jquery入门—数据删除与隔行变色以及图片预览_jquery
2、示例代码如下:
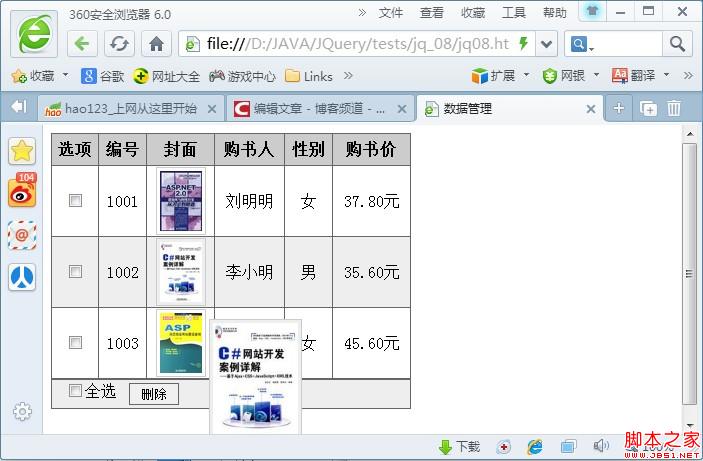
| 选项 | 编号 | 封面 | 购书人 | 性别 | 购书价 |
|---|---|---|---|---|---|
| 1001 |  | 刘明明 | 女 | 37.80元 | |
| 1002 |  | 李小明 | 男 | 35.60元 | |
| 1003 |  | 张小星 | 女 | 45.60元 |
| 全选 |

3、效果图预览:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在uniapp中实现图片预览功能
Jul 04, 2023 am 10:36 AM
如何在uniapp中实现图片预览功能
Jul 04, 2023 am 10:36 AM
如何在uni-app中实现图片预览功能引言:在移动应用开发中,图片预览是一项常用的功能。在uni-app中,我们可以通过使用uni-ui插件或自定义组件来实现图片预览功能。本文将介绍如何在uni-app中实现图片预览功能,并附带代码示例。一、使用uni-ui插件实现图片预览功能uni-ui是由DCloud开发的一套基于Vue.js的组件库,提供了丰富的UI组
 Vue组件中如何处理图片预览和缩放问题
Oct 09, 2023 pm 09:34 PM
Vue组件中如何处理图片预览和缩放问题
Oct 09, 2023 pm 09:34 PM
Vue组件中如何处理图片预览和缩放问题,需要具体代码示例引言:在现代的Web应用程序中,图片预览和缩放是非常常见的需求。Vue作为一种流行的前端框架,为我们提供了许多强大的工具来处理这些问题。本文将介绍如何在Vue组件中处理图片预览和缩放,并提供具体的代码示例。一、图片预览:图片预览是指在用户点击或悬停在图片上时,能够展示出图片的大版本或者在特定区域放大显示
 uniapp中如何实现图片浏览和图片预览功能
Oct 20, 2023 pm 03:57 PM
uniapp中如何实现图片浏览和图片预览功能
Oct 20, 2023 pm 03:57 PM
uniapp中如何实现图片浏览和图片预览功能?在uniapp中,我们可以使用uni-ui组件库来实现图片浏览和图片预览功能。uni-ui是由DCloud公司开发的一套基于Vue.js的组件库,提供了丰富的UI组件,包括图片浏览和图片预览组件。首先,我们需要在项目中引入uni-ui组件库。打开项目的pages.json文件,在"easycom"字段中添加"un
 Vue 中实现图片预览功能的技巧以及最佳实践
Jun 25, 2023 pm 09:21 PM
Vue 中实现图片预览功能的技巧以及最佳实践
Jun 25, 2023 pm 09:21 PM
Vue是一种流行的JavaScript框架,用于构建单页面应用程序(SPA)。在Web应用程序中,图片预览是一个常见的功能,Vue中有许多实现图片预览的方法。本文将详细介绍Vue中实现图片预览功能的技巧以及最佳实践。一、使用Vue插件Vue插件提供了一种简单的方法来实现图片预览。Vue插件可以全局注册,因此可以在整个应用程序中使用。这里介绍两个常用的Vue插
 如何使用PHP和Vue实现数据删除功能
Sep 24, 2023 am 11:45 AM
如何使用PHP和Vue实现数据删除功能
Sep 24, 2023 am 11:45 AM
如何使用PHP和Vue实现数据删除功能引言:在Web开发中,数据的增删改查是常见的操作。本文将通过PHP和Vue结合的方式,详细介绍如何实现数据的删除功能,包括前端Vue的编写和后端PHP的处理。一、前端实现创建Vue组件首先,在Vue的组件文件中创建一个用于删除的组件,例如DeleteButton.vue。该组件包含一个按钮,用于触发删除操作。<te
 使用uniapp实现图片预览功能
Nov 21, 2023 pm 02:33 PM
使用uniapp实现图片预览功能
Nov 21, 2023 pm 02:33 PM
使用uniapp实现图片预览功能在现代社交媒体和手机应用中,图片的预览功能几乎是标配。在uniapp中,我们可以很容易地实现图片的预览功能,并提供用户良好的体验。本文将介绍如何使用uniapp来实现图片预览功能,并提供具体的代码示例。导入所需的插件为了实现图片预览功能,我们需要使用uniapp提供的uni.previewImage插件。在uniapp项目中,
 如何在uniapp中使用图片预览插件实现图片放大查看功能
Oct 20, 2023 am 08:16 AM
如何在uniapp中使用图片预览插件实现图片放大查看功能
Oct 20, 2023 am 08:16 AM
如何在uniapp中使用图片预览插件实现图片放大查看功能,需要具体代码示例随着移动设备的普及,图片在我们的日常生活中扮演着越来越重要的角色。而在开发移动端应用时,如何实现图片放大查看功能成为了一个常见需求。使用uniapp框架可以更快速地实现这样的功能,并且兼容多个平台。在uniapp中,可以使用第三方插件来实现图片放大查看功能,其中比较常用的插件是uni-
 微信小程序实现图片预览功能
Nov 21, 2023 pm 12:38 PM
微信小程序实现图片预览功能
Nov 21, 2023 pm 12:38 PM
微信小程序是一种轻量级的应用程序,可以在微信中直接使用,具有跨平台、操作方便等优点。在开发过程中,经常会遇到需要实现图片预览功能的需求。本文即将给出一个具体的代码示例,教你如何在微信小程序中实现图片预览功能。首先,我们需要在微信小程序的页面中引入组件。在wxml文件中添加以下代码:<imagesrc="{{imageUrl}}"






