Tabs 标签页/选项卡
用$.fn.tabs.defaults重写defaults。

依赖
panel
linkbutton
用法示例
创建tabs
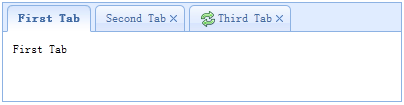
1、 经由标记创建Tabs
从标记创建Tabs更容易,我们不需要写任何JavaScript代码。记住把 'easyui-tabs' 类添加到
2. 编程创建Tabs
现在我们编程创建 Tabs,我们同时捕捉 'onSelect' 事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title ' is selected');
}
});
增加新的 tab panel
// 增加一个新的 tab panel
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true
});
获取选中的 Tab
// 获取选中的 tab panel 和它的 tab 对象
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // 相应的 tab 对象
特性
|
名称 |
类型 |
说明 |
默认值 |
|
width |
number |
Tabs 容器的宽度。 |
auto |
|
height |
number |
Tabs 容器的高度。 |
auto |
|
plain |
boolean |
True 就不用背景容器图片来呈现 tab 条。 |
false |
|
fit |
boolean |
True 就设置 Tabs 容器的尺寸以适应它的父容器。 |
false |
|
border |
boolean |
True 就显示 Tabs 容器边框。 |
true |
|
scrollIncrement |
number |
每按一次tab 滚动按钮,滚动的像素数。 |
100 |
|
scrollDuration |
number |
每一个滚动动画应该持续的毫秒数。 |
400 |
|
tools |
array |
右侧工具栏,每个工具选项都和 Linkbutton 一样。 |
null |
事件
|
名称 |
参数 |
说明 |
|
onLoad |
panel |
当一个 ajax tab panel 完成加载远程数据时触发。 |
|
onSelect |
title |
当用户选择一个 tab panel 时触发。 |
|
onBeforeClose |
title |
当一个 tab panel 被关闭前触发,返回 false 就取消关闭动作。 |
|
onClose |
title |
当用户关闭一个 tab panel 时触发。 |
|
onAdd |
title |
当一个新的 tab panel 被添加时触发。 |
|
onUpdate |
title |
当一个 tab panel 被更新时触发。 |
|
onContextMenu |
e, title |
当一个 tab panel 被右键点击时触发。 |
方法
|
名称 |
参数 |
说明 |
|
options |
none |
返回选项卡选项。 |
|
标签 |
没有 |
返回全部选项卡面板。 |




