10个在线CSS3网页设计师工具
十款在线CSS3设计工具助你高效创作网页
对于许多人来说,网页设计并非易事。别灰心!众多在线CSS3设计工具随时待命,助你轻松应对设计挑战。本文将介绍十款实用工具,不仅能帮助你学习,更能显着提高工作效率。现在就开启你的创意之旅吧!相关文章:- 10款IE CSS3和HTML5现代浏览器模拟器- 10款在线工具,助你优化和格式化CSS- 5款在线AJAX加载动画生成器
-
CSS3生成器
这款简洁的工具可生成多种跨浏览器兼容的CSS3代码,例如圆角边框、阴影、文字阴影、@Font Face等等,只需输入你想要的数值即可。  来源
来源
-
在线CSS沙盒
这是一个在线HTML/CSS沙盒。你可以在这里试验CSS代码,实时查看效果,并与他人分享你的代码。  来源
来源
-
在线HTML5编辑器
输入你的HTML代码,实时查看渲染效果。然后使用CSS进行样式设置。你可以使用浏览器支持的任何HTML5或CSS3标签。 
-
CSS3按钮制作器1.0在线工具
无需JavaScript、Flash甚至图像,即可为你的网站创建按钮。 
-
CSS3文字路径生成器
使用纯CSS和HTML创建类似Illustrator的“扭曲”文字(文字沿着不规则路径)。  来源
来源
-
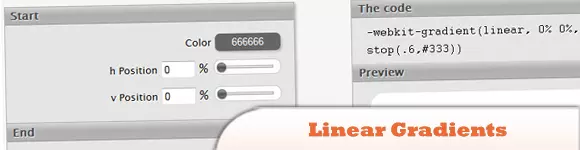
线性渐变
探索CSS渐变(线性渐变和径向渐变)(Safari 4中的实验性功能,以及CSS3的拟议新增功能)。你需要Safari 4或webkit nightly才能看到渐变效果,或者Firefox 3.6。  来源
来源
-
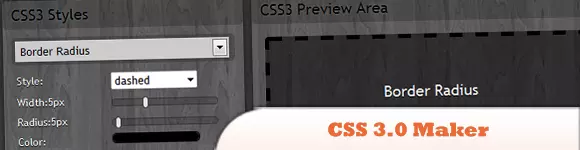
CSS 3.0制作器
这是一个免费工具,用于试验CSS属性和值,并为你的网站生成简单的样式表。  来源
来源
-
图片颜色工具
这是一个面向设计师的配色工具,允许用户上传图片并从中提取多种颜色,然后以十六进制格式或可下载的色板提供给用户。  来源
来源
-
CSS3渐变生成器
展示了CSS渐变的强大功能。它还提供了一个简单的图形用户界面,用于处理CSS webkit。  来源
来源
-
CSS格式化和优化器
使用各种不同的压缩设置来优化和格式化你的CSS。基本上,它会获取你的CSS代码,并使其更简洁、更精炼。  来源
来源
关于网页设计师CSS3工具的常见问题
使用CSS3工具进行网页设计的优势是什么?
CSS3工具为网页设计师提供了诸多优势。它们有助于创建响应式设计,以适应不同的屏幕尺寸,使网站在各种设备上更易于访问。这些工具还可以简化创建复杂动画和过渡的过程,减少对JavaScript的需求。它们提供了一种更有效的方式来设置网页样式,减少所需的代码量并缩短网站加载时间。此外,CSS3工具支持高级选择器,允许设计师更精确地定位页面上的特定元素。
CSS3工具如何增强网站的视觉吸引力?
CSS3工具可以显著增强网站的视觉吸引力。它们允许设计师创建具有渐变、阴影和圆角的复杂设计,而无需使用图像。这使得设计更简洁、更轻量级。CSS3工具还支持多列布局,使创建复杂的页面结构更容易。此外,它们支持使用网络字体,允许设计师在其网站上使用更广泛的排版。
CSS3工具能否帮助改进网站性能?
是的,CSS3工具可以帮助改进网站性能。它们减少了设置网站样式所需的代码量,从而缩短了加载时间。CSS3工具在许多情况下还可以消除对图像的需求,进一步缩短页面加载时间。此外,它们支持硬件加速,这可以显著提高动画和过渡的性能。
CSS3工具与所有浏览器兼容吗?
虽然现代浏览器广泛支持CSS3,但某些旧版本可能无法完全支持其所有功能。但是,许多CSS3工具提供回退选项,以确保你的设计在旧版浏览器上仍然看起来不错。始终在多个浏览器上测试你的设计以确保兼容性是一个好习惯。
CSS3工具与HTML5工具相比如何?
CSS3和HTML5工具在网页设计中扮演着不同的角色。HTML5工具主要用于构建内容,而CSS3工具则用于设置和呈现该内容。这两套工具对于创建现代的交互式网站都是必不可少的。它们相互补充,通常一起用于网页设计。
网页设计师的一些流行CSS3工具有哪些?
许多流行的CSS3工具可供网页设计师使用。其中一些包括Prefixfree,它会自动为你的CSS代码添加供应商前缀;CSS3 Generator,它会为各种效果生成CSS3代码;以及CSS3 Please,它提供了一种快速测试和实现CSS3属性的方法。
我是否需要了解如何编写代码才能使用CSS3工具?
虽然了解CSS基础知识会很有帮助,但许多CSS3工具的设计都很用户友好,不需要广泛的编码知识。这些工具通常提供用于设计的可视化界面和用于实现的代码生成器。
CSS3工具能否帮助进行响应式设计?
是的,CSS3工具在创建响应式设计方面非常有用。它们允许设计师使用媒体查询来使他们的设计适应不同的屏幕尺寸。某些工具还提供用于设计响应式布局的可视化界面,使该过程更加容易。
CSS3工具如何帮助进行动画制作?
CSS3工具可以简化网站动画制作过程。它们允许设计师创建复杂动画和过渡,而无需使用JavaScript。某些工具提供用于设计动画的可视化界面,而其他工具则生成必要的代码。
是否有可用的免费CSS3工具?
是的,许多免费的CSS3工具可供网页设计师使用。其中包括CSS3 Generator、CSS3 Please和Prefixfree等。这些工具提供了广泛的功能,对于初学者和经验丰富的设计师来说都是一个很好的资源。
以上是10个在线CSS3网页设计师工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







