JavaScript 盒模型 尺寸深入理解_基础知识
概念
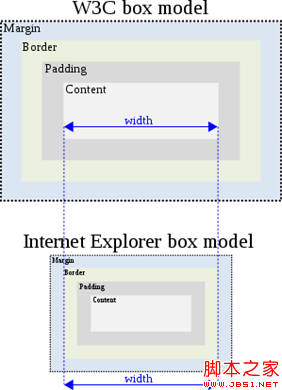
引自维基百科:根据由万维网联盟(W3C)于1996年发行并于1999年修订的CSS1所指定的,当任意一个块级元素的宽度或高度被显式指定,它应当只确定这个可见元素自身(内容区)的宽度或高度,而padding, border和margin随后被应用。Internet Explorer在“怪异模式” 则把内容,内边距(padding)和边框(border)全部包括在一个指定的宽度或高度之内;这导致它呈现出一个比遵从标准行为的结果更窄或者更短的盒子。如下图:

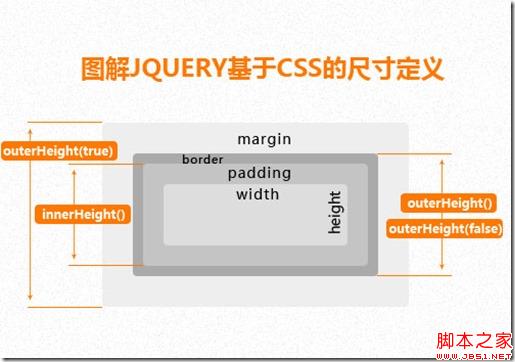
理解盒模型,不管是对于设置一个元素外边据、边框、内边距,高宽CSS样式的准确应用,还是对于使用JavaScript去计算盒子的宽度、高度都有很大的帮助。比方说jQuery中提供的outerWidth,innerWidth,width,有了上面那个图,随时都可以很清楚的了解这个值的准确信息,在计算一个元素的位置和尺寸时都很有用处。
在弹出层中的应用,动态调整弹出层尺寸,以及拖拽过程中计算最大范围边距时都有用到。
一张图理解:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 a4纸尺寸是多少厘米
Feb 11, 2024 pm 11:51 PM
a4纸尺寸是多少厘米
Feb 11, 2024 pm 11:51 PM
a4纸现在用于的地方有很多,比如说办公、学习等等,现在复印所用到的纸张基本上都是a4纸,有很多的小伙伴不知道a4纸尺寸是多少厘米的现在就来看一下吧。一、尺寸A4纸规格为21cm×29.7cm(210mm×297mm),世界上多数国家所使用的纸张尺寸都是采用这一国际标准。二、由来A4纸是210mm×297mm的由来。原因一:一张长为2,宽为X的矩形,对折之后长宽分别是X和1,那么为了保证相似,就要求1:X=X:2。得到的比例为。然而297除以210,得到的是1.414,接近于,而这个比例正是一张纸
 电脑尺寸怎么算
Mar 20, 2023 pm 01:43 PM
电脑尺寸怎么算
Mar 20, 2023 pm 01:43 PM
电脑尺寸的计算方法:1、找一个平面且稳定的桌子,将显示器放置在桌子上面,保持显示器的稳定;2、用尺子量对角线的长度;3、通过厘米和英尺之间的单位转换,计算显示器尺寸即可。
 a4纸尺寸是几比几
Apr 25, 2024 am 11:55 AM
a4纸尺寸是几比几
Apr 25, 2024 am 11:55 AM
1、A4纸张的长宽比不同于常见的2:3或3:4。它的独特比例为√2:1,使其在众多纸张尺寸中脱颖而出。2、这特殊的比例为A4纸张提供了理想的视觉效果和实用性。
 怎么把照片变小尺寸「新手必看:压缩图片大小详细步骤」
Feb 06, 2024 pm 06:55 PM
怎么把照片变小尺寸「新手必看:压缩图片大小详细步骤」
Feb 06, 2024 pm 06:55 PM
很多朋友用相机记录自己的生活习惯吧,有些专业摄影的朋友可能还会用单反相机拍摄更清晰的照片。但是单反相机拍出来的照片虽然清晰,但对于一张几十兆的照片来说,无疑会增加存储设备的压力。那么,有什么办法可以在尽量保留画面细节的同时,减少照片体积呢?其实压缩图片就好了。那么怎么压缩图片大小呢?下面就分享两个好方法。方法一:我们可以在美图工具中将图片导入,无需进行其他处理和编辑。保存图片时,系统会提供画质调整选项,我们可以拖动滑块调整保留的清晰度。当预估大小满足需求时,点击保存即可。方法二:①.先打开这款“
 a5尺寸是多大
Apr 24, 2024 pm 05:53 PM
a5尺寸是多大
Apr 24, 2024 pm 05:53 PM
1、A5纸张是一种国际标准纸张尺寸,其尺寸为148毫米x210毫米(5.83英寸x8.27英寸)。2、它经常被用于信纸、笔记本、传单和书籍等各种应用。3、A5纸张的尺寸略大于半张A4纸张,是A系列纸张尺寸中的第五个尺寸。4、该系列尺寸是由德国工程师瓦尔特·波特曼于20世纪初开发的,旨在创建一系列基于黄金比例的标准纸张尺寸。
 div盒模型是什么
Oct 09, 2023 pm 05:15 PM
div盒模型是什么
Oct 09, 2023 pm 05:15 PM
div盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。
 华为p40尺寸长宽高是多少
Jun 26, 2023 am 11:31 AM
华为p40尺寸长宽高是多少
Jun 26, 2023 am 11:31 AM
华为p40尺寸是长148.9毫米,宽71.06毫米,厚8.50毫米,重约175克包含电池 ,是华为公司研发的智能手机,于2020年3月26日在线上全球发布,有冰霜银,晨曦金,零度白,亮黑色,深海蓝等5种颜色,其搭载麒麟9905GSoC芯片,将处理器和基带合二为一,创新设计CPU三档能效架构、16核GPU超级集群,能效和晶体管密度,支持更全5G段频。
 HTML盒模型的概念及作用
Feb 18, 2024 pm 09:49 PM
HTML盒模型的概念及作用
Feb 18, 2024 pm 09:49 PM
HTML盒模型是一种用于描述元素在网页中布局和定位的概念。它将每个HTML元素包装在一个矩形的盒子中,这个盒子由内容区域、内边距、边框和外边距组成。在编写网页时,了解盒模型对于控制元素的尺寸、位置和样式都非常重要。具体的盒模型示例可以通过以下代码进行演示:






