在线产品销售正在蓬勃发展,尤其是对于数字商品和服务而言。 有效的在线营销对于成功至关重要,交互式产品演示是引起客户关注的关键。产品之旅,也称为功能之旅,是一个有力的解决方案。本教程解释了它们的重要性,并演示了如何使用Intro.js。

>
产品旅行交互式展示功能,增强基于Web的产品和服务的销售。>为什么要使用产品游览?
>网站通常依赖用户指南或文档,但是这些局限性:
用户不喜欢冗长的文档。
文档缺乏交互式特征演示。 >定期更新文档以反映新功能是具有挑战性的。
>产品旅行通过突出功能和吸引新用户来解决这些问题。 虽然特定特征在不同的库中各不相同,但核心功能保持一致。
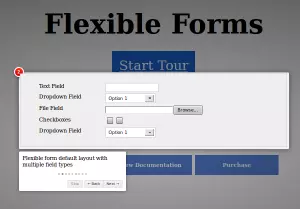
>视觉上突出按钮启动游览。
指导步骤:>用户通过一系列步骤进行进展,每个步骤都突出显示功能。 上一个/下一个导航是有益的。
> Bootstrap Tour Joyride
> hopscotch
> Intro.js是一个轻巧的开源库,很容易集成到项目中。 以下步骤概述了该过程:
步骤1:包括intro.js文件:添加和 intro.js。introjs.css
步骤2:创建html:在您的html中包含javascript和css文件:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
步骤3:设计第一步:data-step
data-intro
<div class="main_container">
<div class="flexi_form_title">
<h1 data-step="1" data-intro="This is flexible forms tour">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>
 >
>
和 (控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。
(控制工具提示放置)属性。 JavaScript用于根据当前步骤显示/隐藏元素。
(此步骤省略了此步骤的详细HTML和JavaScript。
data-step
data-position>
使用>在旅行完成时触发用户或触发操作。
> 步骤6:实现Skip功能:
步骤6:实现Skip功能:
来处理“跳过”操作。>
oncomplete()>
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});结论:onexit()
以上是Intro.js产品游览介绍 - 站点点的详细内容。更多信息请关注PHP中文网其他相关文章!




