jQuery中的.bind()、.live()和.delegate()之间区别分析_jquery

$('a').bind('click',function(){alert('that tickles!')})


.bind()
这是最简单的绑定方法了。JQuery扫描文档找出所有的$(‘a')元素,并把alert函数绑定到每个元素的click事件上。
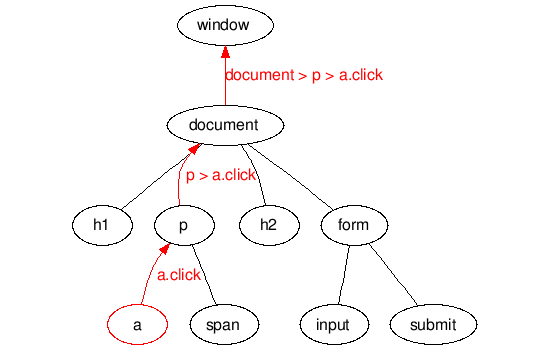
.live()
JQuery把alert函数绑定到$(document)元素上,并使用'click'和'a'作为参数。任何时候只要有事件冒泡到document节点上,它就查看该事件是否是一个click事件,以及该事件的目标元素与'a'这一CSS选择器是否匹配,如果都是的话,则执行函数。
live方法还可以被绑定到具体的元素(或“context”)而不是document上,像这样:
.delegate()
JQuery扫描文档查找$('#container'),并使用click事件和'a'这一CSS选择器作为参数把alert函数绑定到$('#container')上。任何时候只要有事件冒泡到$('#container')上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CSS选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
可以注意到,这一过程与.live()类似,但是其把处理程序绑定到具体的元素而非document这一根上。精明的JS'er们可能会做出这样的结论,即$('a').live() == $(document).delegate('a'),是这样吗?嗯,不,不完全是。
为什么.delegate()要比.live()好用
基于几个原因,人们通常更愿意选用jQuery的delegate方法而不是live方法。考虑下面的例子:
或
$(document).delegate('a', 'click', function() { blah() });
后者实际上要快过前者,因为前者首先要扫描整个的文档查找所有的$(‘a')元素,把它们存成jQuery对象。尽管live函数仅需要把'a'作为串参数传递以用做之后的判断,但是$()函数并未“知道”被链接的方法将会是.live()。
而另一方面,delegate方法仅需要查找并存储$(document)元素。
一种寻求避开这一问题的方法是调用在$(document).ready()之外绑定的live,这样它就会立即执行。在这种方式下,其会在DOM获得填充之前运行,因此就不会查找元素或是创建jQuery对象了。
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
不过,当我们使用live或是delegate方法的时候,处理函数实际上并没有在运行,需要等到事件冒泡到处理程序实际绑定的元素上时函数才会运行。而到此时为止,我们的其他的来自.bind()的处理函数早已运行了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP Fatal error: Call to undefined function ldap_bind()的解决方法
Jun 22, 2023 pm 11:37 PM
PHP Fatal error: Call to undefined function ldap_bind()的解决方法
Jun 22, 2023 pm 11:37 PM
在使用PHP开发Web应用程序时,我们经常需要使用LDAP身份验证来保护应用程序的访问。然而,在有些情况下,当我们尝试使用PHP的LDAP功能来实现身份验证时,可能会遇到以下错误消息:"PHPFatalerror:Calltoundefinedfunctionldap_bind()"。这种错误消息通常会在应用程序调用ldap_bind()函数
 linux bind是什么
Mar 25, 2023 am 09:39 AM
linux bind是什么
Mar 25, 2023 am 09:39 AM
linux bind是一个用于显示或设置键盘按键与其相关功能的命令,可以利用bind命令了解有哪些按键组合与其功能,也可以自行指定要用哪些按键组合;其使用语法是“bind [-dlv][-f <...>][-m <...>][-q <...>]”。
 如何修复0x87dd0019 Xbox登录错误
Mar 22, 2024 pm 02:30 PM
如何修复0x87dd0019 Xbox登录错误
Mar 22, 2024 pm 02:30 PM
本文将指导您修复0x87dd0019Xbox登录错误,该错误会在您尝试连接到XboxLive或登录XboxOne时出现连接超时问题。Xbox上的错误代码0x87e00019是什么?在Xbox主机上安装或更新游戏时,如果你遇到错误代码0x87e00019,这表示你的Xbox硬盘驱动器可能已经存储空间不足或接近满。为了解决这个问题,你需要释放一些存储空间。同时,还应该检查XboxLive服务的状态,因为这个错误可能是由于Xbox服务器问题导致的。如何修复0x87dd0019Xbox登录错误使用这些建
 win10无法登录xbox live怎么办?win10无法登录xbox live解决方法
Feb 15, 2024 am 11:51 AM
win10无法登录xbox live怎么办?win10无法登录xbox live解决方法
Feb 15, 2024 am 11:51 AM
xbox是微软自带的网络服务中心,不少的用户们在玩耍的时候发现自己的win10电脑无法登录xboxlive,那么这要怎么办?下面就让本站来为用户们来仔细的介绍一下win10无法登录xboxlive解决方法吧。win10无法登录xboxlive解决方法1、“win+R”快捷键开启运行窗口,输入“services.msc”,回车打开。2、进入“服务”窗口界面后,找到右侧中的“xboxlive身份验证管理器”双击打开
 下载Xbox内容时出现错误0x87e107d1
Feb 22, 2024 am 09:50 AM
下载Xbox内容时出现错误0x87e107d1
Feb 22, 2024 am 09:50 AM
当您在控制台上下载Xbox内容时遇到错误代码0x87e107d1时,可能需要一些步骤来解决此问题。通常,此错误会出现在用户试图下载内容到Xbox游戏机时。接下来,我们将探讨一些方法来修复这个问题,确保您能顺利下载所需的内容。修复下载Xbox内容时出现的错误0x87e107d1如果下载Xbox内容时出现错误0x87e107d1,请使用以下修复程序来解决该问题。检查XboxLive服务状态检查您的互联网连接关闭再打开您的Xbox游戏机尝试重新下载内容删除和添加您的个人资料我们开始吧。1]检查Xbox
 JS中的bind的实现以及使用
Feb 24, 2024 pm 01:33 PM
JS中的bind的实现以及使用
Feb 24, 2024 pm 01:33 PM
JS中的bind的实现以及使用在JavaScript中,bind是一个非常有用的函数方法。它可以创建一个新的函数,同时确保这个函数在调用时,具有特定的this值,并且可以传递指定的参数。bind方法的定义如下:functionbind(fn,obj,...args){returnfunction(...args2){return
![Xbox Party Chat音频中断或无法工作[修复]](https://img.php.cn/upload/article/000/887/227/170831271833006.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox Party Chat音频中断或无法工作[修复]
Feb 19, 2024 am 11:18 AM
Xbox Party Chat音频中断或无法工作[修复]
Feb 19, 2024 am 11:18 AM
如果你在使用XboxParty时遇到聊天音频被切断或无法工作的问题,可能是由于互联网连接不稳定或XboxLive服务出现故障等原因造成的。本文将帮助你解决这些问题,确保你能顺利进行XboxParty游戏聊天。修复Xbox聚会聊天音频切断或不工作使用以下修复程序修复XboxPartyChat音频中断或无法工作的问题:检查XboxLive服务状态检查您的互联网连接关闭后再打开Xbox游戏机检查您的NAT类型离开并重新加入党出厂重置您的Xbox主机我们开始吧。1]检查XboxLive服务状态在继续排查
 首映意味着现场吗?
Apr 04, 2025 am 12:07 AM
首映意味着现场吗?
Apr 04, 2025 am 12:07 AM
"Premiere"和"live"在视频制作中的含义不同:"premiere"指首次发布或首映,而"live"指实时直播。1."Premiere"是预先录制内容的首次展示。2.在AdobePremierePro中设置首映涉及剪辑、编辑和渲染,然后安排首映时间。3.使用Python脚本可以调度视频首映。4.关键步骤包括导出设置、时间同步和预览测试。5.挑战包括性能问题、时间管理和平台兼容性。






