>本文使用jQuery探讨在Web浏览器窗口中跟踪和响应垂直滚动百分比。 它突出了浏览器的不一致之处,尤其是在Firefox和Chrome之间,准确地报告了100%的滚动。 解决了几个实用的示例和经常询问的问题(常见问题解答),为各种情况提供了代码片段。
键调查结果:
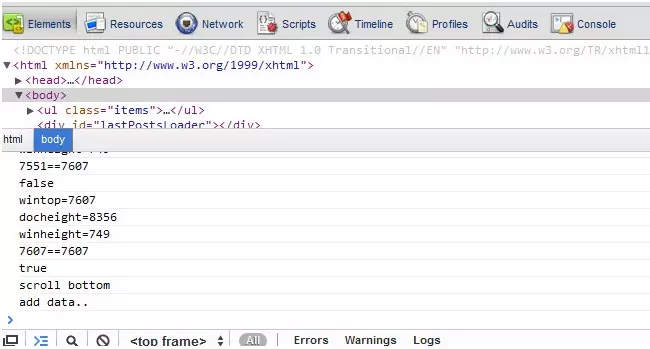
jQuery可以有效地监视滚动百分比,从而在预定义阈值处触发操作。 但是,与Chrome不同(示例中的Chrome 12),Firefox版本(例如示例中的Firefox 8)可能并不总是注册100%的卷轴值。
>用于根据滚动位置动态定位页脚元素的脚本,将其固定在一定滚动点以外的视口底部,然后在滚动返回时将其隐藏。
- >本文提供了与使用jQuery进行滚动百分比检测相关的常见问题的答案和代码示例,包括在浏览器标题中显示百分比,在进度栏中使用它,以及在特定元素中或无jQuery中处理滚动百分比。
-
-
代码示例:

文章包括几个代码片段,展示了使用jQuery的滚动百分比检测和操纵的不同方面:
>基本的滚动检测:一个函数以记录滚动位置并检测到页面底部何时到达页面。 此示例突出了Firefox 8的不一致。
-
>基于百分比的触发器:达到指定的滚动百分比(例如95%)时触发函数(
)的脚本。 >
-
>>在滚动时锁定页脚: javaScript和CSS代码,以创建一个页脚,该页脚在向下滚动以下时滚动并在滚动时隐藏时,该页脚锁定在视口底部。lastAddedLiveFunc()>
-
>经常询问问题(常见问题解答):>
>本文介绍了几个常见问题解答,提供了简洁的说明和代码解决方案:
使用jQuery的滚动百分比检测- 跨浏览器的兼容性。
- >在浏览器的标题栏中显示滚动百分比。
>
- 获取特定元素的滚动百分比(不是整个文档)。
将滚动百分比与进度栏整合。-
>无需jQuery实施滚动百分比检测(使用普通的JavaScript)。- >
通过节省滚动事件来提高性能。-
捕获水平滚动百分比。-
将卷轴动画为特定百分比。-
在iframes中处理滚动百分比。-
用溢出的div内部处理滚动百分比。-
这个修订后的响应在重塑句子并重组内容以提高可读性和流程时保持原始含义。 图像URL保持不变。
以上是使用jQuery捕获垂直滚动百分比的详细内容。更多信息请关注PHP中文网其他相关文章!