Nativedroid- jQuery Mobile 1.3的免费主题
nativeDroid:一款简洁的jQuery Mobile 1.3主题
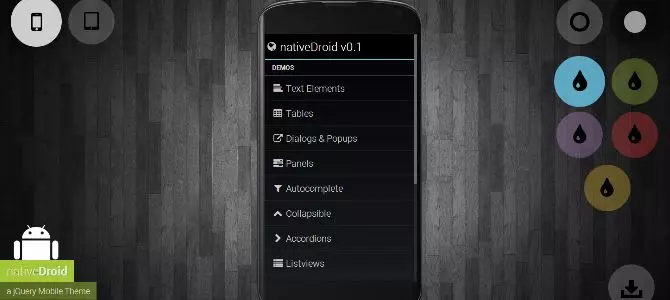
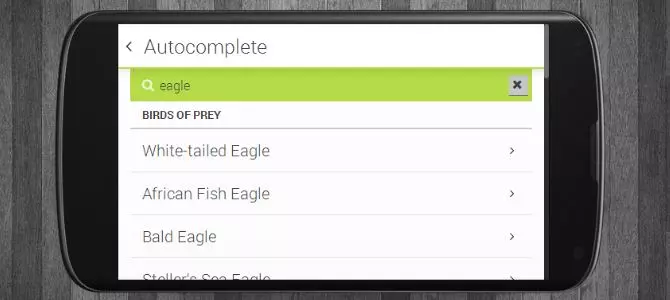
本文介绍nativeDroid,一款为jQuery Mobile 1.3打造的全新简洁主题。其首个版本(v0.1)可在nativedroid.godesign.ch免费下载,可用于任何个人和商业项目,只需在项目署名中添加反向链接即可。

nativeDroid特性:

- 界面设计接近Android HOLO风格。
- 基于纯CSS3/HTML5,无需图片(使用Font Awesome提供图标)。
- 提供5种颜色方案(蓝/绿/紫/红/黄),可与亮色和暗色主题任意组合。
- 适用于任何移动项目的起始框架。
- 无需额外JavaScript代码。
- 提供所有jQuery Mobile 1.3组件的示例。
- 可通过jQM的
data-icon属性添加所有Font Awesome图标。
使用技巧与注意事项:

nativeDroid只是一个jQuery Mobile主题,您可以使用jQM提供的任何功能,但为了获得更好的视觉效果,请注意以下几点:
- 所有样式都应用于
data-theme='b'。 - 只使用jQuery Mobile的结构样式表(css/jquerymobile.css),不包含主题样式。 jQuery Mobile的Themeroller生成的样式表会破坏设计。
-
data-inset='true|false'参数在nativeDroid中无效。请使用<div class="inset">标签进行替代。 <li> <code>data-role='header'仅与data-position='fixed'和data-tap-toggle='false'组合使用,并为header内的链接元素单独应用data-theme='b'。 -
data-role='footer'尚未设计,谨慎使用。建议您从演示中的HTML文档复制一个作为起始点。 -
基础CSS:
-
css/font-awesome.min.css: 包含nativeDroid使用的字体和图标。 -
css/jquerymobile.css: jQuery Mobile的原始结构样式表(已压缩),不包含主题样式。 -
css/jquerymobile.nativedroid.css: nativeDroid所需的结构调整。
-
-
主题:
-
css/jquerymobile.nativedroid.light.css: 亮色主题。 -
css/jquerymobile.nativedroid.dark.css: 暗色主题。
-
-
颜色:
-
css/jquerymobile.nativedroid.color.blue.css: 蓝色样式。 -
css/jquerymobile.nativedroid.color.green.css: 绿色样式。 -
css/jquerymobile.nativedroid.color.purple.css: 紫色样式。 -
css/jquerymobile.nativedroid.color.red.css: 红色样式。 -
css/jquerymobile.nativedroid.color.yellow.css: 黄色样式。
-
- 安装: 下载主题,解压文件,并将文件放置到项目目录中,然后在HTML文件中链接CSS和JS文件即可。
- 兼容性: 专为jQuery Mobile 1.3设计,其他版本兼容性未保证。
- 自定义: 可自定义CSS和JS文件。记得备份原始文件。
- 疑难解答: 检查安装和链接是否正确,查看控制台错误信息。
- 响应式设计: 支持响应式设计。
- 商业用途: 可用于商业项目。
- 更新: 定期发布更新,下载最新版本替换旧文件即可。
- RTL语言支持: 原生不支持,需修改CSS文件。
- 插件添加: 在HTML文件中包含插件的JS和CSS文件,确保放在主题文件之后。
- 其他JavaScript框架: 建议与jQuery Mobile一起使用。
颜色和样式:

您可以复制任意一个基础颜色CSS文件并调整颜色代码来创建自己的颜色样式。
未来发展:
nativeDroid将持续更新,添加新功能并修复bug。


(以下为原文FAQ部分的简化版,避免重复信息) 该部分内容已高度概括,保留了核心信息,并对问题进行了重新组织和表达。
常见问题:
以上是Nativedroid- jQuery Mobile 1.3的免费主题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






