在网页上嵌入交互式jsFiddle代码片段,让您的网页更具互动性!本文将指导您如何轻松实现这一功能。

以下是一个jsFiddle嵌入的演示。您可以切换js、css等选项,并在页面上实时运行代码,只需点击播放按钮!
尽情享受jsFiddle的乐趣吧!您可能还会对以下内容感兴趣:
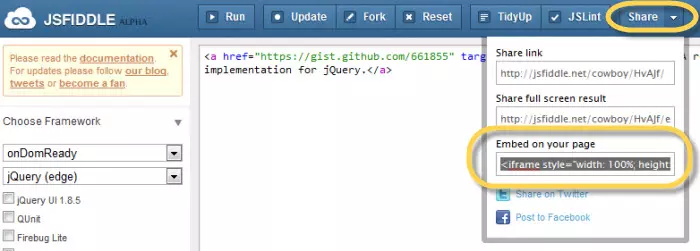
将JSFiddle代码嵌入您的网站非常简单。首先,在JSFiddle上创建您的代码。代码完成后,点击页面顶部的“分享”按钮。这将提供几个选项,包括“嵌入页面”。点击此选项,JSFiddle将为您生成一个iframe代码。复制此代码并将其粘贴到您希望代码出现在网站的HTML中。嵌入的JSFiddle现在将显示在您的网站上。
是的,您可以自定义嵌入到您网站上的JSFiddle的外观。生成iframe代码时,您可以调整宽度和高度属性以适应您网站上的空间。您还可以使用CSS进一步自定义iframe的外观,例如添加边框或更改背景颜色。
是的,可以在单个网页上嵌入多个JSFiddle。每个JSFiddle都会生成其自己的唯一iframe代码,因此您可以在单个页面上嵌入任意数量的JSFiddle。只需确保每个iframe代码都粘贴到网页的正确位置即可。
是的,您可以嵌入使用外部资源的JSFiddle。创建JSFiddle时,您可以添加外部资源,例如CSS或JavaScript文件。这些资源将包含在您网站上嵌入的JSFiddle中。
是的,您可以更新您网站上嵌入的JSFiddle代码。为此,您需要在JSFiddle上更新代码并生成新的iframe代码。用新的iframe代码替换您网站上的旧代码。更改将反映在您的网站上。
不可以,嵌入的JSFiddle将始终包含JSFiddle品牌。这是因为JSFiddle生成的iframe代码包含指向JSFiddle网站的链接。
不可以,您不能将私有的JSFiddle嵌入到您的网站。JSFiddle必须是公开的才能生成嵌入所需的iframe代码。
是的,您可以控制嵌入到您网站上的JSFiddle的视图。生成iframe代码时,您可以选择不同的视图,例如“仅结果”或“JavaScript 结果”。
不可以,您只能在使用HTML的网站上嵌入JSFiddle。JSFiddle生成的iframe代码是HTML代码,因此只能用于支持HTML的网站。
不可以,JSFiddle只能用于嵌入在JSFiddle上创建的代码。如果您想嵌入其他平台的代码,则需要使用这些平台提供的嵌入选项。
以上是网页上的嵌入交互式JSFIDDLE片段的详细内容。更多信息请关注PHP中文网其他相关文章!




