tree 在Firefox下只显示一句话:

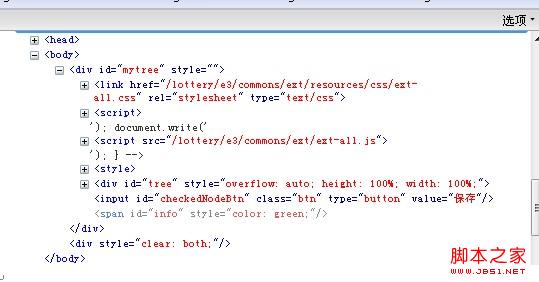
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义. <BR><STRONG>查看e3 tree的源代码: <BR>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <BR>/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <BR><STRONG>找到相关代码: <BR><div class="codetitle"><span><a style="max-width:90%" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><U>复制代码 代码如下:<div class="codebody" id="code29539"> <BR>resouces.append("<script><!--").append(ENTER); <BR>resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); <BR>resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("-->").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('"""">');").append(ENTER);
resouces.append("document.write('"""">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3