40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一_jquery
以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。从这篇文章开始到接下来的几篇文章我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
1 FlexSlider(Demo演示 | Download下载)
FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果。适合所有初级和高级网页设计师使用。

jQuery图片滑动切换插件 - Flexslider
(Demo演示 | Download下载)
基于jQuery的泡泡图片滑动切换效果。Bubble Slidershow是一个很有意思的jQuery图片滑动切换插件。它通过泡泡效果来进行图片切换,动态效果很特别。非常适合做风景等照片的切换展示。Bubble Slidershow的代码是模块化的,你可以按你的需求随意修改。

jQuery图片滑动切换插件 - 泡泡效果
(Demo演示 | Download下载)
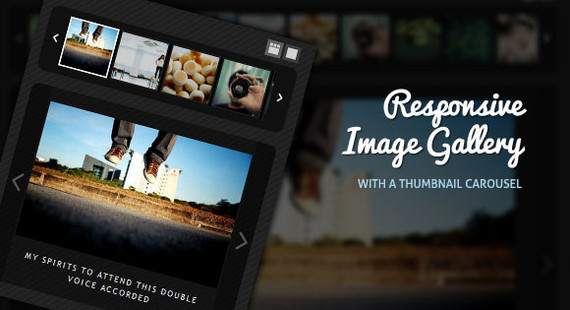
这个图片滑动切换插件非常适合用于照片的切换显示,它使用Elastislide的缩略图。用户可以点击缩略图或左右按钮显示对应的图片。另外它支持用户点击键盘的左右方向键切换图片。

jQuery图片滑动切换插件 - 照片浏览
(Demo演示 | Download下载)
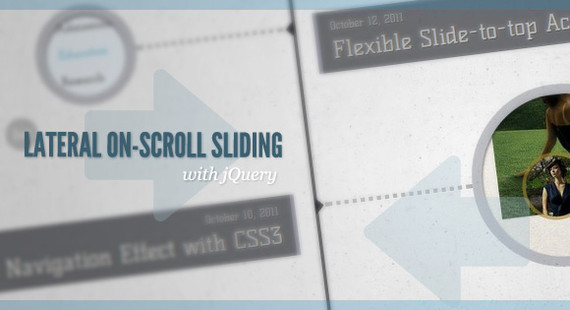
这个图片滑动切换插件合适用于步骤讲解,或产品介绍。当用户点击More按钮时当前内容会移动到最左边,然后显示一个文本框用于显示更多信息。并且可以点击左、右按钮切换内容。

jQuery图片滑动切换插件 - 滑动及弹出层
(Demo演示 | Download下载)
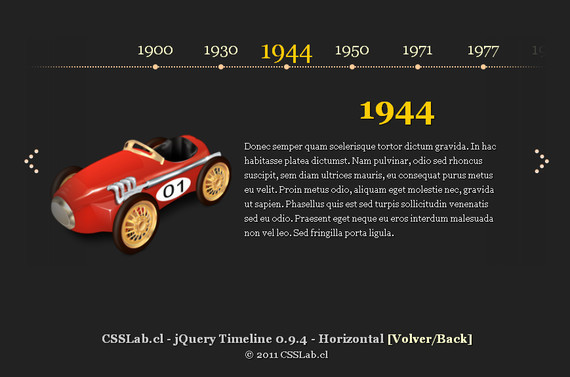
这个插件其实已经超越了图片滑动切换的功能。它的作用是用户可以点击按钮,然后自动向上或向下滑动定位到网页的某个位置。网页的内容分成左右两栏,插件的滑动很流畅。可以用于时间线的定位。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
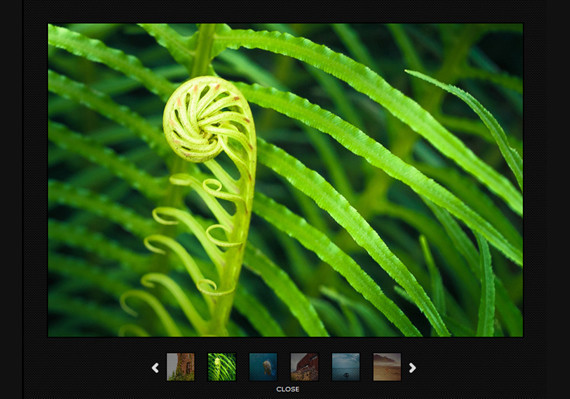
这个滑动插件也是广义的滑动效果插件,它的作用是用于隐藏页面的滚动条。只有当用户鼠标移动到内容上方时才会出来滚动条。

jQuery图片滑动切换插件 - 隐藏滚动条
(Demo演示 | Download下载)
跟第5个插件很类型,它是一个基于时间线的jQuery滑动插件。你可以自定义它的滑动速度,透明度等效果。同时运行横向和纵向两种滑动切换模式。

jQuery图片滑动切换插件 - 时间轴动态滑动
(Demo演示 | Download下载)
SmartGallery是一个非常出色的照片滑动切换展示的jQuery插件。它支持12种不同的图片过渡切换效果。并有小缩略图。

jQuery图片滑动切换插件 - 照片浏览效果
(Demo演示 | Download下载)
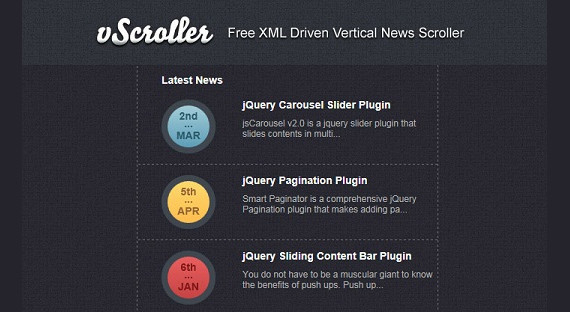
读取Xml的新闻纵向滚动效果。Vscroller可以用于新闻滚动显示的效果。它通过读取一个XML文件,并通过其漂亮的效果表现出来。

jQuery图片滑动切换插件 - 新闻滑动滚动效果
(Demo演示 | Download下载)
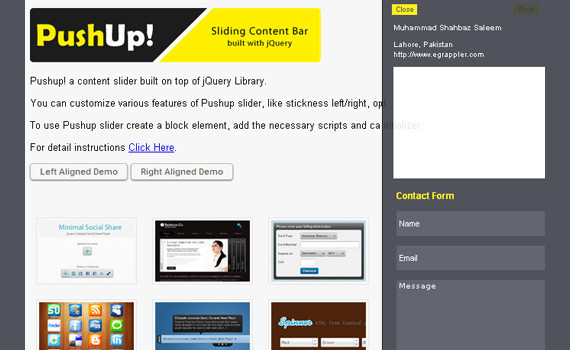
这个插件的功能也已经超越图片滑动切换的范畴。它的作用是当网页需要弹出一个新层来展示更多内容时,它可以固定显示在网页的左边或右边,以展示更多的内容。

jQuery图片滑动切换插件 - 弹出固定层
原文来自 http://www.techolics.com

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
在PowerPoint中可以运行JavaScript,通过VBA调用外部JavaScript文件或嵌入HTML文件来实现。1.使用VBA调用JavaScript文件,需启用宏并具备VBA编程知识。2.嵌入包含JavaScript的HTML文件,简单易行但受安全限制。优点包括扩展功能和灵活性,劣势涉及安全性、兼容性和复杂性,实际应用需注意安全性、兼容性、性能和用户体验。







