本文详细介绍了使用jQuery,Ajax和PHP创建用户友好的验证码,以保护Bots和垃圾邮件。 它涵盖了从获得Google Recaptcha键到自定义验证码外观的关键步骤。

密钥点:
recaptchalib.php>
验证码对于保护在线表格免受机器人和垃圾邮件的影响至关重要。 本指南使用Google Recaptcha,以其易于实施而闻名。 提供的下载包括:
>,,showform.php和jquerycaptcha.js。
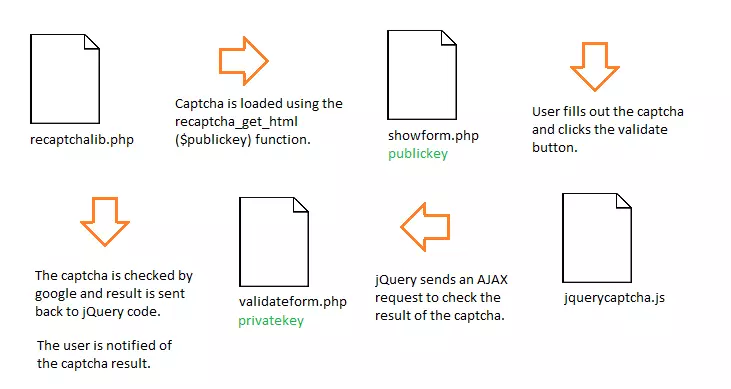
validateform.phprecaptchalib.php它的工作方式:
解决一个常见问题:
该指南解决了一个常见问题:验证码错误的数据丢失。 如果验证码不正确,它使用Ajax防止此图表数据。 CATPCHA设置步骤:
从Google Recaptcha网站获取您的私钥和公共钥匙。> 下载并保存
。recaptchalib.php>使用PHP代码(jquerycaptcha.js>使用PHP代码(validateform.php将提供的HTML代码集成到您的表格中。
showcaptcha.php。
以上是使用jQuery/ajax/php的简单验证码设置的详细内容。更多信息请关注PHP中文网其他相关文章!




