40个有创意的jQuery图片和内容滑动及弹出插件收藏集之二_jquery
在网页的首页或图片专题页面很多地方都会用到图片滑动插件来循环切换多张图片,并且用户可以点击左右按钮来切换图片。相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第二篇,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
11 Skitter
(Demo演示 | Download下载)
Skitter是一个外观很酷的图片幻灯片滑动切换jQuery插件。专门用于照片的切换展示,并且有很好的扩展性。

jQuery图片滑动切换插件 - Skitter
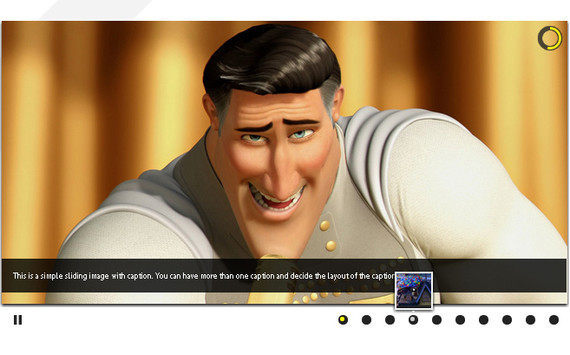
12 Diapo
(Demo演示 | Download下载)
Diapo也是一款免费开源的jQuery图片幻灯片展示插件。你可以将其用在任何商业用途。它可以用于首页和多张照片切换展示。

jQuery图片滑动切换插件 - Diapo
13 Craftyslide
(Demo演示 | Download下载)
Craftyslide也是一个基于jQuery的照片幻灯片展示插件。它的界面很简洁,整合到网页项目中的方法也很简单。

jQuery图片滑动切换插件 - Craftyslide
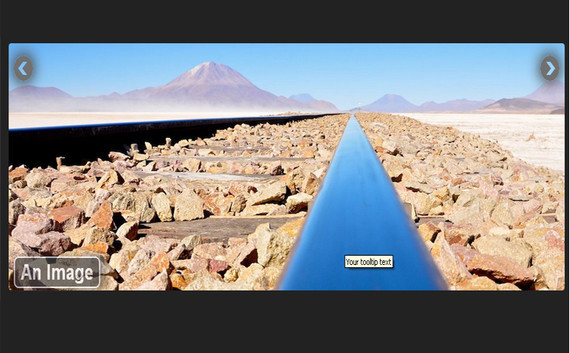
14 Responsly.js
(Demo演示 | Download下载)
Resonsly.js是一个基于CSS3和jQuery的交互式照片幻灯片滑动切换显示插件。其使用了最新的CSS3效果。

jQuery图片滑动切换插件 - Responsly.js
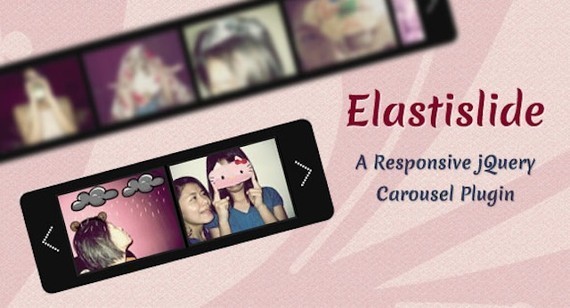
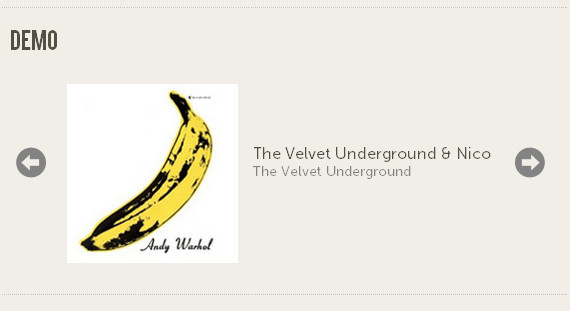
15 Elastislide
(Demo演示 | Download下载)
Elastislide是一款基于jQuery的交互式图片循环切换的幻灯片展示插件。这个插件的特点在于它可以自动调整和缩放图片的大小以适应各种尺寸的显示器。

jQuery图片滑动切换插件 - Elastislide
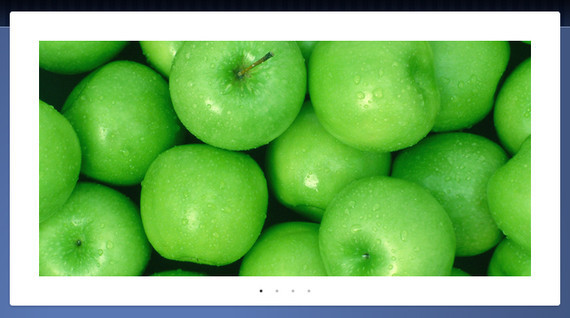
16 Blueberry
(Demo演示 | Download下载)
Blueberry也是一个开源的jQuery交互式照片滑动切换插件。它是一个简约风格的插件。

jQuery图片滑动切换插件 - Blueberry
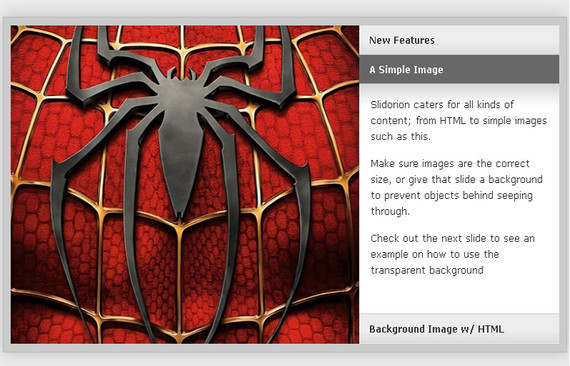
17 Slidorion
(Demo演示 | Download下载)
Slidorion这个图片滑动切换插件会在右侧显示补充文字内容。访问者点击对应的文字标题切换到相应的幻灯片。这是一个传统样式的滑动切换插件。

jQuery图片滑动切换插件 - Slidorion
18 bxSlider
bxSlider is an elegant slide sliding switching plug-in. Pictures are displayed on the left and text content is displayed on the right. It has no bezels and the display looks great.

jQuery image sliding switching plug-in - bxSlider
19 Minimit
Minimit is a customizable jQuery plug-in that perfectly supports the interactive switching operation of photo gallery and slideshow.

jQuery image sliding switching plug-in - Minimit
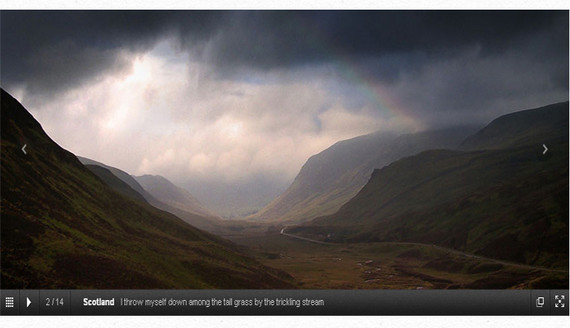
20 Galleria
Galleria is the 20th photo gallery slideshow jQuery plugin introduced. It supports left and right switching of photos, pause, title and introduction content. It can also be used in full screen and supports displaying images in new windows. It is a very complete photo sliding switching cycle scrolling display plug-in. Very suitable for photo display.

jQuery image sliding switching plug-in - Galleria
Original source

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







