jquery随机展示头像代码
先分析实现思路
需要一个容器,作为头像显示的区域。
容器内部需要头像图片作为展示。
随机每个头像的大小,位置,层级。
头像位置随机范围要减去等于该头像宽高,以限制随机范围不溢出容器。
css样式
复制代码 代码如下:
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}HTML
复制代码 代码如下:
<ul class="Icon-Box"> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> </ul>
jquery脚本
复制代码 代码如下:
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();
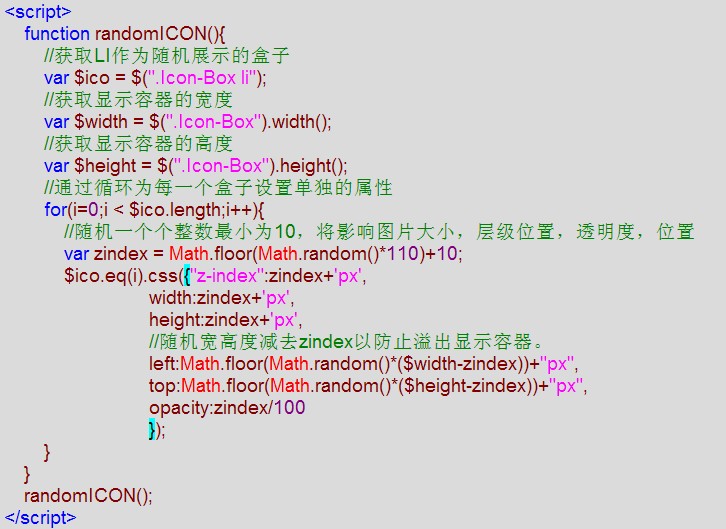
上面插入的脚本可能看不清,弄个编辑器里面的截图出来了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 利用Python实战将照片转换成动漫风格的头像。
Apr 22, 2023 pm 10:22 PM
利用Python实战将照片转换成动漫风格的头像。
Apr 22, 2023 pm 10:22 PM
最近遇到了一个问题,需要将头像转化动漫风,当时第一想法就是找现成的轮子。▲图片转成像素风将头像转化为动漫风,就是希望在保持原图像信息和纹理细节的同时,将真实照片转换为动漫/卡通风格的非真实感图像。目前除了百度api,Github上还有不少开源库可供我们直接使用。其中AnimeGAN是来自武汉大学和湖北工业大学的一项研究,采用的是神经风格迁移+生成对抗网络(GAN)的组合,实现效果非常符合我们的需求。AnimeGAN最早使用的是Tensorflow框架,不过查询资料后发现该项目已支持PyTorch
 恢复win11默认头像的教程
Jan 02, 2024 pm 12:43 PM
恢复win11默认头像的教程
Jan 02, 2024 pm 12:43 PM
如果我们更换了自己的系统账户头像,但是不想要了,结果找不到win11怎么更改默认头像了,其实我们只要找到默认头像的文件夹就可以恢复了。win11头像恢复默认1、首先点开底部任务栏的“Windows徽标”2、接着在其中找到并打开“设置”3、然后进入左边栏的“账户”4、随后点开右侧的“账户信息”5、打开后,点击选择照片中的“浏览文件”6、最后进入“C:\ProgramData\Microsoft\UserAccountPictures”路径就可以找到系统默认头像图片了。
 Win10如何更改账户名称和头像-详细步骤指南
Jan 14, 2024 pm 01:45 PM
Win10如何更改账户名称和头像-详细步骤指南
Jan 14, 2024 pm 01:45 PM
注册了win10的账户之后,有很多的小伙伴觉得自己的头像都是默认的不是很好看,为此想要去改头像,下面就带来了更改头像的教程,想知道的可以来一起看看。win10账户名称怎么改头像:1、首先点击左下角开始。2、然后在弹出的菜单中点击上面的头像。3、进入之后点击“更改账户设置”。4、然后点击头像下面的“浏览”。5、找到自己想作为头像的照片进行选择。6、最后即可成功的修改完成。
 JavaScript中生成随机数字和字符串
Sep 02, 2023 am 08:57 AM
JavaScript中生成随机数字和字符串
Sep 02, 2023 am 08:57 AM
生成随机数或字母数字字符串的能力在许多情况下都会派上用场。您可以使用它在游戏中的不同位置生成敌人或食物。您还可以使用它向用户建议随机密码或创建文件名来保存文件。我写了一篇关于如何在PHP中生成随机字母数字字符串的教程。我在这篇文章的开头说,几乎没有事件是真正随机的,同样的情况也适用于随机数或字符串生成。在本教程中,我将向您展示如何在JavaScript中生成伪随机字母数字字符串。在JavaScript中生成随机数让我们从生成随机数开始。我想到的第一个方法是Math.random(),它返回一个浮
 boss直聘头像怎么换回默认
Feb 23, 2024 pm 04:07 PM
boss直聘头像怎么换回默认
Feb 23, 2024 pm 04:07 PM
boss直聘头像怎么换回默认?boss直聘头像是可以随意选择调整的,但是多数的小伙伴不知道boss直聘头像如何换回默认,接下来就是小编为玩家带来的boss直聘头像换回默认方法教程,感兴趣的玩家快来一起看看吧!boss直聘头像怎么换回默认1、首先打开boss直聘APP,主页面右下角【我的】专区点击上方的头像;2、然后进入到个人信息的界面,继续点击头像;3、之后选择【拍照】、【从相册选择】即可换回默认。
 discuz如何修改头像
Aug 08, 2023 pm 03:53 PM
discuz如何修改头像
Aug 08, 2023 pm 03:53 PM
discuz修改头像的方法:1、登录Discuz后台,在网站根目录下找到“admin.php”或者“admin”目录并登录;2、进入用户管理,可以在左侧或者顶部的导航菜单中找到并点击进入;3、搜索用户,使用搜索功能来找到特定的用户;4、修改头像,在编辑页面,可以找到头像的选项并上传新的头像;5、保存修改;6、刷新页面即可。
 随机和伪随机的区别
Oct 10, 2023 am 09:27 AM
随机和伪随机的区别
Oct 10, 2023 am 09:27 AM
随机和伪随机的区别在可预测性、重现性、均匀性和安全性等。详细介绍:1、可预测性,随机数是无法被预测的,即使知道了过去的结果也不能准确地预测未来的结果,而伪随机数是可以被预测的,因为它们是通过算法生成的,只要知道了算法和种子,就可以重现生成相同的数列或序列;2、重现性,随机数是不可重现的,每次生成的结果都是独立的,而伪随机数是可重现的,只要使用相同的算法和种子等等。
 如何在Vue中实现头像上传功能
Nov 07, 2023 am 08:01 AM
如何在Vue中实现头像上传功能
Nov 07, 2023 am 08:01 AM
Vue是一款流行的前端框架,可以用于构建交互性强的应用程序。在开发过程中,上传头像是常见的需求之一。因此,在本文中,我们将介绍如何在Vue中实现头像上传功能,并提供具体的代码示例。使用第三方库为了实现头像上传功能,我们可以使用第三方库,比如vue-upload-component。该库提供了一个上传组件,可以方便地集成到Vue应用程序中。下面是一个简单的示例




