解决Extjs 4 Panel作为Window组件的子组件时出现双重边框问题_extjs
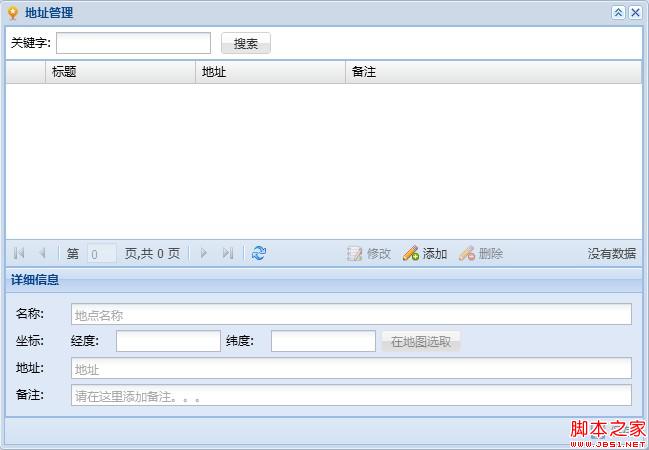
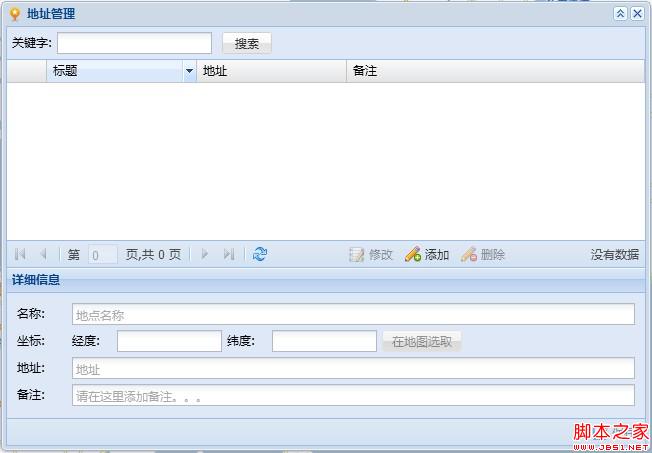
Extjs的Panel和Window等组件在默认情况下是带边框的,通常情况下,单独使用没有什么关系,但是将Panel作为Window组件的子组件时就会出现双重边框的现象,如果Window组件中含有两个或者两个以上的Panel,那么Panel和Panel组件之间的边框会重复累加,也就是说会变成双重边框。实际上双重边框并不是很影响外观,但多少看上去会有些不太令人满意,因此我们就得想办法将两重边框去掉,变成单边框。下面是前后两张对比图,大家仔细观察一下两个window的边框部分,可以发现前者较粗,后者较细。

图一

图二
下面我们就要想解决的办法了。
首先想到的是我们可以让Window的边框为0,即设置Window组件的属性border:false,此时,可以发现Window四周的边框编程单边框了,但是Window里面上面的GridPanel和下面的Panel之间还是会有双重边框,显得不协调,而且底部的工具条的四周没有了边框(因为“保存”按钮所在的工具条是属于Window,Window的边框没有了之后,当然会影响到底部工具条的边框)。于是这种方案不可行。弃之!
第二种方案是保留Window组件的边框,想办法去掉Panel的边框,通过查ExtJS的帮助文档,发现可以通过定义bodyStyle来控制Panel的样式。于是给上面的Panel分别设置bodyStyle属性,GridPanel:bodyStyle: 'border-width:1px 0 1px 0;',下方的Panel:bodyStyle: 'border-width:1px 0 0 0; background:transparent',之后在刷新重新看效果,发现边框确实编程但边框了,但是还有一部分边框是双重的,即时上面那个GridPanel的表头的两侧,以及下面按个Panel的Header的两侧。开来这种办法还是比较靠谱的。我们在精心修改一下就好了。下一步要做的就是,为每一个Panel定义一个cls属性,然后对通过自己写样式来限制表头以及header的样式,即覆盖ExtJS默认的样式(只是修改border的样式)。通过Chrome的“审查元素”发现:表头默认的一个CSS样式类是x-grid-header-ct,Panel默认的一个样式类是x-panel-header。下面要做的就是自己写样式来覆盖以前的样式了,比如我为两个Panel设置的cls为addr-panel,然后新加CSS样式类.addr-panel .x-grid-header-ct{border-width: 1px 0 0 0 !important;},.addr-panel .x-panel-header{border-width:0;}。保存之后刷新之后查看效果,就是图二的效果了,完成!
如果以后我们在遇到类似的问题都可以考虑用CSS样式来解决。(完)^_^

