃框架。 探索其功能并在下面的评论中分享您的想法。
- 经常询问有关WordPress的樱桃框架
- 的问题
什么是樱桃框架,为什么要使用它?
>如何安装樱桃框架? >从官方网站下载框架。在您的WordPress仪表板中,导航到“外观”> “主题”> “添加新”> “上传主题。”上传下载的zip文件并激活它。 樱桃框架可与大多数WordPress主题一起使用,尽管有些可能需要调整以充分利用其功能。在进行主题更改之前,请始终备份您的网站。
选项面板允许大量自定义布局,颜色,字体等。 短代码和小部件添加了进一步的功能。
是的,它遵守SEO的最佳实践,并且与Yoast SEO等流行的SEO插件兼容。
综合文档和支持性社区提供帮助。 > woocommerce兼容性?
与WooCommerce完全兼容。 可以进行翻译并支持多语言站点。>
常规更新确保兼容性并引入新功能。
响应式设计可确保在所有设备上进行最佳查看。
以上是WordPress的免费框架 - 樱桃框架的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






