使用滤镜设置透明导致 IE 6/7/8/9 解析异常的解决方法_javascript技巧
如下
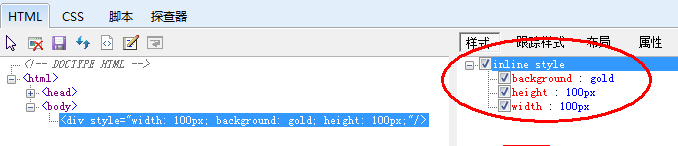
用IE开发者工具,或IE8自带的开发者工具。结构如 图1 :

红色所圈之处可以看到给div添加的内联样式width,height,background都依次排列。正常!
但给该div添加filter:alpha(opacity=20)后,
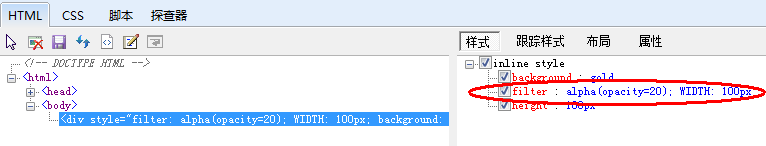
情况发生了变化,如 图2 :

红色所圈之处看到,width和filter挤在一行上了。正常的情况width应该另起一行。
有人也许会说这只是开发者工具没有正确显示,只要不影响页面元素正确渲染即可。
的确,在IE6/7/8/9 中该元素宽度、高度、背景色及透明度都能按设置所期望的渲染,显示。如图:

此外,将样式写在style标签内或css文件中也会出现以上现象。
再看下JS设置filter,情况稍有不同。代码如下:
IE中查看结构,效果如 图2 ,即filter和width在一行。
注意以上html中的最后一句js代码
d1.style.filter = 'alpha(opacity=20)';
右小括号后没有加分号。现在该句稍改下(的确是稍改,只加了个分号)
d1.style.filter = 'alpha(opacity=20);';
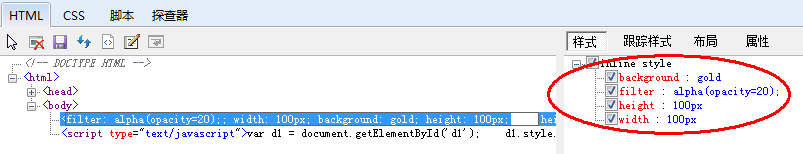
即在由小括号后加了个 分号 ";" 。 这时查看IE开发者工具如 图3 :

