通过将其转换为Chromebook来恢复您的旧计算机

最新版本的Windows和macOS对系统配置要求很高,导致许多设备无法满足要求。随着时间的推移,旧版本的软件停止更新,这意味着您的电脑将变得无用武之地。
但在您放弃旧笔记本电脑之前,不妨考虑将其变身为专用Chrome设备,赋予它新的生命。谷歌的免费操作系统让这一切成为可能,而且设置起来相当容易。
ChromeOS Flex可以将任何旧的PC或Mac电脑变成Chromebook——即使是您认为太慢、太旧而无法使用的电脑。如果您无法或不愿升级您的机器,或者只是需要一台供家人使用的通用电脑,这是一个不错的解决方案。
安装ChromeOS Flex前须知
在您为您的老旧笔记本电脑除尘之前,您需要记住以下几点:
首先,ChromeOS Flex并非提供Chromebook的所有功能。例如,您将无法安装Android应用或Parallels,也没有Linux开发环境。好消息是,如果您只是想要一台用于网页浏览的电脑,这不会成为问题。该操作系统也有最低配置要求,它仅适用于x86处理器。基本上就是英特尔或AMD生产的任何处理器。
[相关:最佳Chromebook附加组件和技巧]
最后,警告一下——安装此版本的ChromeOS将完全删除您电脑上的所有内容,因此在开始之前,请务必备份任何您不想丢失的数据。
安装ChromeOS Flex所需工具
首先,您需要一台旧的笔记本电脑或台式电脑。谷歌提供了一份经过认证的设备列表——如果您的机器在该列表中,那么您就可以开始了。但即使不在列表中,您也有可能让它工作。我在我的Macbook和一台不支持Windows 11的旧台式电脑上安装了该操作系统,两者都运行良好。
您还需要一个USB闪存驱动器或SD卡,存储空间至少为8GB。请注意,此过程也会完全擦除驱动器上的所有内容,因此请确保驱动器上也没有任何重要内容。
最后,您需要访问Google Chrome。这可以是您打算安装ChromeOS Flex的同一台电脑,也可以是另一台电脑。
创建启动驱动器
首先,您需要将ChromeOS Flex安装到闪存驱动器或SD卡上。
在运行Google Chrome的电脑上,插入闪存驱动器并安装Chromebook恢复实用程序。运行它,点击开始,然后在从列表中选择型号下拉菜单中,选择Google ChromeOS Flex。
点击继续并从下拉菜单中选择您的闪存驱动器。确保您选择了正确的驱动器——否则,您最终可能会覆盖完全不同的东西。准备好后,点击立即创建。
该工具将下载操作系统并将您的闪存驱动器或SD卡变成可启动驱动器。这需要一段时间——对我来说,大约需要15分钟,但您的体验会因您的互联网速度和其他因素而有所不同。最终,您会看到一条消息告诉您驱动器已准备就绪。
从驱动器启动并试用
如果设备尚未关闭,请关闭您要运行ChromeOS Flex的设备,然后插入闪存驱动器或SD卡。现在您可以打开电脑了。
在大多数情况下,您的机器将直接从驱动器启动,但如果这种情况没有发生,您需要在打开电脑后立即按下某个键——对于PC来说,最可能是F2或F12。之后,只需按照说明操作即可。
[相关:2023年最佳Chromebook]
在Mac上,这更容易一些:只需在打开电脑后按住Option键,系统就会询问您要从哪个设备启动。
最终,您将看到一个欢迎您使用ChromeOS Flex的屏幕——点击先试用以试用该软件。如果您愿意,可以使用您的Google帐户登录,或者以访客身份试用。如果您发现一切运行良好,并且您乐意完全删除电脑的驱动器,那么就可以开始安装了。
安装ChromeOS Flex
正如我们之前警告您的那样:安装ChromeOS Flex将完全删除您电脑上的所有内容。除非您同意这样做,否则请不要继续。如果您同意,请点击屏幕右下角的时钟注销您的Google帐户。这将带您回到欢迎菜单——这次,点击安装ChromeOS Flex。
安装完成后,您可以关闭电脑,拔下USB驱动器或SD卡,然后直接启动到ChromeOS。即使您在测试时已经登录,您也需要登录您的Google帐户,因为设置不会从实时版本中继承。
之后,您将拥有一个感觉像全新的Chromebook,即使设备本身已经有十年历史了。这是一个充分利用您原本会放弃的设备的好方法。
以上是通过将其转换为Chromebook来恢复您的旧计算机的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Windows 11 KB5054979中的新功能以及如何解决更新问题
Apr 03, 2025 pm 06:01 PM
Windows 11 KB5054979中的新功能以及如何解决更新问题
Apr 03, 2025 pm 06:01 PM
Windows 11 KB5054979 更新:安装指南及疑难解答 针对Windows 11 24H2版本,微软已发布累积更新KB5054979,包含多项改进和错误修复。本文将指导您如何安装此更新,并提供安装失败时的解决方法。 关于Windows 11 24H2 KB5054979 KB5054979于2025年3月27日发布,是针对Windows 11 24H2版本.NET Framework 3.5和4.8.1的安全更新。此更新增强了.NET Framework 3.5和4.8.1的安全性和
 如何修复KB5055523无法在Windows 11中安装?
