AngularJs 60分钟入门基础教程_AngularJS
AngularJs是一个不错的用于开发SPA应用(单页Web应用)的框架。单页Web应用(single page web application,SPA),就是只有一张Web页面的应用。浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,由JavaScript来控制不同view在这个页面上的呈现。本文源于Youtube上一个不错的AngularJs的入门教程视频:AngularJS Fundamentals In 60-ish Minutes,主要讲解了AngularJs中Directive,Data Binding,Filter和Module的概念和用法。个人认为这四个概念是AngularJs的核心,支撑起了AngularJs的骨架。掌握了他们对全局上把握AngularJs很有帮助。进阶则需要大量实践和官网API文档的阅读。
看看下图大致就可以了解AngularJs有何能耐。
首先从官网下载angular.min.js和angular-route.min.js。 可以从官网下载(https://angularjs.org/或https://code.angularjs.org/)
在VS中创建一个空的Empty Web项目。

Directive 和 Data Binding
AngularJs 中的Directive概念不是很容易理解,入门阶段可暂且将其理解为用来扩展HTML的一种tag. Angularjs会解析这些tag,以实现Angularjs的Magic.
下面代码使用了两个Directive:ng-app 和 ng-model.
ng-app: 用于auto-bootstrap 一个AngularJs应用。这是必须的一个Directive,一般加在HTML的根对象上(如下代码所示)。更详细解释,移步官网:https://docs.angularjs.org/api/ng/directive/ngApp
ngModel: 用于在property和HTML控件(input,select, textarea)之间建立双向的Data Binding,也就是说HTML控件的值改变会反应到property上,反过来也同样成立。property就是通过{{}}创建的一个对象。
下面代码展示了将文本控件和name之间建立了Data Binding.
<!DOCTYPE html>
<html ng-app>
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
</html>Directive可以用“x-”或者“data-”作为前缀。Directive可以放置于元素名、属性、class、注释中。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Directives and Data Binding Syntax</title>
</head>
<body>
<div class="container">
Name: <input type="text" data-ng-model="name" /> {{name}}
</div>
<script src="angular.min.js"></script>
</body>
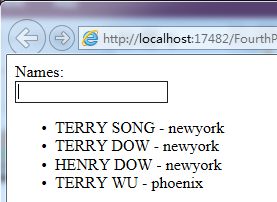
</html>下面是HTML运行以后的结果。

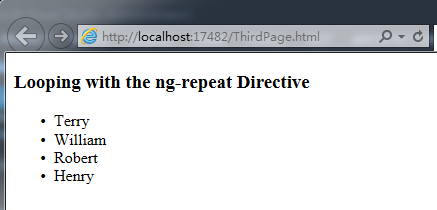
下面例子展示了通过ng-init和ng-repeat来遍历操作一个数组的用法。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Iterating with the ng-repeat Directive</title>
</head>
<body>
<div class="container" data-ng-init="names = ['Terry','William','Robert','Henry']">
<h3>Looping with the ng-repeat Directive</h3>
<ul>
<li data-ng-repeat="name in names">{{name}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
</html>
更多directve的用法,参考官网https://docs.angularjs.org/api
Filter
作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果。主要用于对数组过滤,对数组中的元素进行排序, 对数据做格式化处理等。
AngualrJS内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子串匹配)、json(格式化json对象)、limitTo(限制个数)、lowercase(小写)、uppercase(大写)、number(数字)、orderBy(排序)。总共九种。除此之外还可以自定义过滤器,这个就强大了,可以满足任何要求的数据处理。
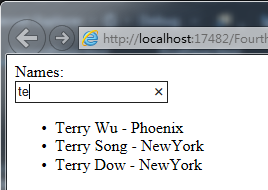
下面代码展示了数据过滤,排序和大小写转换的实现。每个Filter跟在数据后,并有|隔开。
<!DOCTYPE html>
<html data-ng-app="">
<head>
<title>Using Filter</title>
</head>
<body>
<div class="container" data-ng-init="customers = [{name:'Terry Wu',city:'Phoenix'},
{name:'Terry Song',city:'NewYork'},{name:'Terry Dow',city:'NewYork'},
{name:'Henry Dow',city:'NewYork'}]">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
</body>
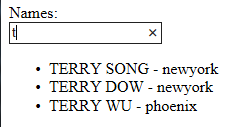
</html>运行的结果:


Module
Module就是一个容器,用于管理一个AngularJS应用的各个部分,是AngularJS中很重要的概念。一个AngularJS应用就是一个Module,其作用和C#应用程序中Assembly作用类似。C#中我们通过main函数来bootstrap应用程序。而AngularJS则通过na-app="moduleName"的方式来bootstrap一个AngularJS应用。moduleName就是Module对象的name.
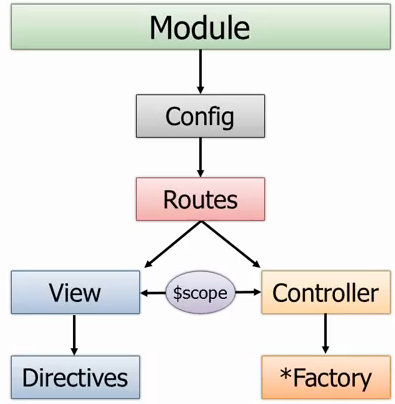
下图是一个Module有哪些常见部分组成。
Config/Route:用于配置AngularJS应用的路由(AngularJS),作用类似于ASP.NET MVC应用中的Config/Route。
Filter:对数据起过滤作用,上文有解释。
Directive: 扩展HTML,AngularJS中最重要的概念。没有Directive就没有AngularJS。
Controller: 作用类似于ASP.NET MVC应用中的Controller。页面逻辑就在Controller中实现,通过controller可以对model进行操作。 AngularJS则通过内建的Data-Binding机制将model绑定到view(HTML控件)
Factory/Service/Provider/Value: 提供对数据源的访问。比如Restful API就是常见的数据源。 Controller通过Factory/Service/Provider/Value访问数据源完成数据的CRUD操作。

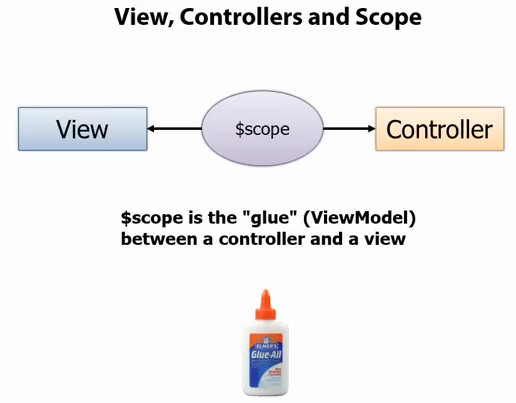
下面这段代码实现了上面实例的相同的功能,差异就在于这个实例通过创建一个module(angularJS应用),并在module下添加contorller来实现上面的功能。在SimpleController(Controller)中,我们创建了customers(Model)并进行数据初始化, View(Html控件)则直接绑定到customers(Model)。Scope是一个AngualrJS中所有viewModule的容器对象。Controller需要通过Scope是一个AngualrJS中所有viewModule的容器对象。Controller需要通过Scope来访问viewModule。

这个例子比上面例子更接近实际工程中的用法。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using module Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
demoApp.controller("SimpleController", function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
});
</script>
</body>
</html>
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div data-ng-controller="SimpleController">
Names:
<br />
<input type="text" data-ng-model="name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
<script src="angular.min.js"></script>
<script>
var demoApp = angular.module("demoApp", []);
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
}
demoApp.controller(controllers);
</script>
</body>
</html>
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Controller</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>
下图展示了Module及其各个组成部分的关系。

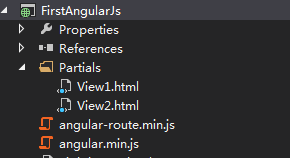
下面实例通过config配置module的route实现一个SPA实例。首先创建View1.html 和View2.html。 目录结构如下图.
<div>
<h2>View1</h2>
Names:
<br />
<input type="text" data-ng-model="filter.name" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:filter.name | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
<br />
Customer Names:<br />
<input type="text" data-ng-model="newCustomer.name" />
<br />
Customer City:<br />
<input type="text" data-ng-model="newCustomer.city" />
<br />
<button data-ng-click="addCustomer()">Add Customer </button>
<br />
<a href="#/view2">View 2</a>
</div>
<div>
<h2>View2</h2>
City:
<br />
<input type="text" data-ng-model="city" />
<br />
<ul>
<li data-ng-repeat="cust in customers | filter:city | orderBy:'city'">{{cust.name | uppercase}} - {{cust.city | lowercase}}</li>
</ul>
</div>
通过$routeProvider来配置当前页面中view1 和view2 的路由,已经每个view所对应的controller。 view1和view2会显示在当前页面标注了ng-view的位置。
同时通过config我们解耦了controller和HTML标签。 上面的例子,我们需要给html标签添加ng-controller tag来使用controller。这边直接通过config完成这样的配置。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>View</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({redirectTo:'/'});
});
var controllers = {};
controllers.SimpleController = function ($scope) {
$scope.customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
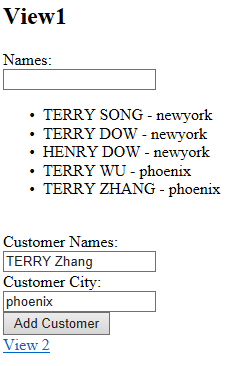
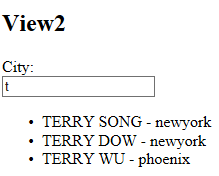
</html>效果如下图。


最后一个实例更接近实际工程中的用法,我们引入了Factory来初始化数据(实际工程中,在这里可访问webAPI获取数据完成初始化),Controller中则通过Factory获得数据。
<!DOCTYPE html>
<html data-ng-app="demoApp">
<head>
<title>Using Factory</title>
</head>
<body>
<div>
<div data-ng-view=""></div>
</div>
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
<script>
var demoApp = angular.module('demoApp', ['ngRoute']);
demoApp.config(function ($routeProvider) {
$routeProvider
.when('/',
{
controller: 'SimpleController',
templateUrl: 'Partials/View1.html'
})
.when('/view2',
{
controller: 'SimpleController',
templateUrl: 'Partials/View2.html'
})
.otherwise({ redirectTo: '/' });
});
demoApp.factory('simpleFactory', function () {
var customers = [
{ name: 'Terry Wu', city: 'Phoenix' },
{ name: 'Terry Song', city: 'NewYork' },
{ name: 'Terry Dow', city: 'NewYork' },
{ name: 'Henry Dow', city: 'NewYork' }
];
var factory = {};
factory.getCustomers = function ()
{
return customers;
}
return factory;
});
var controllers = {};
controllers.SimpleController = function ($scope, simpleFactory) {
$scope.customers = [];
init();
function init() {
$scope.customers = simpleFactory.getCustomers();
}
$scope.addCustomer = function () {
$scope.customers.push({ name: $scope.newCustomer.name, city: $scope.newCustomer.city });
};
}
demoApp.controller(controllers);
</script>
</body>
</html>以上内容是小编给大家介绍的AngularJs 60分钟入门基础教程,希望对大家以上帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery







