此博客文章回答了读者的问题:如何将JavaScript添加到单个WordPress帖子中而不会影响其他页面。 读者将脚本添加到header.php>的初始方法效率低下。
问题:将JavaScript直接添加到WordPress编辑器的HTML添加<script></script>标签中,打破代码。 将脚本全球包含在header.php中,将其不必要地加载在每个页面上。
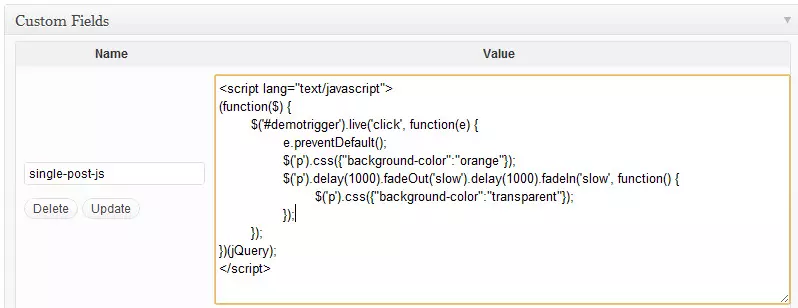
解决方案:最好的解决方案是在每个帖子中创建一个自定义字段(例如,“单杆js”)。 该字段将持有JavaScript代码。 然后,将此php代码添加到您的主题的:header.php>
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}

 此方法可确保JavaScript仅在特定需要的帖子上加载。该示例使用jQuery,该示例包含在此帖子的自定义字段中。 作者指出,此自定义字段也可以用于CSS,尽管他们建议为CSS创建一个单独的字段。
此方法可确保JavaScript仅在特定需要的帖子上加载。该示例使用jQuery,该示例包含在此帖子的自定义字段中。 作者指出,此自定义字段也可以用于CSS,尽管他们建议为CSS创建一个单独的字段。
> 常见问题:
常见问题:
以上是如何将JavaScript添加到单个WordPress帖子的详细内容。更多信息请关注PHP中文网其他相关文章!