红色所圈之处看到四个css属性background、filter、height和width单独在一行显示。而没有像 图2 中filter和width在一行显示。
PS:很多流行JS库设置透明的方法没有加 alpha(opacity=20)后的分号。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 解决win11透明任务栏黑线问题的方法
Dec 22, 2023 pm 10:04 PM
解决win11透明任务栏黑线问题的方法
Dec 22, 2023 pm 10:04 PM
很多朋友在使用translucenttb设置透明任务栏之后,发现win11透明任务栏有一条黑线,观感非常难受,这时候应该怎么解决呢,其实在软件里就能解决。win11透明任务栏有一条黑线:方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的“margin”设置为“1”就可以解决了。方法二:1、如果还是不行,可以右键空白处打开“个性化”2、然后在其中选择系统默认的主题更换即可解决。方法三:1、如果都不行,那么建议大家卸载translucenttb。2、然后更换
 如何解决Win11任务栏透明度有一条线条的问题?
Jan 29, 2024 pm 12:12 PM
如何解决Win11任务栏透明度有一条线条的问题?
Jan 29, 2024 pm 12:12 PM
很多的win11用户们在系统的时候会将自己的任务栏设置成透明的,不过也有不少的用户们在设置完了以后在任务栏上出现一条黑线,那么这是怎么回事?用户们可以利用第三方软件来进行设置就可以了。下面就让本站来为用户们来仔细的介绍一下win11任务栏透明有一条线条的解决方法吧。win11任务栏透明有一条线条的解决方法方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的margin设置为1就可以解决了。2、然后在其中选择系统默认的主题更换即可解决。
 CSS怎么设置透明
Nov 01, 2023 am 10:00 AM
CSS怎么设置透明
Nov 01, 2023 am 10:00 AM
CSS设置透明的方法有opacity属性、rgba颜色值、background-color属性、使用伪元素等。详细介绍:1、opacity属性,通过设置元素的opacity属性来实现透明效果,该属性的取值范围为0到1,0表示完全透明,1表示完全不透明;2、rgba颜色值,通过设置元素的背景颜色或文字颜色为rgba颜色值来实现透明效果,rgba颜色值由红、绿、蓝和透明度等等。
 linux系统怎么设置终端透明?
Jan 07, 2024 am 10:21 AM
linux系统怎么设置终端透明?
Jan 07, 2024 am 10:21 AM
linux在终端中执行命令时,为了难能看到其它的帮助文档,比如pdf、网页等,可以设置终端透明度,该怎么设置呢?下面我们就来看看详细的教程。。一、开启窗口特效1、要给终端设置透明度,需要先开启窗口特效,首先点击任务栏上的”控制中心“。2、在控制中心中单击”显示“。3、在”显示“中保证”开启窗口特效”的按钮是打开的状态。4、另外,也可以使用快捷键shift+win+tab键来快速打开或者关闭窗口特效。二、设置透明
 让win7任务栏透明图文教程
Jul 20, 2023 am 09:49 AM
让win7任务栏透明图文教程
Jul 20, 2023 am 09:49 AM
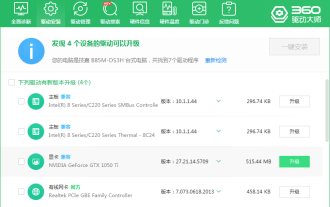
今天,一群用户问为什么他们的电脑在重新安装Windows7系统后没有透明效果。事实上,这是你的电脑没有及时更新显卡驱动,调整Windows7Aero主题造成的。您可以通过以下方式进行设置。1.首先,您需要确保您的计算机安装了一个新的显卡驱动您可以使用驱动精灵或360驱动大师在线更新显卡驱动器。。2.面对桌面空白处,右键,选择个性化并打开。3.在这里找到Aero主题,然后选择。正常情况下应该能看到透明玻璃效果。你明白如何让你的win7任务栏透明图形教程吗?不会的同学,赶紧操作吧。
 如何调整Win11任务栏的透明度
Jan 01, 2024 am 11:17 AM
如何调整Win11任务栏的透明度
Jan 01, 2024 am 11:17 AM
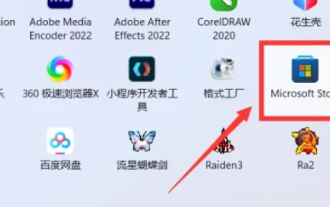
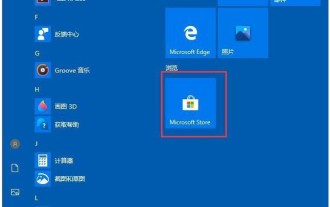
许多用户都喜欢透明版的页面,在win11系统下,用户也可以通过一些方法来设置透明的任务栏,这样操作和外观看起来也都会显得更好看一些。win11任务栏怎么设置透明1、点击开始菜单,然后打开微软商店。2、搜索“TranslucentTB”,然后找到对应的进行下载。3、点击这里的安装。4、打开以后选择“desktop”,然后再点击“clear”就可以了。
 win10任务栏透明怎么设置的步骤教程
Jul 11, 2023 pm 11:37 PM
win10任务栏透明怎么设置的步骤教程
Jul 11, 2023 pm 11:37 PM
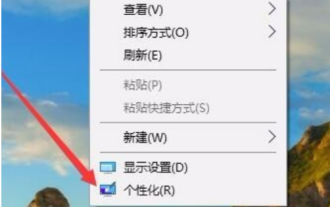
偶然一次机会看到别人win10任务栏是透明,看着非常美观,回来之后也想给自己win10电脑设置成透明的。正常情况下,默认任务栏不是透明背景,需要大家调整设置一下,接下来,小编详解一分钟让Win10任务栏全透明的设置方法,快来看看吧。1、首先,打开win10系统,然后在桌面上点击鼠标右键,在右键菜单中找到“个性化”2、然后,在“个性化”窗口中选择左侧菜单中的“颜色”点击打开。3、然后,在右边的菜单中找到“透明效果”选择状态为“开”并且勾选“开始菜单、任务栏和操作中心”和“标题栏”。4、然后,回到w
 win10任务栏透明如何设置
Jul 07, 2023 pm 03:57 PM
win10任务栏透明如何设置
Jul 07, 2023 pm 03:57 PM
详尽如下所示:1、开启应用商城;2、检索并下载transflucenttb(这是一个开源系统专用工具,可以协助大家迅速设置任务栏);3、组装结束后可以确定到逐渐对话框;4、运作此小工具。它通常掩藏在任务栏的大中小型箭头符号中。你能把它拖至任务栏上;5、开启透明色tb后,可以设置任务栏。假如要设置彻底全透明,可以设置彻底全透明。因为我装的是英语版的,因此设置可以参照下列图片。以上便是Win10任务栏透明化的完整流程,是否非常简单,做为桌面上偏执型人格的你一定不能错过了。




