JS原型对象通俗"唱法"_javascript技巧
首先要知道一个很重要的知识点,一句话:所有对象都有原型对象.
2. 对比其他语言的理解
原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
3. 在内存中的形象图:
首先,在产生js对象之前,我们需要创造一个构造函数(这都不知道,那就不要往下看了),如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
}
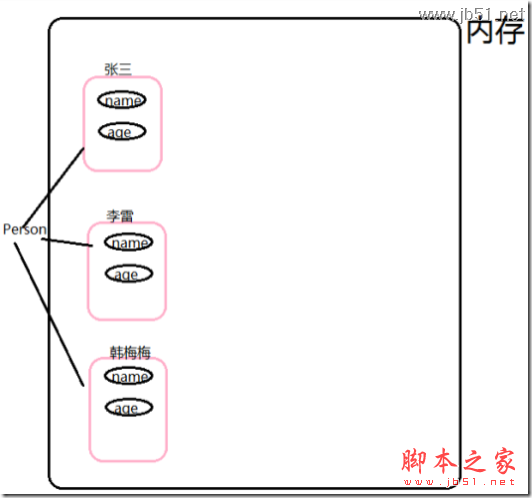
下面,我们就要new 对象了,这里,我们new三个(Person)对象,"张三" "李雷" "韩梅梅",他们来自同一个构造函数Person:
内存中就这样了,每个对象,都有自己的 name, age 内存.这里new了多少个对象,就要开辟多少块name, age内存.
看到这,应该还是比较好理解的. 下面我们添加一条属性.location属性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
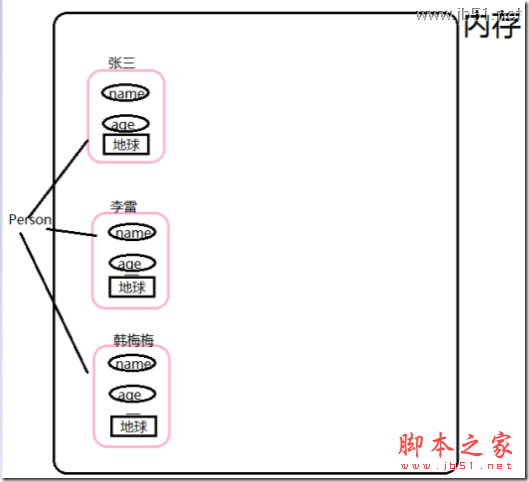
这时候 我们在new这三个人. 内存情况如下:
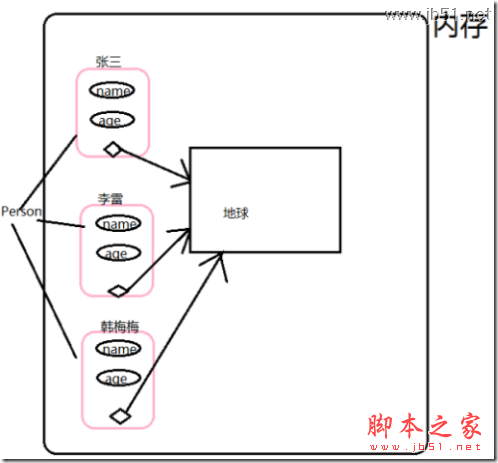
这里我们看,三个对象都有一个"地球"的内存空间. 这里你要动动大脑了, 三个人都有地球的内存,我们是不是可以这样呢?
你看这样好不好呢? 这样只需要一个地球,大家都可以用了. 看到这,好吧,公用的那个空间如果是个对象的话,就是所谓的原型对象了.饿?就这样?是的,就这样.
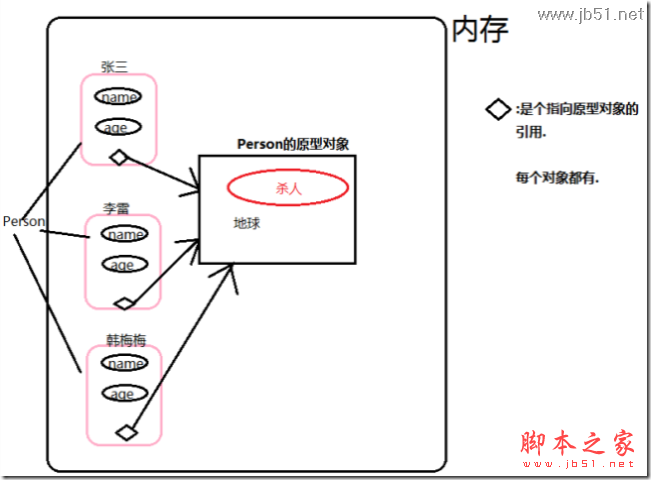
原型对象,最重要的作用就是把常量和方法独立到自身里. 供给其它 "自己的对象" 使用. 最后如图:
4. 从代码的层次上介绍原型对象.
上图是内存中的对象,我们现在从代码的从面操作.
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三个具体的对象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他们的原型对象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "杀人";
};
这里有一个问题,我们知道原型对象,可是我们怎么访问到原型对象里的属性呢. 就是我们如何获取到location ,和用 killPerson方法呢?
请看:
alert(zhangsan.location);
alert(zhangsan.killPerson());
这样就可以访问到了,不过前提是,你的对象属性里面,没有定义location和killPerson.不然会把原对象的覆盖掉. 这里面涉及到原型问题即,
在zhangsan.location的时候,首先,我们检查zhangsan对象本身,从图中我们知道,张三有 name, age 和prototype指针属性. 并没有location,找不到以后,它会继续搜索原对象里面,看能否找到location属性,如果有,就会调用原对象的属性.
所以
alert(zhangsan.location) 会输出 "地球"
alert(zhangsan.killPerson() ) 会输出 "杀人"
以上是我个人对原型对象的理解,希望对大家有帮助.

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...