事件绑定之小测试 onclick && addEventListener_javascript技巧
开发工具中应该有相应的功能,于是测试之:
前提:只是一个简单的小测试,而且 addEventListener 属于标准绑定函数,IE 中与此不兼容(IE 相应的是 attachEvent),所以此次测试先抛弃 IE,使用 Firefox 5.0.1, Chrome 14.0, Opera 11.50
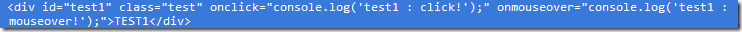
测试页面:
页面效果如下截图:

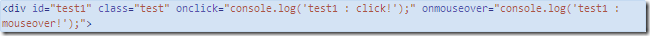
测试代码中采用了三种最常见的事件绑定方法
FIREFOX:
1,Firefox 的 Firebug 中选中 test1 元素:

右侧 DOM 标签中选择显示所有属性:

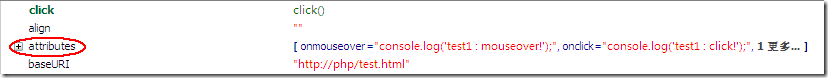
在其中找到了 attributes 数组,如下:

这是因为 test1 元素的两个事件句柄直接写到了元素中,再往下的列表中找不到更多相关的信息,此种绑定模式下只能在 firebug 的 DOM 标签的 attributes 中找到事件句柄。
2,选中 test2 元素:

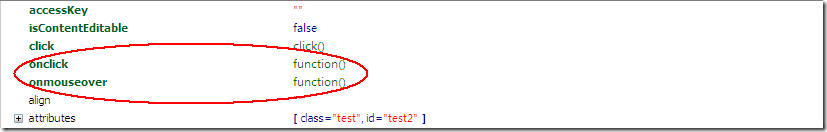
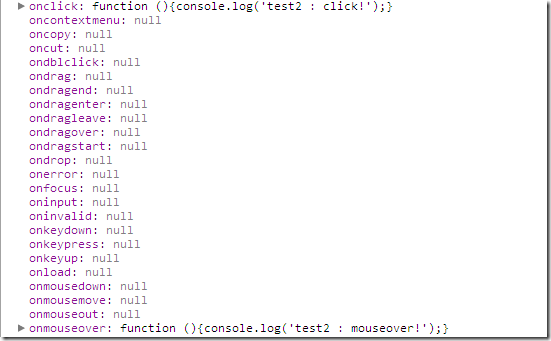
右侧 DOM 标签:

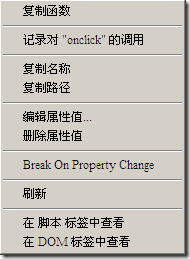
test2 采用在 javascript 中绑定事件句柄的方式,被作为“用户自定义属性”显示在了 DOM 标签中,右击鼠标可以查看相关信息:

3,选中 test3 元素:

这次在 DOM 标签中没有找到任何相关此元素绑定事件的信息。。。
总而言之,firebug 中在标准绑定事件函数下(addEventListener),并不好检测到某个元素已绑定的事件函数,(不要说尝试打印一下那个元素的 onclick 属性,addEventListener 绑定和 onclick 绑定毫不相干,此种情况下你会得到 nudefined);如果是在前两种事件绑定下,可以得到一些简单信息。
-----
OPERA:
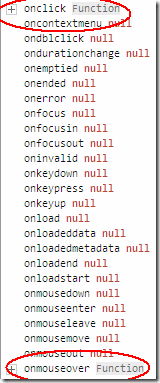
1,在 Opera 的 Dragonfly 中选中 test1 :

在右方的属性列表中可以找到相关的信息:

点击加号同样可以查看绑定的函数信息:

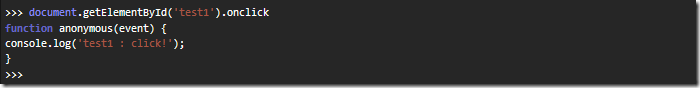
想查看某个函数体的话,有一种简单的方法,在控制台中直接输入:

直接就打印出函数体,更加的方便!
2,选择 test2 和 test1 几乎相同,就不在赘述了;
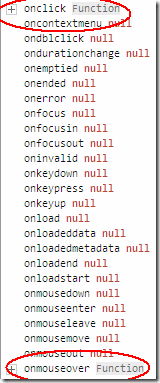
3,选择 test3:

右方的属性标签里找不到什么了,onclick 和 onmouseover 的值都为 null。
总而言之,Opera Dragonfly 和 Firefox Firebug 表现差不多,对在标准绑定函数下 某个元素绑定了哪些事件表达得不是很清晰。
-----
CHROME:
Chrome 下就清晰很多了:
1,在调试工具中选择 test1(或者 test2,这两者类似)

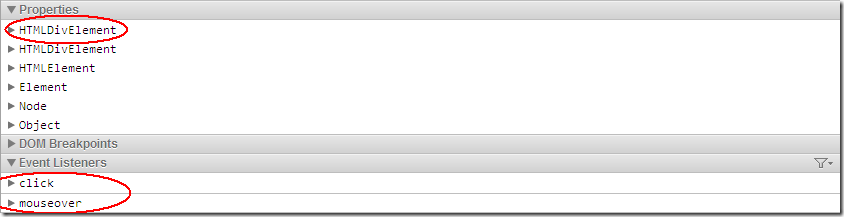
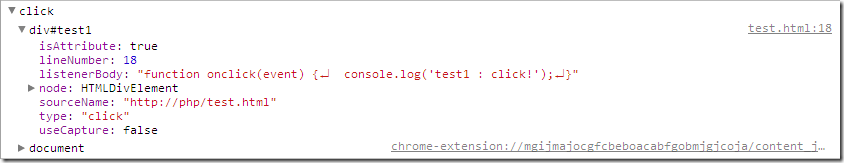
看看右侧的信息位:

Chrome 中的 Event Listeners 是一个不错的小工具,直接罗列出当前选中元素上面已经被绑定的监听函数,点击小黑三角可以查看绑定函数的信息:

click 中有两项,第一项是 div#test1,这个就是我们绑定的 onclick 函数信息;第二项的 document 可以不去看(Chrome 自身的处理);
isAttribute: true :说明此 onclick 函数句柄是作为元素属性来对待的(因为我们用的是 onclick = function(){…},不管是 test1 还是 test2);
lineNumber: 18 :说明绑定函数的位置;
useCapture: false : 说明不使用事件捕获;其他的语义性很强,就不说了;
同样,在 Properties 的第一个 HTMLDivElement 列表中,test1 和 test2 中都能看到:

2,选中 test3:

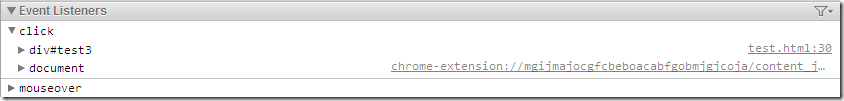
在 Properties 中 onclick 和 onmouseover 都会变成 null,但是 Event Listeners 仍旧是:

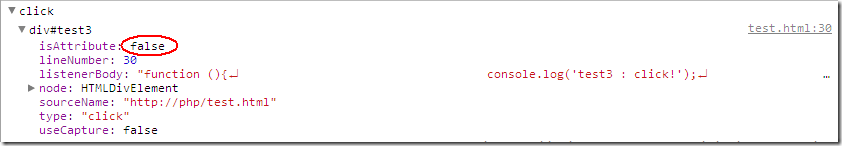
但是注意这里的 div#test3:

isAttribute 变成了 false,因为我们没有使用 onclick 属性,而是用的 addEventListener。
先记这些吧!写得有点乱~

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