Apr 10, 2025 pm 12:02 PM
如何修复KB5055523无法在Windows 11中安装?
Apr 10, 2025 pm 12:02 PM
KB5055523更新是Windows 11版本24H2的累积更新,由Microsoft于2025年4月8日发布,作为每月补丁星期二周期的一部分,以关闭
 如何修复KB5055518无法在Windows 10中安装?
Apr 10, 2025 pm 12:01 PM
如何修复KB5055518无法在Windows 10中安装?
Apr 10, 2025 pm 12:01 PM
Windows Update失败并不少见,大多数用户必须与之挣扎,当系统无法安装关键补丁时,大多数用户通常会感到沮丧
 如何修复KB5055612无法在Windows 10中安装?
Apr 15, 2025 pm 10:00 PM
如何修复KB5055612无法在Windows 10中安装?
Apr 15, 2025 pm 10:00 PM
Windows更新是保持操作系统稳定,安全并与新软件或硬件兼容的关键部分。他们是在常规b上发行的
 如何修复KB5055528无法在Windows 11中安装?
Apr 10, 2025 pm 12:00 PM
如何修复KB5055528无法在Windows 11中安装?
Apr 10, 2025 pm 12:00 PM
Windows更新对于保持系统的最新情况,安全和高效,添加安全补丁,错误修复和新功能为Windows 11 US
 Windows 11 KB5055528:新功能以及如果无法安装的话怎么办
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528:新功能以及如果无法安装的话怎么办
Apr 16, 2025 pm 08:09 PM
Windows 11 KB5055528 (2025年4月8日发布) 更新详解及疑难解答 针对Windows 11 23H2用户,微软于2025年4月8日发布了KB5055528更新。本文将介绍此更新的改进之处,并提供安装失败时的解决方法。 KB5055528更新内容: 此更新为Windows 11 23H2用户带来了诸多改进和新功能: 文件资源管理器: 提升了文本缩放功能,并改进了文件打开/保存对话框和复制对话框的辅助功能。 设置页面: 新增“顶部卡片”功能,可快速查看处理器、内存、存储和G
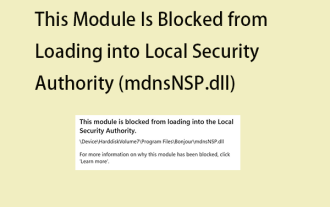
 修复此模块不受加载到LSA的加载
Apr 02, 2025 pm 08:01 PM
修复此模块不受加载到LSA的加载
Apr 02, 2025 pm 08:01 PM
Windows 11 24H2升级后遇到“此模块阻止加载到本地安全机构 (mdnsNSP.dll)”错误?本文提供几种解决方法。 本地安全机构 (LSA) 保护是 Windows 的安全功能,有助于防止用于登录 Windows 的凭据被盗。许多用户在全新安装 Windows 11 24H2 并安装最新版 iTunes 后,都会收到以下错误消息: 此模块阻止加载到本地安全机构。 \Device\HarddiskVolume3\Program Files\Bonjour\mdnsNSP.dll 为了
 工作!修复上古卷轴IV:遗忘重新制作的撞车
Apr 24, 2025 pm 08:06 PM
工作!修复上古卷轴IV:遗忘重新制作的撞车
Apr 24, 2025 pm 08:06 PM
对上古卷轴进行故障排除IV:遗忘重新制作发射和性能问题 遇到撞车事故,黑色屏幕或长期卷轴的加载问题IV:遗忘重新制作?本指南为常见技术问题提供了解决方案。






