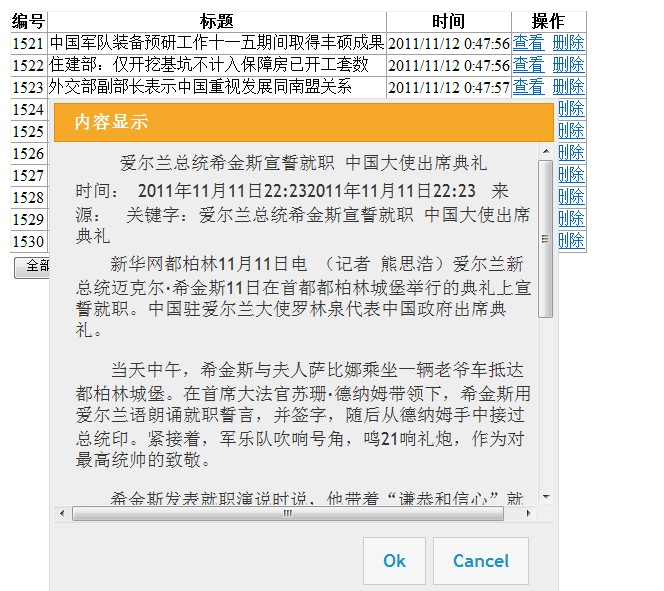
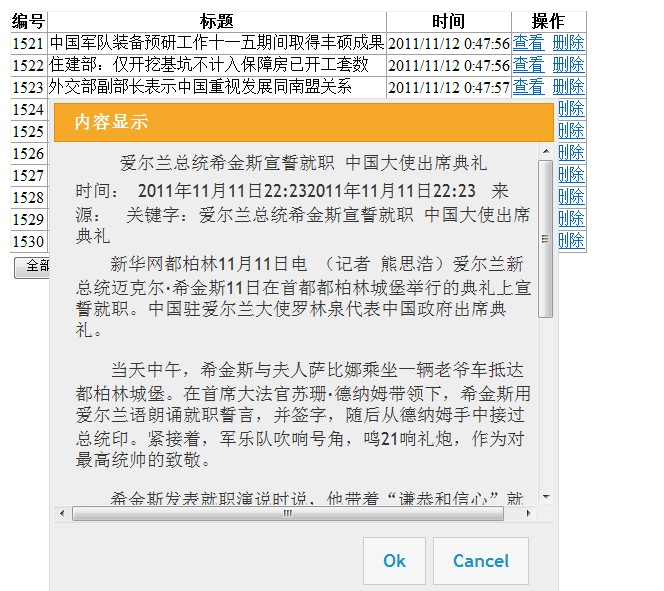
效果图如下:

先贴前台代码:其中关键代码是 通过span标记的data(自定义属性)绑定Id
DataKeyNames="Id" onrowdeleting="GvCollect_RowDeleting"
EnableModelValidation="True">
" target="_blank">查看
删除
然后是弹出层快代码:
接下里看css样式引用文件和js调用(我用的是jqueryUI库)
接下里是服务器页面:
一般我们获取参数都是 Request.QueryString[""],但是这个是获取url中的参数,而现在是获取http对象中的,,所以用Request[""],
否则取不出数据
//Request.QueryString["id"] == null
if (Request["id"]==null)
return 0;
return Convert.ToInt32(Request["id"].ToString());