基于jQuery的投票系统显示结果插件_jquery
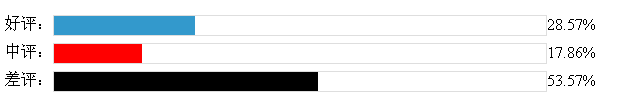
首先还是来看一下运行效果如图1所示。

一、引入css文件
首先页面引入css样式文件‘votecss.css',他是投票结果正常显示必不可少的。具体代码如下所示:
二、引入jQuery的就是源文件
该插件是以jQuery为基础的所以引入jQuery插件是必须的具体代码如下:
三、引入投票插件
引入自己开发的投票插件“Studyplay_vote.js”,具体代码如下所示:
四、页面调用
首先在页面中添加一个ID为‘z'的div元素,编写JavaScript代码显示投票结果具体代码如下:
该段代码运行的效果如图一所示。
说明:该插件存在两个参数
1、options 必填插件他是一个object数据具体形式如下所示。
[{},{}...{}]该数组的个数就是投票选项的个数,如果投票有十个选项这个数组必须为10个; 其中{}为json数据,共有三项。
"name"表示投票选项的名称;
"data"表示该选项投票数;
"color"表示该选项柱形颜色。
2、totle可选参数,可以省略不写。表示投票的总数量,主要用于多项选择投票计算百分比。
该插件具体代码
$.fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('参数错误');
return;
}
}
if(typeof(settings)!='object')
{
alert('参数错误');
return;
}
var container = jQuery(this);
container.html('
var study_voteCount=0;
if(totle==null||totle=='')
{//单项投票
for(i=0;i
study_voteCount += parseInt(settings[i].data);
}
}
else
{//多项投票
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr +='
}
container.find('#studyvote').html(study_votestr)
}
插件下载
演示地址 http://demo.jb51.net/js/2011/studyplayvote/index.html
该文件的下载地址为:
studyplayvote.rar
希望朋友下载使用,有问题谢谢反馈

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 PHP实现的多用户在线投票系统
Aug 10, 2023 pm 05:49 PM
PHP实现的多用户在线投票系统
Aug 10, 2023 pm 05:49 PM
PHP实现的多用户在线投票系统引言:随着互联网技术的不断发展,公众参与民主决策的意识日益增强。在线投票系统应运而生,为公众提供了一种方便、快捷、透明的投票方式。本文将介绍如何使用PHP编写一个多用户在线投票系统,并提供相应的代码示例。一、系统需求分析在开始编写代码之前,我们需要明确投票系统的需求和功能。根据常见的投票系统特点,我们可以将系统功能划分为以下几个
 如何使用MySQL和Ruby实现一个简单的投票系统
Sep 20, 2023 pm 12:37 PM
如何使用MySQL和Ruby实现一个简单的投票系统
Sep 20, 2023 pm 12:37 PM
如何使用MySQL和Ruby实现一个简单的投票系统投票系统是一种常见的在线应用程序,用于收集用户对某个问题或主题的意见。在本文中,将介绍如何使用MySQL数据库和Ruby编程语言来实现一个简单的投票系统。首先,我们需要准备环境。确保已经安装了MySQL数据库并且已经具备了Ruby编程环境。如果还没有安装,可以到官方网站上下载并按照指示进行安装。接下来,我们需
 如何使用Laravel开发一个在线投票系统
Nov 02, 2023 pm 06:31 PM
如何使用Laravel开发一个在线投票系统
Nov 02, 2023 pm 06:31 PM
如何使用Laravel开发一个在线投票系统引言:随着互联网的发展,越来越多的事物都可以在线完成,其中包括投票。在线投票系统可以方便、高效地收集大量用户的意见和反馈。本文将介绍如何使用Laravel框架来开发一个基本的在线投票系统,并提供具体代码示例。一、环境搭建与Laravel安装:确保您的机器上已经安装了PHP和Composer。如果没有,请先安装。打开命
 PHP在线投票系统的用户界面设计与优化
Aug 09, 2023 pm 08:45 PM
PHP在线投票系统的用户界面设计与优化
Aug 09, 2023 pm 08:45 PM
PHP在线投票系统的用户界面设计与优化引言:随着互联网的发展,各种在线投票系统的使用越来越广泛。作为一个开源的、功能丰富的服务器端脚本语言,PHP成为了构建在线投票系统的首选语言之一。在本文中,我们将探讨如何设计和优化PHP在线投票系统的用户界面。一、界面设计简洁明了的布局设计好的用户界面设计能够提供用户友好的体验。在设计投票系统的用户界面时,我们应该注重布
 如何通过C++编写一个简单的投票系统?
Nov 04, 2023 am 11:24 AM
如何通过C++编写一个简单的投票系统?
Nov 04, 2023 am 11:24 AM
如何通过C++编写一个简单的投票系统?随着科技的发展,投票系统已经成为了现代社会中广泛使用的工具。投票系统可以用于选举、调查、决策等许多场景。本文将向您介绍如何通过C++编写一个简单的投票系统。首先,我们需要明确投票系统的基本功能。一个简单的投票系统应该具有以下功能:注册选民:系统应该允许用户注册成为选民,以便可以参与投票。创建投票:系统应该允许管理员创建投
 如何利用PHP开发微信公众号的投票系统
Oct 27, 2023 pm 12:12 PM
如何利用PHP开发微信公众号的投票系统
Oct 27, 2023 pm 12:12 PM
如何利用PHP开发微信公众号的投票系统引言:随着移动互联网的快速发展,微信公众号成为了营销推广的重要平台之一。而在公众号中,投票活动是一种常见的互动方式,可以增加用户粘性和参与度。本文将介绍如何利用PHP开发微信公众号的投票系统,并提供具体的代码示例。一、准备工作在开发之前,需要准备以下材料:一个微信公众号的开发者账号。一个可用的服务器,用于部署PHP代码。
 PHP中的区块链投票系统
Jun 11, 2023 pm 12:03 PM
PHP中的区块链投票系统
Jun 11, 2023 pm 12:03 PM
随着区块链技术的不断发展,其在选举和投票等领域中的应用也越来越广泛。本文将介绍如何使用PHP语言开发一款基于区块链的投票系统。一、区块链基础知识区块链是一种去中心化的分布式数据库,其数据结构采用链式结构,每个区块包含了若干个交易,同时还包含了上一个区块的哈希值。由于每个区块的哈希值都和上一个区块的哈希值相关,因此修改其中任意一个区块的数据都会导致整个链上的哈






