使用UglifyJS合并/压缩JavaScript的方法_基础知识
build.js中的代码会去调用UglifyJS的接口函数以执行压缩任务。
1,去github下载最新的UglifyJS。两种方式下载,如果安装了git,进入git控制台使用如下命令
git clone git://github.com/mishoo/UglifyJS.git
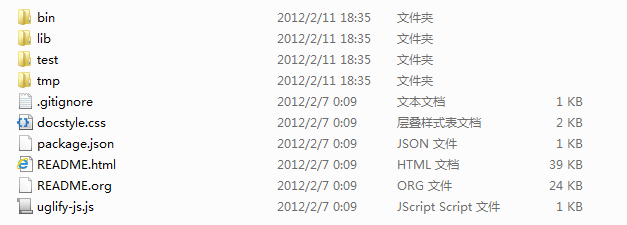
或者使用http方式下载,点击zip下载。解压后其目录结构如下

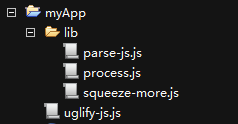
2,新建一个项目(文件夹)myApp,将uglify-js.js和lib目录拷贝到自己的项目中。如下

3,在myApp中新建一个compress.js,内容如下
var fs = require('fs');
var jsp = require("./uglify-js").parser;
var pro = require("./uglify-js").uglify;
var origCode = "var abc = function(){ var one = 5; return one;}";
var ast = jsp.parse(origCode); // parse code and get the initial AST
ast = pro.ast_mangle(ast); // get a new AST with mangled names
ast = pro.ast_squeeze(ast); // get an AST with compression optimizations
var finalCode = pro.gen_code(ast); // compressed code here
console.log(finalCode);
这段代码的大概意思是取fs模块,它是node的文件模块。 接着取UglifyJS的两个模块。后面就是UglifyJS的压缩流程了。
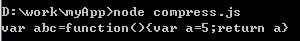
4,打开命令行,执行compress.js

控制台输出了压缩后的代码。好了,就这么简单。
5,既然在node环境下,当然可以写一个函数直接读取源文件,压缩后输出到指定的目录。将以上代码封装到一个函数中,如下
// 读取一个文件,压缩之
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8');
var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code(ast);
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
将我写的ajax-1.0.js压缩,输出到myApp目录中
示例代码UglifyJS_test

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在C语言中合并两个数组?
Sep 10, 2023 am 09:05 AM
如何在C语言中合并两个数组?
Sep 10, 2023 am 09:05 AM
将两个数组作为输入,尝试合并或连接两个数组并将结果存储在第三个数组中。合并两个数组的逻辑如下所示-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i]=a[j]; j++; }else{ &nbs
 如何在 Windows 11 上启用或禁用内存压缩功能
Sep 19, 2023 pm 11:33 PM
如何在 Windows 11 上启用或禁用内存压缩功能
Sep 19, 2023 pm 11:33 PM
使用Windows11上的内存压缩,即使RAM量有限,您的设备也会窒息运行。在本文中,我们将向您展示如何在Windows11上启用或禁用内存压缩。什么是内存压缩?内存压缩是一种在将数据写入RAM之前压缩数据的功能,从而在其上提供更多存储空间。当然,存储在物理内存中的更多数据转化为更快的系统运行和更好的整体性能。此功能在Windows11中默认启用,但如果它以某种方式未处于活动状态,您可以禁用或重新启用它。如何在Windows11中启用内存压缩?单击搜索栏,键入powershell,然后从结果中单
 如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能概述:在网页设计中,图片展示是一个重要的环节,而图片合并展示是提高页面加载速度和提升用户体验的常用技巧之一。本文将介绍如何使用HTML、CSS和jQuery来实现图片合并展示的高级功能,并提供具体的代码示例。一、HTML布局:首先,我们需要在HTML中创建一个容器来展示合并后的图片。可以使用di
 7-zip最大压缩率设置,7zip如何压缩到最小
Jun 18, 2024 pm 06:12 PM
7-zip最大压缩率设置,7zip如何压缩到最小
Jun 18, 2024 pm 06:12 PM
发现某下载网站下载的压缩包,解压后再打包会比原来的压缩包大一些,小的几十Kb的差别,大的几十Mb的差别,如果上传到云盘或付费空间,文件少无所谓,文件多的话,大大的增加储存成本。特意研究了下,有需要的可以借鉴。压缩等级:9-极限压缩字典大小:256或384,字典越压缩越慢,256MB之前压缩率差别较大,384MB后压缩率无差别单词大小:最大273参数:f=BCJ2,测试加参数压缩率会高一些
 如何使用Python中的Pandas按特定列合并两个CSV文件?
Sep 08, 2023 pm 02:01 PM
如何使用Python中的Pandas按特定列合并两个CSV文件?
Sep 08, 2023 pm 02:01 PM
CSV(逗号分隔值)文件广泛用于以简单格式存储和交换数据。在许多数据处理任务中,需要基于特定列合并两个或多个CSV文件。幸运的是,这可以使用Python中的Pandas库轻松实现。在本文中,我们将学习如何使用Python中的Pandas按特定列合并两个CSV文件。什么是Pandas库?Pandas是一个用于Python信息控制和检查的开源库。它提供了用于处理结构化数据(例如表格、时间序列和多维数据)以及高性能数据结构的工具。Pandas广泛应用于金融、数据科学、机器学习和其他需要数据操作的领域。
 快速上手:Java中的JSON数组合并和拆分技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON数组合并和拆分技巧。
Sep 06, 2023 am 10:21 AM
快速上手:Java中的JSON数组合并和拆分技巧在现代的软件开发中,数据的格式和传输变得愈发重要。其中,JSON(JavaScriptObjectNotation)是一种常用的数据格式,特别适用于前后端交互和数据存储。在Java开发中,我们经常需要处理JSON对象和JSON数组。本文将介绍如何在Java中合并和拆分JSON数组,以及实现这些操作的技巧和示
 如何使用Nginx进行HTTP请求的压缩和解压缩
Aug 02, 2023 am 10:09 AM
如何使用Nginx进行HTTP请求的压缩和解压缩
Aug 02, 2023 am 10:09 AM
如何使用Nginx进行HTTP请求的压缩和解压缩Nginx是一款高性能的Web服务器和反向代理服务器,其功能强大且灵活。在处理HTTP请求时,可以使用Nginx提供的gzip和gunzip模块对请求进行压缩和解压缩,以减小数据传输量,提高请求响应速度。本文将介绍如何使用Nginx进行HTTP请求的压缩和解压缩的具体步骤,并提供相应的代码示例。配置gzip模块
 减小win10录屏文件大小的建议
Jan 04, 2024 pm 12:05 PM
减小win10录屏文件大小的建议
Jan 04, 2024 pm 12:05 PM
许多的小伙伴都需要录屏进行办公或者传输文件,但是有时候会出现文件过大的问题制造了很多麻烦,下面就给大家带来了文件过大的解决方法,一起看看吧。win10录屏文件太大怎么办:1、下载软件格式工厂来进行压缩文件。下载地址>>2、进入主页面,点击“视频-MP4”选项。3、在转换格式页面中点击“添加文件”,选择要压缩的MP4文件。4、点击页面“输出配置”,通过输出质量来压缩文件。5、下拉配置列表选择“低质量和大小”点击“确定”。6、点击“确定”完成视频文件的导入。7、点击“开始”进行转化。8、完成后即可






