由于js的代码逻辑越来越重,一个js文件可能会有上千行,十分不利于开发与维护。最近正在把逻辑很重的js拆分成模块,在一顿纠结是使用requirejs还是seajs的时候,最终还是偏向于requirejs。毕竟官方文档比较专业嘛...
不过即便是有完整的官方文档,仍然遇到不少的问题,比如jquery-ui的使用。
下面就循序渐进的讲解一下我遇到的问题,以及解决的办法。
关于AMD和CMD的理解
AMD(异步模块定义)的典型就是requirejs,而CMD(通用模块定义)的典型是淘宝的seajs。
他们的相同点是,都会异步的加载js。但是不同点是,require.js加载完会立即执行;而seajs则是等到进入主函数需要执行时才执行。
如果使用seajs初始的加载执行效率会比较高,但是在使用的过程中可能会取执行js,因此可能会出现卡顿,影响用户体验(由于我也没试过,要是说错了,别见怪)。而requirejs则是在一开始就把所有加载的js都执行,这时,如果你的模块中有一些执行方法,它们可能并不会按照你想的顺序执行。
因此,如果已经习惯了异步编程,并且希望有完善的文档推荐使用requirejs;如果是想对执行顺序有特殊要求,又方便开发,那么也可以使用seajs。
如何解决requirejs中循环依赖问题
如果你定义的某个a模块使用到了b模块,而b模块又使用了a模块,那么就会抛出循环依赖的异常。
比如,我这里写了一个循环依赖的例子。
主页面:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
主方法:
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});a.js模块中,atest()方法提供b调用、testfromb()方法调用b的方法
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});b模块中,调用了a的方法。
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
});这样相当于a调用了b的方法,但是b的方法依赖于a的方法,这就造成了循环依赖。浏览器会提示错误:
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
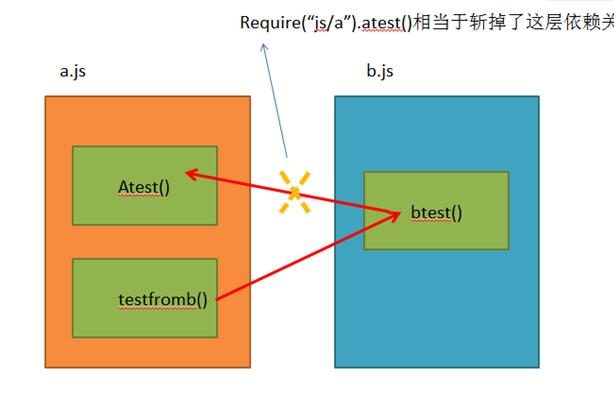
按照官方文档的说法,这种属于设计的问题,应该尽量避免。那么如果避免不了该怎么办呢?可以这样修改b模块:
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});这里是等到执行atest()方法时,才加载a模块。这时,a模块很显然已经加载完了 。可以看到输出的信息:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

同样的方式,修改a可能就不好使了。这时因为模块加载的顺序是从b开始的。
关于循环依赖的源码可以参考云盘
如何在requirejs中使用jquery
如果想要使用jquery比较简单,直接在main.js中添加对应的依赖即可:
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});如何在requirejs中使用jquery插件 对于jquery的插件,比较常见的做法都是传入一个jquery的对象,在这个jquery对象的基础上添加插件对应的方法。 首先需要添加jquery插件的依赖,这里用两个插件举例子——jquery-ui和jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});由于jquery插件都需要依赖于jquery,因此可以在shim中指定依赖关系。 除了上面这种使用方法,也可以使用commonJS风格的调用:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});不过,执行上面的代码,会报一个异常:
Uncaught TypeError: _table.dataTable is not a function
这是因为,dataTables并不是一个require风格的模块,因此直接这样引入,并不会执行它内部的匿名函数。可以修改它的匿名函数,传入$对象,在最后一行:
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
Dies ist auch eine Methode zur Suche im Internet, das Prinzip beruht jedoch auf mangelnder Erfahrung....
Sie können den Beispielcode auf der Cloud-Festplatte nachlesen. Da die importierten Ressourcen nicht vollständig sind, wird ein Fehler gemeldet und kann ignoriert werden. Denn die Ausführung des UI-Plug-Ins bedeutet, dass es erfolgreich war.
Probleme bei der Verwendung von jquery-ui mit requirejs
Da requirejs unmittelbar nach dem Laden der js-Datei ausgeführt wird, kann es dazu führen, dass die Ereignisse der Seite fehlschlagen, wenn Ihr JQuery-UI-Plug-in die DOM-Seite aktualisieren muss.
Nachdem Ihr Modul beispielsweise geladen wurde, ist ein Klickereignis an ein bestimmtes Element $('#test') auf der Seite gebunden. Wenn jedoch ein bestimmtes UI-Plug-in verwendet wird, rendert dieses Plug-in das DOM-Element neu und das dem Test entsprechende Klickereignis wird ungültig.
Lösung:
•Verzögern Sie die Ereignisbindung, bis das DOM-Element gerendert ist, und lösen Sie dann die Bindung manuell aus
•Ereigniserfassung kann auch anstelle der Ereignisbindung von DOM-Elementen verwendet werden (zu mühsam...nicht empfohlen).
require("xxx").initEvents(); Häufige Szenarien:
Zum Beispiel verwende ich das jquery-steps-UI-Plug-in auf der Seite, das die Seite neu rendert. Dies führte dazu, dass die Ereignisse, die ich ursprünglich gebunden hatte, ungültig wurden. Ich konnte die Bindung nur verschieben, bis die js-Seite wiederhergestellt war, und dann erneut binden.
Der obige Artikel – Modulare Programmierung basierend auf RequireJS und JQuery – Umfassende Analyse häufig gestellter Fragen – ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.




