基于jquery的仿百度搜索框效果代码_jquery
先看看整个的效果图:
图一:
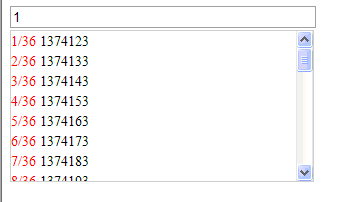
图二:
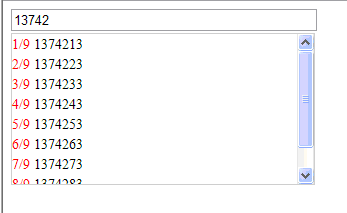
图三:
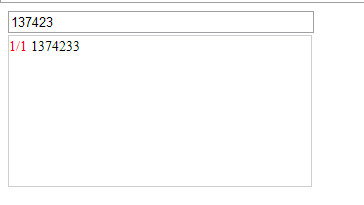
图四:
大概的效果图就这样,接下来直接看源码
页面:
CSS:
.autoSearchText{
border:solid 1px #CFCFCF;
height:20px;
color:Gray;
}
.menu_v{
margin:0;
padding:0;
line-height:20px;
font-size:12px;
list-style-type:none;
}
.menu_v li{
margin:0;
padding:0;
line-height:20px;
font-size:14px;
list-style-type:none;
float:none;
}
.menu_v li span{
color:Red;
}
#autoSearchItem{
border:solid 1px #CFCFCF;
visibility:hidden;
position:absolute;
background-color:white;
overflow-y:auto;
}
JS:
1 ///
2
3 (function($) {
4 var itemIndex = 0;
5
6 $.fn.autoSearchText = function(options) {
7 //以下为该插件的属性及其默认值
8 var deafult = {
9 width: 200, //文本框宽
itemHeight: 150, // 下拉框高
minChar: 1, //最小字符数(从第几个开始搜索)
datafn: null, //加载数据函数
fn: null //选择项后触发的回调函数
};
var textDefault = $(this).val();
var ops = $.extend(deafult, options);
$(this).width(ops.width);
var autoSearchItem = '
$(this).after(autoSearchItem);
$('#autoSearchItem').width(ops.width + 2); //设置项宽
$('#autoSearchItem').height(ops.itemHeight); //设置项高
$(this).focus(function() {
if ($(this).val() == textDefault) {
$(this).val('');
$(this).css('color', 'black');
}
});
var itemCount = $('li').length; //项个数
/*鼠标按下键时,显示下拉框,并且划过项时改变背景色及赋值给输入框*/
$(this).bind('keyup', function(e) {
if ($(this).val().length >= ops.minChar) {
var position = $(this).position();
$('#autoSearchItem').css({ 'visibility': 'visible', 'left': position.left, 'top': position.top + 24 });
var data = ops.datafn($(this).val());
initItem($(this), data);
var itemCount = $('li').length;
switch (e.keyCode) {
case 38: //上
if (itemIndex > 1) {
itemIndex--;
}
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
break;
case 40: //下
if (itemIndex itemIndex++;
}
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
break;
case 13: //Enter
if (itemIndex > 0 && itemIndex $(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
$('#autoSearchItem').css('visibility', 'hidden');
ops.fn($(this).val());
}
break;
default:
break;
}
}
});
/*点击空白处隐藏下拉框*/
$(document).click(function() {
$('#autoSearchItem').css('visibility', 'hidden');
});
};
/*获取文本框的值*/
$.fn.getValue = function() {
return $(this).val();
};
/*初始化下拉框数据,鼠标移过每项时,改变背景色并且将项的值赋值给输入框*/
function initItem(obj, data) {
var str = "";
if (data.length == 0) {
$('#autoSearchItem ul').html('
}
else {
for (var i = 1; i str += "
}
$('#autoSearchItem ul').html(str);
}
/*点击项时将值赋值给搜索文本框*/
$('li').each(function() {
$(this).bind('click', function() {
obj.val($(this).find('font').text());
$('#autoSearchItem').css('visibility', 'hidden');
});
});
/*鼠标划过每项时改变背景色*/
$('li').each(function() {
$(this).hover(
function() {
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'white', 'color': 'black' });
itemIndex = $('li').index($(this)[0]) + 1;
$(this).css({ 'background': 'blue', 'color': 'white' });
obj.val($('li:nth-child(' + itemIndex + ')').find('font').text());
},
function() {
$(this).css({ 'background': 'white', 'color': 'black' });
}
);
});
};
})(jQuery);
getdata.ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace table
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class getData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.Clear();
string value = GetResult();
context.Response.Write(value);
context.Response.End();
}
private string GetResult()
{
string result = string.Empty;
result = @"
[{""id"":""1"",""Code"":""1374123""},
{""id"":""2"",""Code"":""1374133""},
{""id"":""3"",""Code"":""1374143""},
{""id"":""4"",""Code"":""1374153""},
{""id"":""5"",""Code"":""1374163""},
{""id"":""6"",""Code"":""1374173""},
{""id"":""7"",""Code"":""1374183""},
{""id"":""8"",""Code"":""1374193""},
{""id"":""9"",""Code"":""1374213""},
{""id"":""10"",""Code"":""1374223""},
{""id"":""11"",""Code"":""1374233""},
{""id"":""12"",""Code"":""1374243""},
{""id"":""13"",""Code"":""1374253""},
{""id"":""14"",""Code"":""1374263""},
{""id"":""15"",""Code"":""1374273""},
{""id"":""16"",""Code"":""1374283""},
{""id"":""17"",""Code"":""1374293""},
{""id"":""18"",""Code"":""1374313""},
{""id"":""19"",""Code"":""1374323""},
{""id"":""20"",""Code"":""1374333""},
{""id"":""21"",""Code"":""1374343""},
{""id"":""22"",""Code"":""1374353""},
{""id"":""23"",""Code"":""1374363""},
{""id"":""24"",""Code"":""1374373""},
{""id"":""25"",""Code"":""1374383""},
{""id"":""26"",""Code"":""1374393""},
{""id"":""27"",""Code"":""1374403""},
{""id"":""28"",""Code"":""1374413""},
{""id"":""29"",""Code"":""1374423""},
{""id"":""30"",""Code"":""1374433""},
{""id"":""31"",""Code"":""1374443""},
{""id"":""32"",""Code"":""1374453""},
{""id"":""33"",""Code"":""1374463""},
{""id"":""34"",""Code"":""1374473""},
{""id"":""35"",""Code"":""1374483""},
{""id"":""36"",""Code"":""1374493""}]";
return result;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Demo下载

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js是一个用JavaScript编写的2D刚体物理引擎。此库可以帮助您轻松地在浏览器中模拟2D物理。它提供了许多功能,例如创建刚体并为其分配质量、面积或密度等物理属性的能力。您还可以模拟不同类型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流浏览器。此外,它也适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都使其值得您投入时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的2D游戏或模拟。在本教程中,我将介绍此库的基础知识,包括其安装和用法,并提供一
 使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
本文演示了如何使用jQuery和ajax自动每5秒自动刷新DIV的内容。 该示例从RSS提要中获取并显示了最新的博客文章以及最后的刷新时间戳。 加载图像是选择







