JQuery通过Ajax提交表单并返回结果_jquery
如下:
1:非Ajax
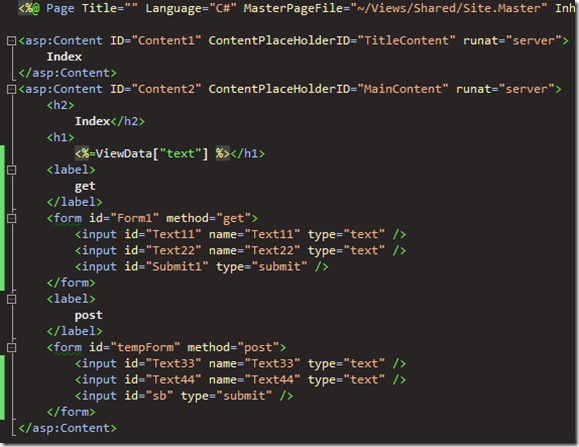
前台:

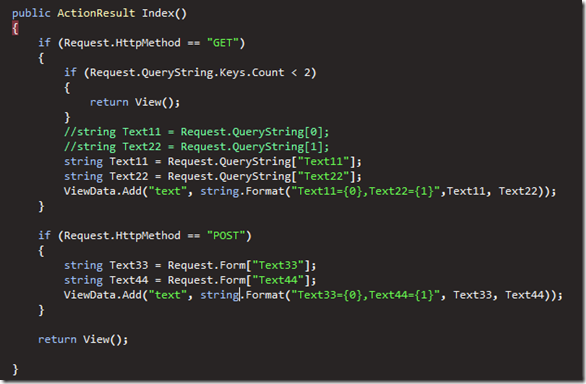
对应后台:

2:JQuery之Ajax
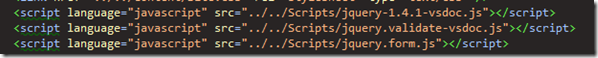
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:

功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
public class LoginResultDTO
{
public bool Success { get; set; }
public string Message { get; set; }
public string ReturnUrl { get; set; }
}
控制器部分的代码为:
public class HelloWorld4Controller : Controller
{
public ActionResult Index()
{
if (Request.IsAjaxRequest())
{
string str1 = Request.Form["Text33"];
string str2 = Request.Form["Text44"];
return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { Success = true, Message = str1 + str2, ReturnUrl = "SomeUrl" });
}
else
{
return View();
}
}
}
上面的代码告诉我们,如果我们想要返回别的实体,也是很方便的的。
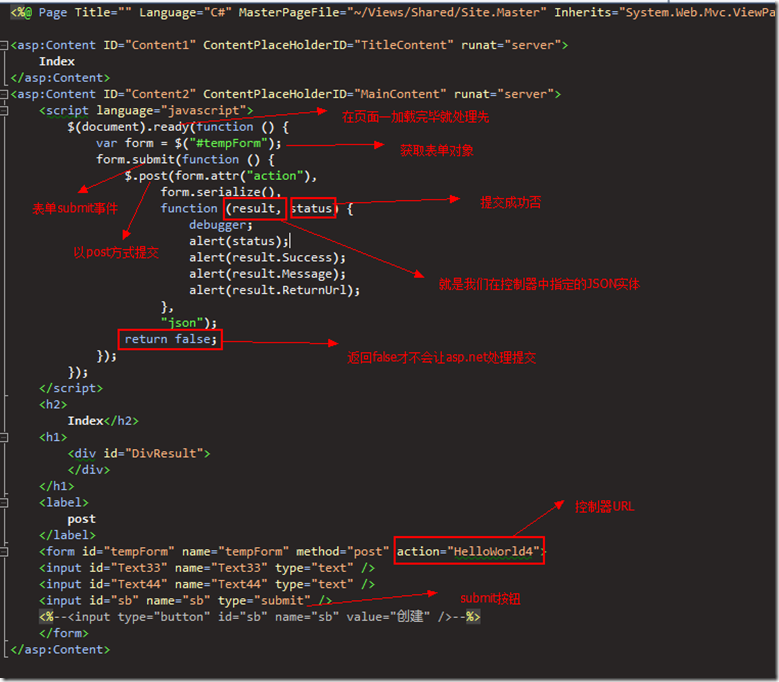
前台部分代码:
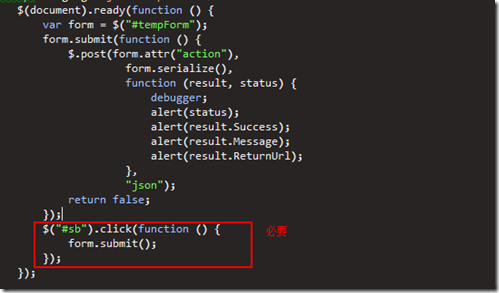
如果按钮不使用submit,而是button,则上图代码换成如下形式:

源码下载:MvcApplication5.zip

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一个具体的版本,而是一种使用多种技术的集合来异步加载和更新网页内容的技术。ajax没有具体的版本号,但是有一些ajax的变体或扩展:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。
 PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
为了提升Ajax安全性,有几种方法:CSRF保护:生成令牌并将其发送到客户端,在请求中添加到服务器端进行验证。XSS保护:使用htmlspecialchars()过滤输入,防止恶意脚本注入。Content-Security-Policy头:限制恶意资源加载,指定允许加载脚本和样式表的来源。验证服务器端输入:验证从Ajax请求接收的输入,防止攻击者利用输入漏洞。使用安全Ajax库:利用jQuery等库提供的自动CSRF保护模块。