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Ubuntu恢复被误删除的GNOME Panel的方法
Jan 06, 2024 pm 11:01 PM
Ubuntu恢复被误删除的GNOME Panel的方法
Jan 06, 2024 pm 11:01 PM
Ubuntu系统中如果删除了gnome上的panel选项以及电源管理上的某些选项,就会导致Ubuntu系统中的菜单栏和状态栏消失。恢复gnomepanel就能解决这个问题,那么具体如何操作呢?下面小编就为大家带来Ubuntu恢复被误删除的GNOMEPanel的方法,一起去看看吧! 方法如下: 1.直接按Alt+F2,然后在出来的对话框中输入gnome-terminal,回车执行弹出命令行终端,或者Ctrl+Alt+T弹出命令行终端。 2.输入gconftool-2--shutdown。
 Vue中如何使用$children访问子组件实例
Jun 11, 2023 am 10:09 AM
Vue中如何使用$children访问子组件实例
Jun 11, 2023 am 10:09 AM
Vue中如何使用$children访问子组件实例Vue是一个面向MVVM模式的JavaScript框架,它提供了很多方便的API来创建响应式数据、控制视图等。其中,组件是Vue的一个重要概念,可以使得代码更加模块化、可复用、易维护。在Vue中,每个组件都有自己的实例,可以通过this来访问。但是,如果想要访问子组件的实例,则需要使用$children属性。本
 panel控件怎么用
Oct 10, 2023 am 09:36 AM
panel控件怎么用
Oct 10, 2023 am 09:36 AM
panel控件的使用步骤是首先创建了一个Panel控件,并设置了其宽度、高度、背景颜色、边框颜色、边框宽度和内边距,创建了两个按钮,并将它们添加到Panel控件中,最后将Panel控件添加到窗体中。
 Vue和Vue-Router: 如何在子组件中使用路由参数?
Dec 17, 2023 am 10:26 AM
Vue和Vue-Router: 如何在子组件中使用路由参数?
Dec 17, 2023 am 10:26 AM
Vue和Vue-Router:如何在子组件中使用路由参数?引言:Vue是一个流行的JavaScript框架,用于构建用户界面。Vue-Router是Vue的官方路由管理器,用于实现单页面应用程序的导航功能。在应用程序开发中,我们经常需要在组件之间传递参数,Vue-Router提供了一种简单的方式来处理这个问题。本文将介绍如何在Vue的子组件中使用路由参数,
 具有 480 Hz 和 QHD 分辨率的 OLED:LG Display 开始量产新型游戏面板
Sep 05, 2024 am 10:50 AM
具有 480 Hz 和 QHD 分辨率的 OLED:LG Display 开始量产新型游戏面板
Sep 05, 2024 am 10:50 AM
LG Display 最近在一份新闻稿中宣布,它已开始大规模生产用于游戏显示器的最新 OLED 面板。具体来说,这是一块 27 英寸 OLED 面板,也是同类中首款实现 480 Hz 帧率的面板,据称
 VUE3快速入门:使用Props传递数据给子组件
Jun 15, 2023 pm 09:30 PM
VUE3快速入门:使用Props传递数据给子组件
Jun 15, 2023 pm 09:30 PM
VUE3是目前最新的Vue.js版本,它在性能、体验和灵活性方面都得到了大幅度的增强。在这篇文章中,我们将学习如何使用VUE3的Props来传递数据给子组件。Vue.js是一个MVVM(Model-View-ViewModel)框架,是基于组件的,每个组件都有一个局部状态和可能的动作,因此组件间的通讯是至关重要的。在Vue.js中,父级组件可以通过Props
 Vue中如何使用props将数据传递到子组件
Jun 11, 2023 pm 01:24 PM
Vue中如何使用props将数据传递到子组件
Jun 11, 2023 pm 01:24 PM
Vue中如何使用props将数据传递到子组件在Vue中,组件化开发是非常常见的方式。而在组件中,有时需要将数据从父组件传递到子组件,以便子组件能够使用这些数据进行渲染或其他操作。这就需要使用Vue中的props来实现。props,即属性,是Vue中一种用于父组件向子组件传递数据的方式。通过定义props,可以将数据传递给子组件,以便子组件能够访问这些数据并进
 根据 DxOMark 的调查,谷歌 Pixel 9 Pro Fold 提供了最好的可折叠相机,但显示屏比 Galaxy Z Fold6 差
Sep 04, 2024 am 11:12 AM
根据 DxOMark 的调查,谷歌 Pixel 9 Pro Fold 提供了最好的可折叠相机,但显示屏比 Galaxy Z Fold6 差
Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold 配备基于 1/2 英寸传感器的 48 MP f/1.7 主摄像头、带 1/3.2 英寸传感器和五倍光学变焦的 10.8 MP f/3.1 长焦摄像头以及 10.5 MP 摄像头。 f/2.2 超广角相机,传感器尺寸为 1/3.4 英寸






