显示表格数据会涉及到一些东西,如字段显示隐藏,数据状态,分页之类。
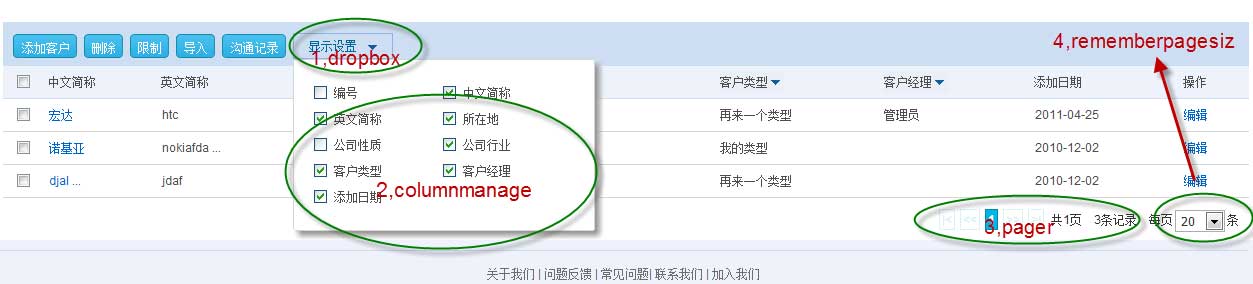
由于我们公司的产品涉及到很多的表格数据显示,而且每张表的字段数都很多,在工作过程中(几任同仁的努力),整合出一套自认为较为轻巧的方案。如图:
其中涉及到的插件主要有:
jQuery.columnmanager.expand.js(扩展columnmanager)
jQuery.dropbox.js(自已写的)
jQuery.pager.expand.js(扩展pager)
jQuery.cookie.js
其中pager.expand.js,dropbox.js以及各插件间的整合在common.js里,代码如下:
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i o[arr[i]] = o[arr[i ]] || {};
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
************************************************ **********************
jQuery.pager
******************** ******************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 清空目标元素,然后使用提供的选项渲染分页器
$(this).empty().append(renderpager(parseInt) (options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
//指定正确的光标活动
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
}; 🎜>// 使用提供的选项渲染并返回分页器
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// 设置 $pager 来保存渲染
var $pager = $('< ;ul class="pages">'
// 添加上一个和下一个按钮
$pager.append(renderButton('|// 分页器当前仅处理 10 个可查看页面(可以轻松参数化,也许在下一个版本中),因此处理边缘情况
var startPoint = 1;
var endPoint = 6;
if (页码 > 3) {
startPoint = 页码 - 3;
endPoint = 页码 3;
}
if (endPoint > pagecount) {
startPoint = pagecount - 5;
endPoint = 页数;
}
if (startPoint startPoint = 1;
}
// 循环可见页面并渲染按钮
for (var page = startPoint; page var currentButton = $('
' (页) '');
页 == 页码? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// 在返回整个渲染的控件之前渲染下一个和最后一个按钮。
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('共' pagecount "页");
// if (rowcount != undefined) {
// $pager.append('共' rowcount "条记录,最多显示600条; ”);
// }
if (rowcount != undefined) {
$pager.append(' ' rowcount '条记录 ');
}
返回 $pager;
}
// 渲染并返回一个“专用”按钮,即“下一个”、“上一个”等,而不是页码按钮
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $(''buttonLabel '');
var destPage = 1;
// 计算出所需按钮类型的目标页面
switch (buttonLabel) {
case "|destPage = 1;
休息;
case "destPage = 页码 - 1;
休息;
case ">>":
destPage = 页码 1;
休息;
case ">|":
destPage = pagecount;
休息;
}
// 如果不需要,禁用按钮并将其“灰显”。
if (buttonLabel == "|页码 }
else {
页数 >= 页数 ? $Button.addClass('pgEmpty') : $Button.click(function() { buttonClickCallback(destPage); });
}
返回$Button;
}
//寻呼机默认值。在这种情况下几乎不值得打扰,但在下一个版本中用作扩展的占位符
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
================================================================
//组件功能:鼠标移上指定目标弹出下拉框 -- by flowerszhong
//参数说明:
//target:事件对象Id
//box:下拉框Id
//left:以事件对象最上的坐标左偏移量,默认为0;
//top:以事件对象最上的坐标上偏移量,默认为事件对象的高度
//overClass:当前状态表格行保持高亮样式
//on:弹出框是否有箭头
//arrow:自动调节的指向箭头
================================================================
*/
var dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(target);
else
obj = $("#" target);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "undefined") top = obj.height();
var defaults = {
l: left || 0,
t: top || 0,
overClass: overClass || "",
on: on || "",
hasArrow: hasArrow || ""
},
offset = obj.offset(),
w = $(window).height(),
selectSet = function(flag) {
//在IE6中,防止select控件遮罩下拉框
if ($.browser.msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden");
}
}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//绑定mouseover事件
obj.bind("mouseover", function() {
var diff, arrow, scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top - scrollTop);
if (on && diff < 145) {
var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left": offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$(this).show();
selectSet(false);
if (overClass) { p.addClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
b.bind("mouseout", function(event) {
$(this).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass); }
event.stopPropagation(); //阻止事件冒泡
});
if (overClass) { p.addClass(overClass); }
selectSet(false);
});
//绑定mouseout事件
obj.bind("mouseout", function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass); }
});
//debugger;
};
GLOBAL.zyh.dropbox = dropbox;
/*
================================================================
//功能:Toggle Column 表格自定义列通用方法,基于jquery.columnmanager组件,GLOBAL.zyh.dropbox组件
//参数说明:
//targetTable:表格Id
//columnManagerArgument:jquery.columnmanager需要参数
//btnSetColumn:
//targetfive:
//left: 0
//top: 0
================================================================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var settings = $.extend({}, defaults, options);
$('#' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive, settings.left, settings.top);
}