JavaScript中的property和attribute介绍_javascript技巧
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
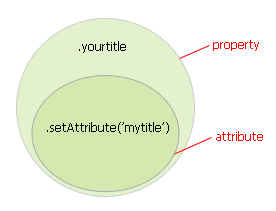
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

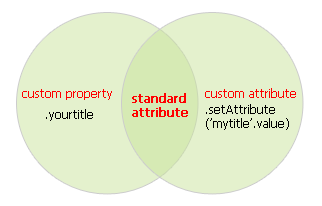
property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
但在IE9-中,上诉结论并不成立。IE9-浏览器中,除了标准属性,自定义属性也是共享的,即标准方法和点号皆可读写。
成功设置的attribute都会体现在HTML上,通过outerHTML可以看到attribute都被添加到了相应的tag上,所以如果 attribute不是字符串类型数据都会调用toString()方法进行转换。但是由于IE9-中,标准属性与自定义属性不做区 分,attribute依然可以是任意类型数据,并不会调用toString()转换,非字符串attribute不会体现在HTML上,但更为严重的问 题是,这样很容易就会导致内存泄漏。所以如果不是字符串类型的自定义属性,建议使用成熟框架中的相关方法(如jQuery中的data方法)。
getAttribute与点号(.)的差异性
虽然getAttribute和点号方法都能获取标准属性,但是他们对于某些属性,获取到的值存在差异性,比如href,src,value等。
Test Link
 <script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。
<script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。 更多细节可查看这篇文章:Attributes and custom properties

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP Notice: Trying to get property of non-object - 解决方法
Aug 17, 2023 am 09:27 AM
PHP Notice: Trying to get property of non-object - 解决方法
Aug 17, 2023 am 09:27 AM
PHPNotice:Tryingtogetpropertyofnon-object-解决方法在PHP开发过程中,我们可能会遇到一个常见的错误提示:Tryingtogetpropertyofnon-object(试图获取非对象的属性)。这个错误通常是由我们对一个非对象类型的变量尝试访问属性(或调用方法)时引起的。这篇文章将向你介绍这
 PHP Notice: Undefined property: 的解决方法
Jun 22, 2023 pm 02:48 PM
PHP Notice: Undefined property: 的解决方法
Jun 22, 2023 pm 02:48 PM
在使用PHP编写代码时,我们可能会遇到“Notice:Undefinedproperty”这个错误提示。这个错误提示意味着我们正在访问一个未定义的属性,通常是因为该属性在代码中尚未被初始化。那么,该如何解决这个问题呢?下面是几种可能的解决方法:初始化属性这是解决该问题的最简单方法。在代码中显式地初始化属性,可以确保它在使用前已经被定义。例如:class
 如何在Python中访问父类属性?
Aug 26, 2023 am 10:17 AM
如何在Python中访问父类属性?
Aug 26, 2023 am 10:17 AM
在面向对象编程中,继承允许我们创建继承现有类的属性和方法的新类。这个强大的概念可以在我们的程序中实现代码重用、模块化和可扩展性。在深入研究访问父类属性之前,让我们先了解一下
 Vue中的TypeError: Cannot read property 'XXX' of null,应该怎么办?
Nov 25, 2023 pm 01:21 PM
Vue中的TypeError: Cannot read property 'XXX' of null,应该怎么办?
Nov 25, 2023 pm 01:21 PM
Vue是一种流行的用于构建用户界面的JavaScript框架。在开发过程中,我们可能会遇到各种错误和异常。其中一个常见的错误是"TypeError:Cannotreadproperty'XXX'ofnull"。在本文中,我们将探讨这个错误的原因以及如何解决它。首先,让我们来了解一下这个错误的背后原因。当我们尝试访问一个对象的属性或方法时,如果该对
 Vue中的TypeError: Cannot read property '$XXX' of undefined,解决方法有哪些?
Nov 25, 2023 am 10:00 AM
Vue中的TypeError: Cannot read property '$XXX' of undefined,解决方法有哪些?
Nov 25, 2023 am 10:00 AM
Vue中的TypeError:Cannotreadproperty'$XXX'ofundefined,解决方法有哪些?在Vue开发中,经常会遇到TypeError:Cannotreadproperty'$XXX'ofundefined这样的错误。这种错误通常是因为在Vue实例中使用了未定义的属性或方法而引起的。出现这个错误时,我们需要
 Vue中的TypeError: Cannot read property 'XXX' of undefined,该怎么办?
Nov 25, 2023 am 10:56 AM
Vue中的TypeError: Cannot read property 'XXX' of undefined,该怎么办?
Nov 25, 2023 am 10:56 AM
Vue中的TypeError:Cannotreadproperty'XXX'ofundefined,该怎么办?对于使用Vue开发的前端开发者来说,可能在开发过程中经常遇到TypeError:Cannotreadproperty'XXX'ofundefined的错误。这个错误通常出现在尝试访问一个未定义(undefined)的属性时。在
 Vue项目中遇到的TypeError: Cannot read property 'XXX' of undefined,应该如何处理?
Nov 25, 2023 pm 12:29 PM
Vue项目中遇到的TypeError: Cannot read property 'XXX' of undefined,应该如何处理?
Nov 25, 2023 pm 12:29 PM
Vue项目中遇到的TypeError:Cannotreadproperty'XXX'ofundefined,应该如何处理?在Vue的开发过程中,我们经常会遇到TypeError:Cannotreadproperty'XXX'ofundefined这样的错误。这个错误通常是由于在代码中尝试访问一个未定义的属性而导致的。在这篇文章中,我将
 PHP Notice: Trying to get property of non-object解决方法
Jun 24, 2023 pm 09:34 PM
PHP Notice: Trying to get property of non-object解决方法
Jun 24, 2023 pm 09:34 PM
PHPNotice:Tryingtogetpropertyofnon-object解决方法当你在使用PHP进行开发时,你可能会遇到这样的错误提示:“Notice:Tryingtogetpropertyofnon-object。”这个错误提示通常是由于你使用了一个未初始化的对象,或是你的对象在某一段代码中丢失了引用,从而无法正确访问属






