jquery(javascript)自动序列编号和属性编号实现代码_jquery
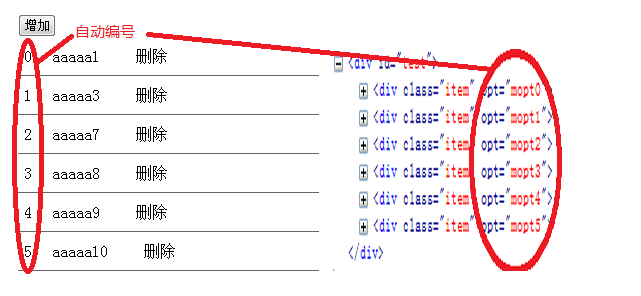
自动序列编号和自动属性编号,效果图如下:
实现原理:
添加和删除是逆向过程,实现是一致的。
增加时,向父容器中增加元素append方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
$.each(items, function (k, v) {
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
删除时,为所有删除按钮绑定事件live方法,将元素从父容器中删除detach方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
$("#test .del").live("click", function () { //为删除按钮绑定点击事件
var dels = test.find(".del"); //所有所删除按钮
var delnum = dels.index($(this)); //当前删除按钮的索引值
var items = test.find(".item");
items.eq(delnum).detach(); //从父容器中将此节点删除
items.attr("opt", "");
var serials = test.find(".serial");
serials.html("");
$.each(items, function (k, v) { //自定义属性重新和编号赋值
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
});
示例如下:
"); var items = test.find(".item"); var serials = test.find(".serial"); items.attr("opt", ""); serials.html(""); $.each(items, function (k, v) { $(this).attr("opt", "mopt" + k); serials.eq(k).html(k); }); num++; }); $("#test .del").live("click", function () { var dels = test.find(".del"); var delnum = dels.index($(this)); var items = test.find(".item"); items.eq(delnum).detach(); items.attr("opt", ""); var serials = test.find(".serial"); serials.html(""); $.each(items, function (k, v) { $(this).attr("opt", "mopt" + k); serials.eq(k).html(k); }); }); });
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话







