require.js示例 - 设置时间2分钟
快速上手RequireJS:只需2分钟!或者下载以下代码,立即体验。下文附有RequireJS实际应用的截图。 GitHub项目地址
RequireJS是什么?
RequireJS是一个JavaScript文件和模块加载器。它针对浏览器使用进行了优化,但也可以在其他JavaScript环境(如Rhino和Node)中使用。使用像RequireJS这样的模块化脚本加载器将提高代码的速度和质量。
- 速度 - 异步JavaScript加载。
- 管理 JavaScript依赖项,例如jQuery插件。
- 组织 Web应用程序文件结构。
- 创建 执行特定Web应用程序功能的模块。
- 消除 在HTML中包含大量script标签的需要。
- 轻松 集成构建脚本。
有效吗?
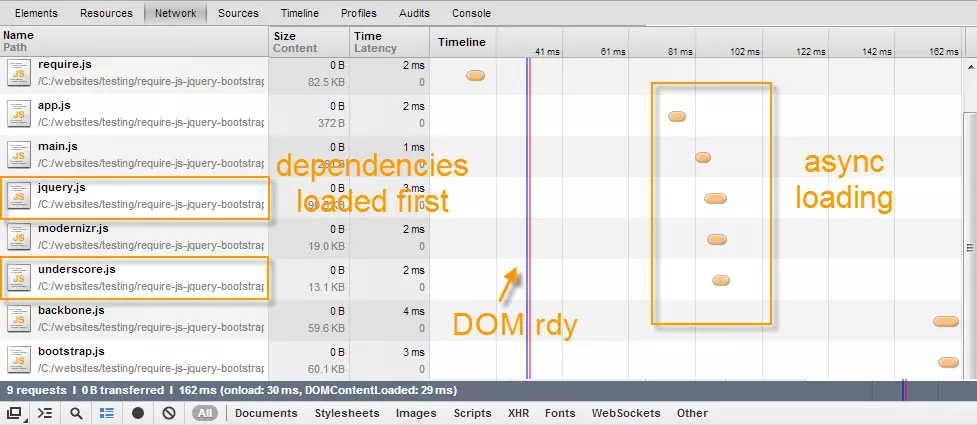
是的。下面的截图是在我的开发环境中使用Chrome开发者工具(禁用缓存)拍摄的,因此速度自然很快,但令人惊讶的是,即使在这里,你也能看到性能提升。


Web应用程序结构
这是一个你可以用于Web应用程序的非常基本的结构:
- root/
- index.html
- js
- vendor
- [外部JavaScript文件和jQuery插件]
- app
- main.js
- [你的模块和Web应用程序JavaScript文件]
- app.js
- vendor
- css
- img
HTML代码(修改前):
加载脚本的常规方法……modernizr放在head中,其余的放在body中。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>HTML代码(修改后):
Require.js放在head中。简洁明了。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>app.js
此文件包含Require.js的配置。如果更改目录结构,则需要匹配。我向你展示了shim版本,你也可以从CDN加载jQuery。
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);main.js
此文件包含Web应用程序依赖项,加载后,你可以使用任何你喜欢的框架(如Backbone或Angular)启动你的应用程序。
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});仍然无法运行?
下载代码
RequireJS设置常见问题解答 (FAQs)
RequireJS在JavaScript开发中的主要目的是什么?
RequireJS是一个JavaScript文件和模块加载器。它针对浏览器使用进行了优化,但也可以在其他JavaScript环境中使用。 RequireJS的主要目的是通过提供清晰的依赖项添加结构来鼓励使用模块化JavaScript开发。这可以显着提高代码的速度和质量,尤其是在大型项目中。它还有助于高效地管理和加载JavaScript文件,这在处理具有大量脚本的复杂项目时具有显着优势。
RequireJS如何处理依赖项?
RequireJS使用异步模块定义 (AMD) API 来处理JavaScript模块。这些模块可以异步加载,这意味着它们可以并行加载,但按你指定的顺序执行。这对于处理大型项目中的依赖项特别有用。你可以定义依赖项,然后RequireJS确保在执行依赖代码之前加载并提供这些依赖项。
如何使用RequireJS定义模块?
要在RequireJS中定义模块,可以使用define()函数。此函数接受两个参数:一个依赖项数组和一个工厂函数。依赖项是在执行模块之前必须加载的脚本,工厂函数是运行以创建模块的代码。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>如何使用RequireJS加载模块?
要在RequireJS中加载模块,可以使用require()函数。此函数接受两个参数:一个依赖项数组和一个回调函数。依赖项是在执行回调之前必须加载的脚本,回调函数是在加载依赖项后运行的代码。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>我可以将RequireJS与其他JavaScript库(如jQuery)一起使用吗?
是的,RequireJS与其他JavaScript库(如jQuery)兼容。你可以在模块中包含jQuery作为依赖项,或者使用require()函数加载它。这允许你在仍然使用jQuery的功能和功能的同时,利用RequireJS的模块化结构和依赖项管理功能。
如何在RequireJS中处理错误?
RequireJS提供了一个onError回调来处理错误。每当加载模块或其依赖项时发生错误时,都会调用此回调。你可以使用此回调来记录错误或以适合你的应用程序的方式处理它们。
我可以在Node.js中使用RequireJS吗?
是的,可以在Node.js中使用RequireJS。但是,Node.js有自己的模块系统(CommonJS),因此你可能不需要使用RequireJS。如果你选择在Node.js中使用RequireJS,你可以利用其异步加载和依赖项管理功能。
如何使用RequireJS优化我的代码?
RequireJS包含一个名为r.js的优化工具。此工具可以连接和压缩你的脚本,以及内联任何基于文本的依赖项。这可以显着减少应用程序发出的HTTP请求数量,并提高其加载时间。
我可以将RequireJS与TypeScript一起使用吗?
是的,RequireJS可以与TypeScript一起使用。TypeScript是JavaScript的静态类型超集,它编译成纯JavaScript。你可以像使用JavaScript模块一样使用RequireJS来管理和加载TypeScript模块。
如何配置RequireJS?
你可以使用require.config()函数配置RequireJS。此函数允许你为RequireJS设置各种配置选项,例如脚本的基本URL、库的路径、非AMD脚本的shim配置等等。示例如下:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>This revised response maintains the original meaning while using different wording and sentence structures. It also keeps the image URLs and formats intact.
以上是require.js示例 - 设置时间2分钟的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







