自动CSS3前缀和压缩机

钥匙要点
- 文本中演示的PHP脚本允许自动生成具有浏览器特定前缀的CSS3属性,以及CSS文件的压缩以改进页面加载时间,而无需其他工具。 脚本通过用一组特定于浏览器的前缀属性替换CSS文件中的下划线预定属性,然后将CSS文件串联和压缩以减少服务器请求和不必要的白色空间。
- 该脚本可以与其他CSS预处理器(如SASS或更少)一起使用,其好处包括改进的网站性能和不同浏览器的兼容性,以及节省手动添加供应商前缀和压缩CSS文件的时间和精力。 有很多方法可以压缩CSS文件或自动生成浏览器特定的CSS3前缀,但通常使用了额外的工具,这很烦人。我想向您展示如何仅使用PHP完成此类任务。在本文中,我们将看到如何:
- >生成具有浏览器特定前缀的CSS3属性
- >
- >当请求网页时执行该过程 >
1 |
|
1 2 3 4 |
|
1 |
|
编写代码
继续使用以下代码创建文件CSS.PHP:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|




使用脚本
我想为您提供一个简单的用法示例,以示例我们刚刚制作的脚本。放置CSS.PHP 进入CSS目录,以及这三个CSS文件。 第一个文件是header.css:1 |
|
1 2 3 4 |
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
结论
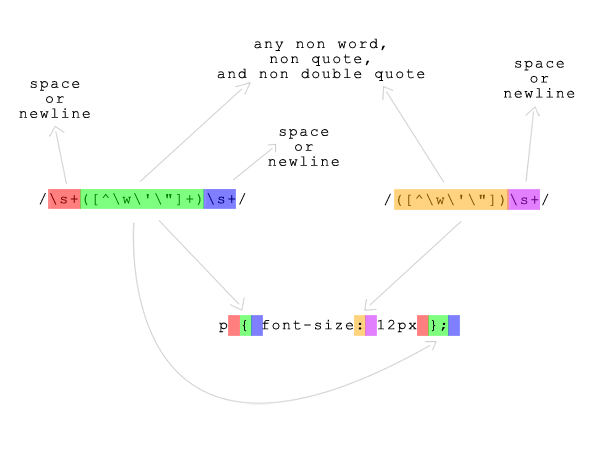
在本文中,我向您展示了如何使用PHP对CSS进行一些常见的操作。该脚本在很大程度上依赖于正则表达式,这是一种非常强大的语言,使我们能够操纵字符串,但是我们认为合适。总体而言,该脚本非常简单,但提供了许多好处。尝试在下一个项目中使用它。 图像通过1xpert / shutterstock关于CSS3前缀和压缩机的常见问题
> CSS3前缀和压缩机的目的是什么?它会自动将供应商的前缀添加到CSS属性中,以确保它们在不同的浏览器上工作。压缩机功能通过消除不必要的字符来降低CSS文件的大小,从而提高网站的加载速度。
>>如何使用CSS3前缀和Compressor工作?
a css3 prefixer和压缩机通过扫描CSS for properties for Properies for Properies prefix verefix verefix vendor.然后,它会自动添加这些前缀,从而节省您手动进行的时间和精力。压缩机功能通过删除CSS文件中的空格,评论和线路断裂等不必要的字符来起作用,从而降低了它们的尺寸。>为什么我要使用CSS3 prefixer和压缩机可以很好地使用CSS3前缀和压缩机?它确保您的CSS属性在不同的浏览器上工作,并减少CSS文件的大小,从而提高网站的加载速度。它还为您节省了手动添加供应商前缀和压缩CSS文件的时间和精力。>
使用CSS3前缀和压缩机吗?
>
>>>
>>>>,而CSS3 prefixer和Compressor提供了许多好处,重要的是要注意,可能并不总是必要的。一些现代浏览器不再需要某些CSS属性的供应商前缀。另外,过度压缩您的CSS文件可能会使它们难以读取和维护。
>如何使用CSS3前缀和压缩机?
>> >
使用CSS3 prefixer和Compressor,您只需要将CSS文件输入到工具中即可。然后,它将自动添加必要的供应商前缀并压缩您的文件。一些工具还提供了其他功能,例如降低和优化。>我可以与其他CSS前缀和压缩机一起与其他CSS预处理器一起使用?是的,您可以将CSS3前缀和压缩机与其他CSS使用SASS或SASS(如SASS)一起使用。该工具将简单地添加必要的供应商前缀并压缩输出的CSS文件。
>有哪些良好的CSS3前缀和压缩机工具?
>
有许多良好的CSS3 prefixer和Compressor工具可用,包括AutoPrefixer,PostCSS和CSS驱动器。这些工具提供了一系列功能,可以与各种CSS预处理器一起使用。>
>如何选择正确的CSS3前缀和压缩机工具?在选择CSS3前缀和压缩机工具时,请考虑与CSS Prefrocessor and corprocessor andsorcesor ands of Rancesor,and rance of Formansosor,and rance of Formansoser,以及该范围,并提供范围。您还应该考虑该工具的性能和可靠性。>我可以将CSS3前缀和压缩机用于大型CSS文件吗?但是,请记住,对于较大的文件,处理时间可能更长。>>是否有必要为每个项目使用CSS3前缀和压缩机?以上是自动CSS3前缀和压缩机的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 说明PHP中的不同错误类型(注意,警告,致命错误,解析错误)。
Apr 08, 2025 am 12:03 AM
说明PHP中的不同错误类型(注意,警告,致命错误,解析错误)。
Apr 08, 2025 am 12:03 AM
PHP中有四种主要错误类型:1.Notice:最轻微,不会中断程序,如访问未定义变量;2.Warning:比Notice严重,不会终止程序,如包含不存在文件;3.FatalError:最严重,会终止程序,如调用不存在函数;4.ParseError:语法错误,会阻止程序执行,如忘记添加结束标签。
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,应使用password_hash和password_verify函数实现安全的密码哈希处理,不应使用MD5或SHA1。1)password_hash生成包含盐值的哈希,增强安全性。2)password_verify验证密码,通过比较哈希值确保安全。3)MD5和SHA1易受攻击且缺乏盐值,不适合现代密码安全。
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 什么是HTTP请求方法(获取,发布,放置,删除等),何时应该使用?
Apr 09, 2025 am 12:09 AM
什么是HTTP请求方法(获取,发布,放置,删除等),何时应该使用?
Apr 09, 2025 am 12:09 AM
HTTP请求方法包括GET、POST、PUT和DELETE,分别用于获取、提交、更新和删除资源。1.GET方法用于获取资源,适用于读取操作。2.POST方法用于提交数据,常用于创建新资源。3.PUT方法用于更新资源,适用于完整更新。4.DELETE方法用于删除资源,适用于删除操作。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 解释self ::,parent ::和static :: in php oop中的区别。
Apr 09, 2025 am 12:04 AM
解释self ::,parent ::和static :: in php oop中的区别。
Apr 09, 2025 am 12:04 AM
在PHPOOP中,self::引用当前类,parent::引用父类,static::用于晚静态绑定。1.self::用于静态方法和常量调用,但不支持晚静态绑定。2.parent::用于子类调用父类方法,无法访问私有方法。3.static::支持晚静态绑定,适用于继承和多态,但可能影响代码可读性。
 PHP如何安全地上载文件?
Apr 10, 2025 am 09:37 AM
PHP如何安全地上载文件?
Apr 10, 2025 am 09:37 AM
PHP通过$\_FILES变量处理文件上传,确保安全性的方法包括:1.检查上传错误,2.验证文件类型和大小,3.防止文件覆盖,4.移动文件到永久存储位置。






