使用jQuery fancybox插件打造一个实用的数据传输模态弹出窗体_jquery
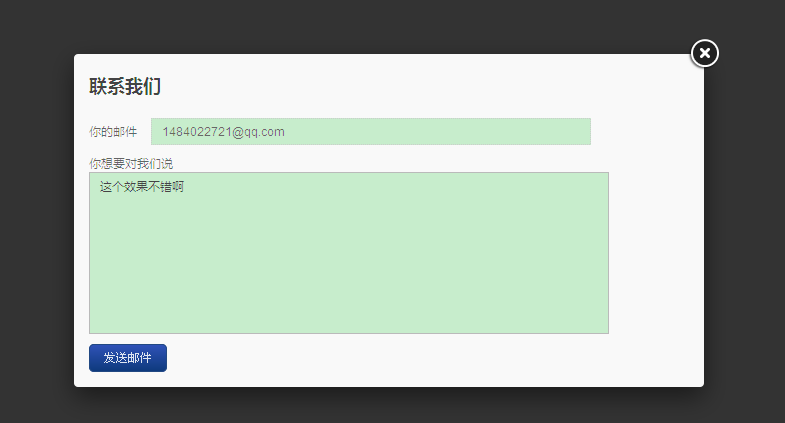
模态窗体已经成为Web开发人员设计界面时经常要使用的传输数据的方式。通过模态窗口,可以提高网站的可用性。正好项目的需要,有个客户想要模态弹出的窗体来提交网站的反馈,经过一番测试实现了,我使用jQuery fancybox插件来创建一个漂亮的模态窗体,提交表单的数据在服务器端实现Ajax调用。你可以在你的邮件里收到用户发送的反馈消息
html代码
header部分主要的JS文件如下引入jquery代码和fancybox代码
演示
首先,从官网下载最新的Fancybox,并解压缩。核心的HTML页面代码是非常简单的,这里有一个隐藏的DIV,当用户单击href链接时候,打开一个模态窗口。
设置文本框的颜色,大小,获得焦点下的样式等等,使用:hover和:active 来显示状态。
.txt {
display: inline-block;
color: #676767;
width: 420px;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea {
display: block;
resize: none;
color: #676767;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
width: 500px;
height: 150px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txt:focus,
.txtarea:focus {
border-style: solid;
border-color: #bababa;
color: #444;
}
input.error,
textarea.error {
border-color: #973d3d;
border-style: solid;
background: #f0bebe;
color: #a35959;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
}
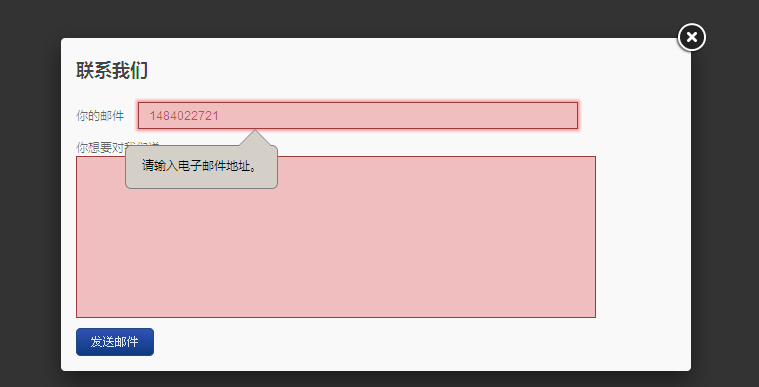
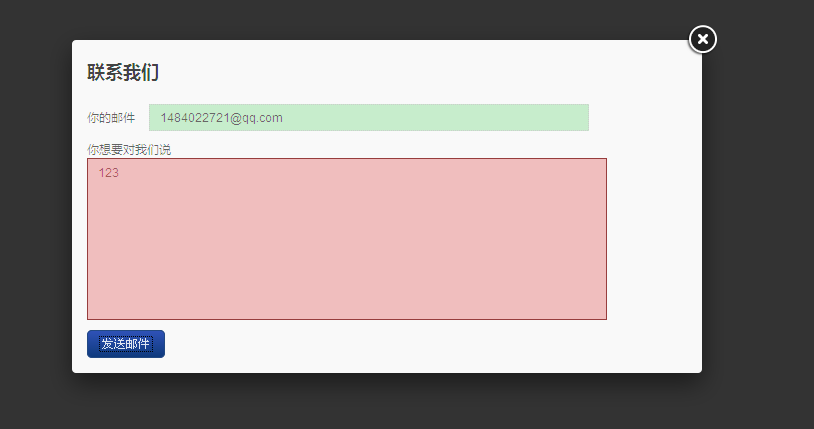
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
页面加载元素完成之后,调用Fancybox默认代码
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen $("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 如果两个字段验证通过接下来发送消息
//点击发送按钮之后 ,按钮被替换成“发送中”这样的文字提示,目的是为了防止用户在点击提交,提示也更人性化
$("#send").replaceWith("发送中...");
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact").fadeOut("fast", function(){
$(this).before("
提交成功! 您的留言已经发送, 谢谢 :)
");setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
这里使用serialize(),方法来序列化提交的ajax数据,使得生成标准的URL编码
服务器响应成功之后,隐藏弹出的窗体,并显示一条成功消息。我使用 setTimeout() 方法来关闭 fancybox ,这里我设置一秒钟后隐藏窗体。要执行此操作的 JS 代码是 $.fancybox.close()。


$sendto = "2495371937@qq.com";//定义邮件的接收者
$usermail = $_POST['email'];//获取电子邮件
$content = nl2br($_POST['msg']);//获取消息
$subject = "你有新的消息";
$headers = "来自: " . strip_tags($usermail) . "\r\n";
$headers .= "Reply-To: ". strip_tags($usermail) . "\r\n";
$headers .= "MIME-Version: 1.0\r\aan";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
$msg = "";
$msg .= "
你有新的消息
\r\n";$msg .= "来自: ".$usermail."\r\n";
$msg .= "内容: ".$content."\r\n";
$msg .= "";
if(@mail($sendto, $subject, $msg, $headers)) {
echo "true";
} else {
echo "false";
}
演示

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 两个iphone怎么传输所有数据 详细讲解:迁移旧手机数据 的方法
Mar 18, 2024 pm 06:31 PM
两个iphone怎么传输所有数据 详细讲解:迁移旧手机数据 的方法
Mar 18, 2024 pm 06:31 PM
很多朋友朋友在更换苹果手机时,想把旧手机内的所有数据全部导入到新手机里,理论上是完全可行的,但在实际操作中是无法做到“转移所有”数据的,本期文章列举几种“转移部分数据”的方法。一、iTunesiTunes是苹果手机预装的软件,可用于迁移旧手机中的所有数据,但需要与电脑配合使用。可通过在电脑上安装iTunes,然后通过数据线连接手机和电脑,使用iTunes进行备份手机内的应用和数据,最后将备份恢复到新的苹果手机上来完成迁移。二、iCloudiCloud是苹果专属的“云空间”工具,可以先在旧手机内登
 React API调用指南:如何与后端API进行交互和数据传输
Sep 26, 2023 am 10:19 AM
React API调用指南:如何与后端API进行交互和数据传输
Sep 26, 2023 am 10:19 AM
ReactAPI调用指南:如何与后端API进行交互和数据传输概述:在现代的Web开发中,与后端API进行交互和数据传输是一个常见的需求。React作为一个流行的前端框架,提供了一些强大的工具和功能来简化这一过程。本文将介绍如何使用React来调用后端API,包括基本的GET和POST请求,并提供具体的代码示例。安装所需的依赖:首先,确保在项目中安装了Axi
 Java API 开发中使用 Https 进行数据传输
Jun 18, 2023 pm 10:43 PM
Java API 开发中使用 Https 进行数据传输
Jun 18, 2023 pm 10:43 PM
随着科技的发展,网络通信已经成为了现代社会信息传输的重要工具之一。但同时,网络上的信息传输面临着被恶意攻击和窃取的风险,因此安全性显得尤为重要。基于此,HTTPS协议就应运而生。它是在HTTP协议上加入SSL/TLS加密的方式来保证网络传输安全性的一种协议。Java作为一门广泛应用于网络开发的语言,自然也提供了丰富的API来支持HTTPS协议。本文将
 PHP trait DTO:优化数据传输过程的关键工具
Oct 12, 2023 pm 02:33 PM
PHP trait DTO:优化数据传输过程的关键工具
Oct 12, 2023 pm 02:33 PM
PHPtraitDTO:优化数据传输过程的关键工具,需要具体代码示例概述:在PHP开发中,数据传输是一项非常常见的任务,例如将数据从控制器传递给视图、将数据从接口传递给前端等。然而,在传输数据的过程中,往往需要对数据进行处理、转换和封装,这可能会导致代码冗余和不易维护。为了解决这个问题,我们可以使用PHPtraitDTO(DataTransfer
 PHP trait DTO:优化数据传输过程的关键利器
Oct 12, 2023 pm 03:10 PM
PHP trait DTO:优化数据传输过程的关键利器
Oct 12, 2023 pm 03:10 PM
PHPtraitDTO:优化数据传输过程的关键利器,需要具体代码示例简介:在开发过程中,数据传输是一个非常常见的需求,尤其是在不同层级之间传递数据时。在传输这些数据过程中,我们常常需要对数据进行处理、验证或者转换,以满足不同的业务需求。为了提高代码的可读性和可维护性,我们可以使用PHPtraitDTO(DataTransferObject)来优化
 C++在嵌入式系统开发中的外围设备控制与数据传输功能实践
Aug 25, 2023 pm 07:10 PM
C++在嵌入式系统开发中的外围设备控制与数据传输功能实践
Aug 25, 2023 pm 07:10 PM
C++在嵌入式系统开发中的外围设备控制与数据传输功能实践引言:嵌入式系统作为一个应用领域广泛的技术,它广泛应用于许多领域,如汽车、家电、医疗设备等。在嵌入式系统开发中,外围设备控制和数据传输是一个非常重要的功能。本文将介绍如何使用C++语言实现外围设备的控制和数据传输功能,并提供实际的代码示例。一、C++外围设备控制功能实践在嵌入式系统中,外围设备控制是指通
 PHP中如何调用API接口以实现数据的传输和处理?
Sep 06, 2023 am 08:21 AM
PHP中如何调用API接口以实现数据的传输和处理?
Sep 06, 2023 am 08:21 AM
PHP中如何调用API接口以实现数据的传输和处理?随着互联网的发展,各种Web服务和API接口的使用越来越普遍。API(应用程序编程接口)是一种允许不同应用程序之间进行数据交互的技术规范。PHP作为一种广泛应用于Web开发的脚本语言,具备强大灵活的API调用能力。本文将介绍如何使用PHP语言调用API接口以实现数据的传输和处理。一、准备工作在开始调用API之
 PHP通信:如何处理数据传输中断?
Aug 19, 2023 pm 10:33 PM
PHP通信:如何处理数据传输中断?
Aug 19, 2023 pm 10:33 PM
PHP通信:如何处理数据传输中断?Introduction在进行数据传输的过程中,由于网络不稳定或其他原因,数据传输可能会中断。对于开发人员来说,如何处理数据传输中断是一个非常重要的问题。本文将介绍如何在PHP中处理数据传输中断的方法,并提供相关的代码示例。处理数据传输中断的方法设置超时时间在进行数据传输时,可以设置一个适当的超时时间,如果在超时时间内未完成






