巧妙1:函数
在javascript代码中函数是个不可多得的人才。
♥ 它可以归置代码段,封装相对独立的功能。
♥ 它也可以实现类,注入OOP思想。
jQuery就是一个函数,你也可以把它当成类(呵呵,本身就是类)。
(function(){
var jQuery = function() {
// 函数体
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery);

上面的空函数就是所谓的构造函数,构造函数在面向对象语言中是类的一个基本方法。
巧妙2:扩展原型
何为原型对象?我给出一篇博文大家可以去了解一下
http://www.jb51.net/article/32857.htm。
javascript为所有函数绑定一个prototype属性,由这个属性指向一个原型对象。我们在原型对象中定义类的继承属性和方法等。
原型对象是javascript实现继承的基本机制。
(function(){
var jQuery = function() {
// 函数体
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
(new jQuery()).test();
巧妙3:使用工厂方法来创建一个实例
上面的方法必须使用下面的方法才能进行调用,这样就会产生很多对象,从而浪费内存消耗。
(new jQuery()).test();
jQuery源码使用了很柔和的方法,也是大家比较熟悉的工厂方法,进行调用。
(function(){
var jQuery = function() {
// 函数体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
init: function() {
return this;
},
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
jQuery().test();

假想1:让jQuery函数体直接返回该对象——我用this
(function(){
var jQuery = function() {
return this;
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
输出结果

发现这里的this指向Window对象。
假想2:让jQuery函数体直接返回类的实例。
(function(){
var jQuery = function() {
return new jQuery();
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery());
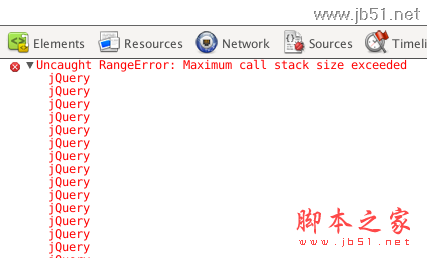
输出结果

发现上面是一个递归死循环,出现内存外溢。
巧妙4:分隔作用域
思考1:init()方法返回的this作用域是什么?
(function(){
var jQuery = function() {
// 函数体
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
输出结果

init()方法中的this作用域:this关键字引用了init()函数作用域所在的对象,同时也能够访问上一级对象jQuery.fn对象的作用。——这种思路会破坏作用域的独立性,对于jQuery框架来说,很可能造成消极影响。
思考2:怎么把init()中的this从jQuery.fn对象中分隔出来?——实例化init初始化类型。
(function(){
var jQuery = function() {
// 函数体
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
输出结果

通过实例化init()初始化类型,限定了init()方法里的this,只在init()函数内活动,不让它超出范围。
巧妙5:原型传递
思考1:在巧妙4中,我们把init()中的this从jquery.fn对象中分隔出来。那我们如何能做到保证“巧妙4”的基础上,还能访问jQuery原型对象呢?——原型传递。
让jQuery的原型对象覆盖init()构造器的原型对象。
jQuery.fn.init.prototype = jQuery.fn;
全部代码:
(function(){
var jQuery = function() {
// 函数体
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 扩展原型对象
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})();
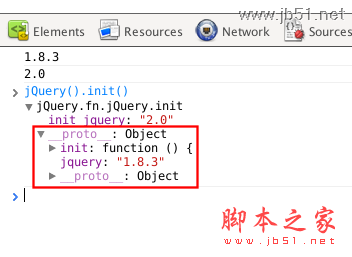
console.log(jQuery().jquery);
console.log(jQuery().init_jquery);
输出结果

妙棋
把init()对象的prototype指针指向jQuery.fn。——这样init()里的this继承了jQuery.fn原型对象定义的方法和属性。
总结 感谢博友的留言,尤其是puni ,给我介绍了一本不错的书。如果大家能补充一下,那就再好不过了。