基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码_jquery
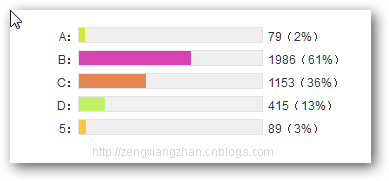
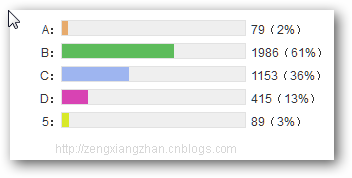
打造 漂亮 动态 友好的 精选随机色彩 投票百分比展示 效果



HTML结构:
-
A:
79(2%) -
B:
1986(61%) -
C:
1153(36%) -
D:
415(13%) -
5:
89(3%)
jquery代码:
var 投票 = {};
Vote.ListShow = (function() {
var b, c, g, j;
function a(k) {
b = k.id;
g = k.percent ;
j = k.width;
styleData = h()
bindItems = d()
}
函数 d() {
var o = []; >m = $(".vote-item-wrap")
for (var n = 0, k = m.length; n
}
返回 o
}
函数 h() {
var o = [];
var n = ["#5dbc5b", " #6c81b6"、"#9eb5f0"、"#a5cbd6"、"#aee7f8"、"#c2f263"、"#d843b3"、"#d8e929"、"#e58652"、"#e7ab6d"、"#ee335f"、" #fbe096", "#ffc535"];
var q = n.slice();
for (var p = 0, l = g.length; p
o.push(q[k]);
q.splice(k, 1); == 0) {
q = n.slice()
}
}
返回 o
}
函数 f(l, k) {
$(l. child[0]).css("背景颜色", k.color);
$(l.children[1]).css({'背景颜色': k.color,'宽度': ' 0px'});
$(l.children[2]).css("背景颜色", k.color);
}
函数 i() {
var n = [ ];
var l = [];
for (var m = 0, k = g.length; m< k; m ) {
f(bindItems[m], {color: styleData[m]});
n.push(bindItems[m].children[1]);
l.push(Math.round(g[m] * j))
}
e(n, 0, l, c)
}
函数 e(p, o, l, n) {
for (var r = 0, q = g.length; r $(p[r]).animate({width: l[r]} ,“慢的”);
}
}
return {init: a,go: i}
})();
调用方法:
百分比: [
0.02, 0.61, 0.36, 0.13, 0.03],
宽度: 183 - 2
});
Vote.ListShow.go(); 样式:body {
font: 12px/1.5 arial,宋体;
}
html, body {
颜色:#333333;
}
li.vl-item {
浮动:左;
宽度:100%;
}
.app-vote ul、.app-vote ol、.app-vote li、.app-vote dl、.app-vote dt、.app-vote dd、.app-vote form、.应用程序投票 p、应用程序投票 h1、应用程序投票 h2、应用程序投票 h3 {
边距:0;
填充:0;
}
.app-vote em {
字体样式:正常;
}
.app-vote ul, .app-vote ol {
列表样式:无外无;
}
.vote-box-list {
浮动:左;
宽度:586px;
}
#appVote .vote-action {
margin-top: 30px;
宽度:60px;
}
.vote-box-list li {
列表样式:无外无;
}
.vote-box-list li .vote-item-wrap {
填充:5px 0;
}
.vote-box-list li.over {
背景颜色:#FFE57F;
}
.vote-box-list li h4 {
字体大小:1em;
字体粗细:正常;
溢出:隐藏;
文本对齐:右;
宽度:260px;
自动换行:断词;
}
.vote-box-list li .litem {
背景:无重复滚动 0 0 #EFEFEF;
边框:1px实线#E2E2E2;
高度:14px;
宽度:183px;
}
.vote-box-list li p, .vote-box-list li h4 {
float: left;
保证金:0;
填充:0;
}
.vote-box-list li p input {
float: left;
保证金:0;
}
.vote-box-list li em, .vote-box-list li span {
float: left;
高度:14px;
溢出:隐藏;
}
.vote-box-list li .vleft, .vote-box-list li .right {
宽度:2px;
}
.vnum {
文本缩进:5px;
宽度:90px;
}
ul.vote-ctrl-act-sep {
边距:5px 0;
溢出:隐藏;
}
ul.vote-ctrl-act-sep li {
border-bottom: 中无;
右边框:1px实体#000000;
浮动:右;
右边距:-1px;
内边距:0 10px;
}
#appVoteAddForm dt {
清除:左;
文本对齐:右;
宽度:150px;
}
#appVoteAddForm .txt {
宽度:400px;
}
#appVoteAddForm .vote {
高度:300px;
宽度:400px;
}
#appVoteAddForm .tip {
颜色:#6B6B6B;
}
#appVoteAddForm .back_block {
边距:6px 0;
宽度:550px;
}
#text_vote_area 下午 {
颜色:#355E9D;
}
#text_vote_area p.t {
颜色:#999999;
}
完了!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





