学习从实践开始之jQuery插件开发 对话框插件开发_jquery
前言:
之所以写下这篇文章,是想将我的想法分享给大家;对于初学者,我希望他能从这篇文章中获取对他有用的东西,对于经验丰富的开发者,我希望他能指出我的不足,给我更多的意见和建议;目的就是共同进步。
一.要做什么插件?
我想要实现一个插件可以取代浏览器默认的弹出对话框或窗体,就是我们通过调用window.alert,window.confirm,window.prompt这些方法 所弹出的网页对话框,通过调用window.open,window.showModalDialog,window.showModelessDialog 所弹出的窗体。
之所以这样做是因为:浏览器默认的对话框功能简单,不能满足更多需要;用户体验差。现代浏览器很多都会默认阻止弹出窗体(可能是因为在以前弹出广告太猖獗的原因吧,还记得03,40年那阵,看个XX网站弹了一堆窗口,关都关不过来,浏览器都弄死了,甚至电脑都当机了。)。
二.想要的效果是什么?
关于对话框插件,我们都知道在不同的浏览器里显示样式是有一些分别的,但基本上布局结构都一样。我们的插件想要的效果是:在任何浏览器里显示的样式和布局结构都保持一致,位于浏览器正中央(这样用户能够第一时间看到)。
弹出窗体在实现上与对话框类似(我是指我们要开发的插件,并非是说浏览器默认的实现)。
三.设计一下功能
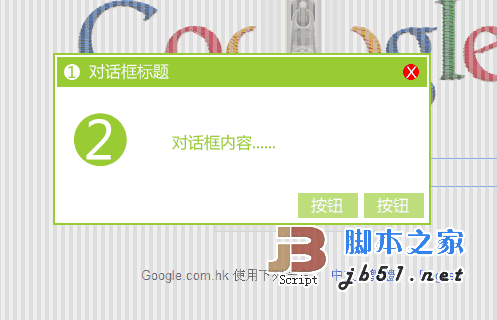
我们看着图片一步步来说: 
1、遮挡页面内容(图片上灰色半透明部分),透明度可以设置(不透明0-1完全透明),这样的好处是 在用户关闭对话框之前不能对页面进行操作。
2、对话框居中显示,对话框大小可以设置(长宽)。
3、图中(1)和(2)为对话框图标,都可以设置。
4、对话框标题可以内容都可以设置。
5、可以不显示关闭按钮(x)。
6、底部按钮可以为0个或多个,并且可以为其设置回调函数。
四.如何实现功能?
1.使用CSS样式控制外观。
*为了避免CSS命名冲突,我们需要为插件确定一个名字空间,其下所有样式都在该命名空间下。
2.遮挡所有内容
*我们在CSS里设置基本样式。
position:absolute;
left:0;
top:0;
background-color:#000;
z-index:99999;
*这里需要注意的是z-index的值有一个安全范围,来自微软的说明“The maximum value is 2147483647 for IE6, 7 and 8.But it is 16777271 for Safari 3, so a safe cross browser maximum value is 16777271.”大意是说ie6,7,8支持的最大值是2147483647,但是Safari 3是16777271,所以保险起见不要超过16777271。
*用js代码设置其宽和高,我们通过$(document).width()获取页面宽度,通过$(document).height()获取页面高度度。
3.对话框居中显示
对于对话框居中显示,有两种方式实现。
一是通过CSS实现。
position:absolute;如果页面有滚动条的时,当滚动条滚动时,对话框也会移动。
position:fixed;比较理想,无论如何滚动,对话框始终停留在页面居中位置,唯一的缺点就是不支持IE6(网上有关于如果兼容IE6的方法,感兴趣的朋友可以自己去实现)。
二是通过js脚本控制。
通过计算页面长宽来定位,当改变页面大小时,对话框位置不会改变,效果不理想。(当然了,可以通过监听页面发生改变时,自动调整位置,但是实现起来比较麻烦,感兴趣的朋友可以自己去尝试)
五.浏览器兼容
浏览器兼容什么的最讨厌了,不过话说回来最理想的效果当然是能够兼容所有浏览器,事实上如果我们花更多的时间也确实可以做到兼容所有浏览器。但是这样做值得吗?如果问页面设计人员最讨厌的浏览器是什么?我想大多数都会回答是IE6,是的,这个曾经风靡全球,霸占全球超过90%用户电脑的浏览器,我们曾经觉得它很好,好吧,也许我该说不错,又或者还可以;不管怎么样,它曾经确实是全球最受欢迎的浏览器。但是现在,它是我们开发者眼中最不受欢迎的浏览器,在全球平均使用不超过5%的情况下,在天朝却仍然超过20%的用户在使用它(来自http://www.ie6countdown.com/的统计),这是为什么呢?同样一个功能如果要做到兼容IE6这些老版本的浏览器,我们大概要多花三分之一甚至更多的时间,生命是短暂的,同志们,为何不把有限的时间拿去做更有意义的事情呢?杀死IE6从我做起!
六.功能实现和调用
CSS部分
JS部分
(function ($) {
$.alert = function (options) {
if (typeof options === 'string') options = { content: options };
var opts = $.extend({}, $.alert.defaults, options);
if (opts.content == null || opts.content.length == 0) return this;
var me = $('').addClass('ctcx-dialog').appendTo(document.body);
var doc = $(document);
$('').css({ opacity: opts.opacity }).width(doc.width()).height(doc.height()).appendTo(me);
var _dialog_ = $('').css({
width: opts.width,
height: opts.height,
marginLeft: 0 - opts.width / 2,
marginTop: 0 - opts.height / 2
}).appendTo(me);
var _bar_ = $('').appendTo(_dialog_);
var _titleWidth_ = opts.width - 0;
if (opts.icon != null) {
$('').css('background-image', 'url(' + opts.icon + ')').appendTo(_bar_);
_titleWidth_ -= 25;
}
if (opts.close) _titleWidth_ -= 20;
$('').css({ width: _titleWidth_ }).html(opts.title).appendTo(_bar_);
if (opts.close) {
$('').click(function () {
me.remove();
}).appendTo(_bar_);
}
var _containerHeight_ = opts.height - 40;
var _container_ = $('').appendTo(_dialog_);
var _contentCss_ = {};
if (opts.iconBig != null) {
$('').css('background-image', 'url(' + opts.iconBig + ')').appendTo(_container_);
_contentCss_.top = -48;
_contentCss_.marginLeft = 48;
}
var _content_ = $('').css(_contentCss_).html(opts.content).appendTo(_container_);
if (opts.buttons != null && opts.buttons.length > 0) {
_containerHeight_ -= 30;
var _buttons_ = $('').appendTo(_dialog_);
$.each(opts.buttons, function (i, _button) {
$('' + _button.text + '').click(function () {
_button.fn(me);
}).appendTo(_buttons_);
})
}
_container_.css({ height: _containerHeight_ });
this.close = function () {
me.remove();
}
this.setContent = function (content) {
_content_.html(content);
}
return this;
}
//设置默认参数
$.alert.defaults = {
title: '信息提示', //对话框标题
content: null, //对话框内容
width: 200, //宽
height: 100, //高
opacity: 0.5, //透明度
icon: null, //显示在标题前面的小图标
iconBig: null, //显示在内容左侧的大图标
buttons: null, //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
close: true//是否显示关闭按钮
}
})(jQuery);
调用
$.alert({
title: '火星向你发出警告', //对话框标题
content: '我们是火星人,我们就要入侵地球了,你们准备好了吗?', //对话框内容
width: 300, //宽
height: 150, //高
opacity: 0.5, //透明度
icon: 'icon.png', //显示在标题前面的小图标
iconBig: 'icon-big.png', //显示在内容左侧的大图标
buttons: [{ text: '好怕怕', fn: function () { $.alert('我好怕怕呀')} }], //按钮集合[{text:'按钮显示文字',fn:回调函数(event)}],event = {}
close: true//是否显示关闭按钮
});
七.下载
下面是我测试和使用的例子,感兴趣的朋友可以自己下载修改。
点击这里下载

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属






