json的前台操作和后台操作实现代码_json
May 16, 2016 pm 05:56 PM
json
例子如下:
复制代码 代码如下:
通过 JSON 字符串来创建对象
First Name:
Last Name:
然后这次的应用是在前台页面中存储数据到json中,然后传送到后台.
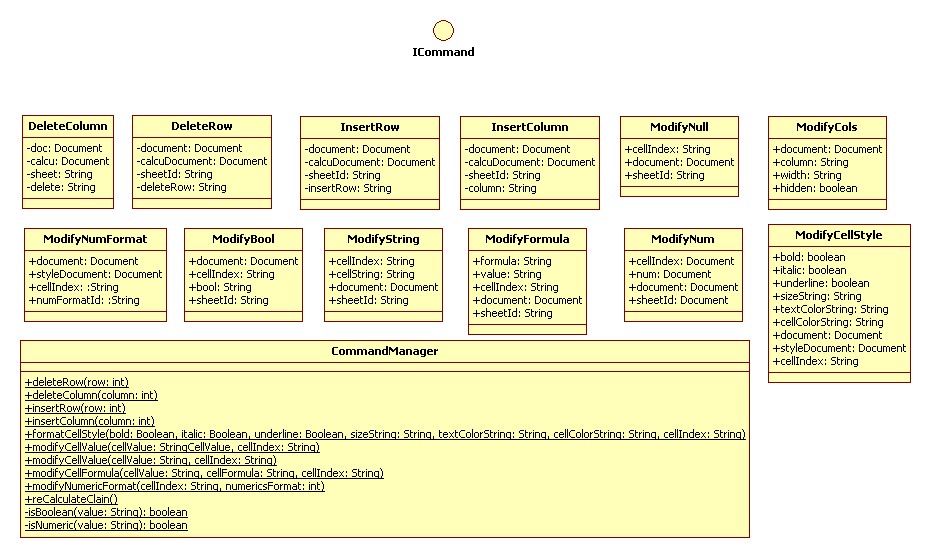
附应用图一张:

由图可知ModifyCellStyle负责的font的style部分,但是不能控制居中居左居右和上对齐,居中对齐等对齐方式.ModifyString是修改cell中的内容.
使用格式如下:
复制代码 代码如下:
var arrObj = []; //动作
Var act =
{"action":"ModifyCellStyle","bold":"true","italic":"false","cellIndex":rowx+":"+rowy};
arrObj.push(act); });
var sObj = JSON.stringify(arrObj);
将json转化成数组。
以ModifyCellStyle方法为例:其中的bold(加粗),itelic(斜体),underline(下划线)的值为布尔值。即取真或假即可。其他的sizeString,textColorString,cellColorString等的取值为string,cellIndex的取值为“x,y”即横坐标和纵坐标。
这个API主要用在excel中,用于对单元格的操作。记录其历史操作。点击保存的时候,然后json转换的String传向后台,后台接收数据,从后台操作excel。
当然这个要加载json2.js文件。可以自己下载
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串
Nov 18, 2023 pm 01:59 PM
使用golang中的json.MarshalIndent函数将结构体转换为格式化的JSON字符串















