JS判断不同分辨率调用不同的CSS样式文件实现思路及测试代码_javascript技巧
最近看一个网站,发现显示器不同的分辨率,样式文件调用的也不一样,今天写了一个例子研究一下,
c1.css里面的内容
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的内容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 又一款骁龙 8Gen3 平板 ~ OPPOPad3 曝光
Jul 29, 2024 pm 04:26 PM
又一款骁龙 8Gen3 平板 ~ OPPOPad3 曝光
Jul 29, 2024 pm 04:26 PM
上个月,一加发布了首款搭载骁龙8Gen3的平板电脑:一加平板Pro,现据最新消息,这款平板的"换娃"版本OPPOPad3也即将发布。上图为OPPOPad2据数码闲聊站透露:OPPOPad3外观配置与一加平板Pro完全一致配色:金色、蓝色(区别于一加的绿色和深灰)存储版本:8/12/16GB+512GB发布日期:今年第四季度(10-12月)同期新品:FindX8系列旗舰ColorOS15EncoX3作为补充:一加平板Pro主要配置:屏幕:12.1英寸,3200*2120分辨率,
 惊喜来袭!优派 LX700-4K 激光家庭影院官补 1700 元,还送 4K 电视盒子!
Apr 25, 2024 pm 05:49 PM
惊喜来袭!优派 LX700-4K 激光家庭影院官补 1700 元,还送 4K 电视盒子!
Apr 25, 2024 pm 05:49 PM
你正在考虑购买一台具有影院素质的投影机,同时可以兼顾大屏游戏,优派LX700-4K非常适合你。它不仅亮度高,同时具有4K分辨率,并且支持XBOX认证。目前它有很大的优惠,官方补贴1700元,并且还赠送4K电视盒子。点击进入购买:https://item.jd.com/100069910253.html优派LX700-4K采用了最新的第三代激光光源技术,有效降低对眼睛的伤害,让你可以放心享受视觉盛宴,无需担心眼睛受损。拥有3500ANSI流明的高亮度和影院级的4K分辨率,每一个细节都清晰可见,让你
 春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
随着春天的到来,万物复苏,一切都充满了生机与活力。在这个美好的季节里,如何为家居生活增添一抹别样的色彩?哈趣H2投影仪,以其精致的设计和超高的性价比,成为了这个春天里不可或缺的一道亮丽风景。这款H2投影仪小巧玲珑却不失时尚。无论是放在客厅的电视柜上,还是卧室的床头柜旁,都能成为一道亮丽的风景线。它的机身采用了奶白色的磨砂质地,这种设计不仅让投影仪的外观更显高级,同时也增加了触感的舒适度。米色仿皮纹材质,更是为整体外观增添了一抹温馨与雅致。这种色彩与材质的搭配,既符合现代家居的审美趋势,又能够融入
 轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
一个可以自动分析PDF、网页、海报、Excel图表内容的大模型,对于打工人来说简直不要太方便。上海AILab,香港中文大学等研究机构提出的InternLM-XComposer2-4KHD(简写为IXC2-4KHD)模型让这成为了现实。相比于其他多模态大模型不超过1500x1500的分辨率限制,该工作将多模态大模型的最大输入图像提升到超过4K(3840x1600)分辨率,并支持任意长宽比和336像素~4K动态分辨率变化。发布三天,该模型就登顶HuggingFace视觉问答模型热度榜单第一。轻松拿捏
 在Windows 11中启用或禁用自动超分辨率(ASR)
Mar 14, 2024 pm 01:40 PM
在Windows 11中启用或禁用自动超分辨率(ASR)
Mar 14, 2024 pm 01:40 PM
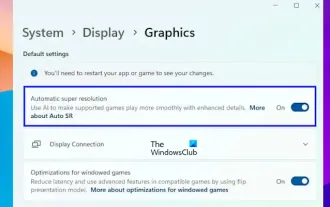
Windows11引入了一项名为自动超分辨率的新功能,通过人工智能技术使得支持的游戏在系统中运行更加顺畅,从而提高用户的游戏体验。本文将介绍在Windows11中如何启用或禁用自动超分辨率(ASR)功能。使用人工智能技术的自动超分辨率可以提升游戏的视觉细节和分辨率,将低分辨率图像转换为更清晰的高分辨率图像。自动超分辨率目前正处于测试阶段,因此仅在InsiderBuild中可用。您需要安装Windows11build26052或更高版本才能使用此功能。您可以通过以下步骤检查您的Windows11版
 七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
在当下科技飞速发展的时代,笔记本电脑已经成为人们日常生活和工作中不可或缺的重要工具。对于那些对性能有高要求的玩家而言,拥有配置强大、性能出色的笔记本电脑才能满足其硬核需求。七彩虹隐星P15笔记本电脑凭借其卓越性能和令人惊艳的设计,成为了未来的引领者,堪称硬核笔记本的典范。七彩虹隐星P1524配备了13代英特尔酷睿i7处理器和RTX4060LaptopGPU,外观采用更时尚的宇宙飞船设计风格,同时在细节表现上也有出色表现。让我们先来了解一下这款笔记本的特点。至高搭载英特尔酷睿i7-13620H处理
 真我 GT6 下周见!超光影引擎加持,通信能力全面升级
Jul 10, 2024 pm 06:36 PM
真我 GT6 下周见!超光影引擎加持,通信能力全面升级
Jul 10, 2024 pm 06:36 PM
继前段时间realme官宣将于下周发布真我GT6手机后,官方公布了新机的主要配置参数和外观图片。今日,真我官方再次对新机的系统和影像进行了预热。预热信息显示,真我GT6搭载全新realmeUI5.0系统,提供4年系统更新维护,3个安卓大版本更新,号称系统体验"脱胎换骨"。小编简单对realmeUI5.0更新功能进行了总结,亮点包括:新增流体云交互和Car+车联功能;引入中转站跨应用内容流转,优化工作台和识文功能;新增隐私水印和改进权限管理;提升系统稳定性和应用启动速度;升级水
 屏幕好打游戏才够爽 iQOO Neo9S Pro+ 屏幕简析
Jul 19, 2024 pm 03:53 PM
屏幕好打游戏才够爽 iQOO Neo9S Pro+ 屏幕简析
Jul 19, 2024 pm 03:53 PM
在当今智能手机市场中,屏幕素质已经成为衡量一款手机综合性能的关键指标之一。iQOO旗下的Neo系列一直致力于为用户提供出色的游戏体验和视觉享受,最新款产品iQOONeo9SPro+更是采用一块"三好护眼电竞屏",接下来我们就来一起看看这块屏幕的素质有多出色。iQOONeo9SPro+搭载了一块1.5KOLED电竞直屏,支持从1Hz到144Hz的旗舰级LTPO自适应刷新率,意味着在显示静态内容时能够实现超低功耗的待机状态,而在游戏过程中也能智能切换至90Hz至144Hz的动态高






