基于jquery的地址栏射击游戏代码_jquery
演示地址:http://demo.jb51.net/js/2011/hunt/index.htm
玩法向下看
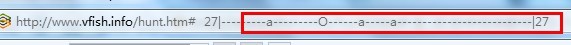
请看地址栏上的字母 O! 你使用O来向 a射击。 使用键盘上的 左箭头 和 右箭头 移动字母O. 当O移动到 a 上时,按 空格键射击! 游戏会定时30秒时间,按ESC键重新开始。
注:请使用系统自带的IE浏览器来打开本链接。


核心代码:
(function() {
var Animal, Game;
var __bind = function(fn, me){ return function(){ return fn.apply(me, arguments); }; };
Game = (function() {
function Game() {
this.eventReceived = __bind(this.eventReceived, this);;
this.update = __bind(this.update, this);; this.level = 1;
this.levelSize = 60;
this.playerLocation = this.levelSize / 2;
this.start();
}
Game.prototype.start = function() {
var num;
this.points = 0;
this.startTime = new Date;
this.timeLimit = 30;
this.animals = [];
for (num = 4; num >= 1; num--) {
this.addAnimal();
}
return this.interval = setInterval(this.update, 1000 / 30);
};
Game.prototype.gameOver = function() {
clearInterval(this.interval);
return location.hash = "在" + (this.elapsedTime()) + "秒中你共射中了" + this.points + "个a! (按ESC键重新开始)";
};
Game.prototype.elapsedTime = function() {
return Math.floor(((new Date).getTime() - this.startTime.getTime()) / 1000);
};
Game.prototype.addAnimal = function() {
var animal;
animal = new Animal(Math.floor(Math.random() * this.levelSize));
return this.animals.push(animal);
};
Game.prototype.removeAnimal = function(deadAnimal) {
var animal;
return this.animals = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
if (animal !== deadAnimal) {
_results.push(animal);
}
}
return _results;
}).call(this);
};
Game.prototype.isAnimalAt = function(position) {
var animal, matches;
matches = (function() {
var _i, _len, _ref, _results;
_ref = this.animals;
_results = [];
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
if (Math.floor(animal.position) === position) {
_results.push(animal);
}
}
return _results;
}).call(this);
return matches[0];
};
Game.prototype.update = function() {
var animal, position, timeLeft, url, _i, _len, _ref;
url = [];
_ref = this.animals;
for (_i = 0, _len = _ref.length; _i animal = _ref[_i];
animal.update(this.levelSize);
}
while (url.length position = url.length;
if (position === this.playerLocation) {
if (this.isAnimalAt(this.playerLocation)) {
url.push("@");
} else {
url.push("O");
}
} else if (this.isAnimalAt(position)) {
url.push("a");
} else {
url.push("-");
}
}
timeLeft = this.timeLimit - this.elapsedTime();
if (timeLeft return this.gameOver();
} else {
if (timeLeft timeLeft = "0" + timeLeft;
}
location.hash = (" " + timeLeft + "|") + url.join("") + ("|" + timeLeft);
return document.title = "Points " + this.points;
}
};
Game.prototype.eventReceived = function(event) {
var animal;
switch (event.which) {
case 37:
this.playerLocation -= 1;
if (this.playerLocation return this.playerLocation = this.levelSize - 1;
}
break;
case 39:
this.playerLocation += 1;
return this.playerLocation %= this.levelSize;
case 38:
case 32:
animal = this.isAnimalAt(this.playerLocation);
if (animal) {
this.points += 1;
this.removeAnimal(animal);
console.log(this.animals.length);
if (this.animals.length === 0) {
return this.gameOver();
}
}
break;
case 27:
return this.start();
}
};
return Game;
})();
Animal = (function() {
function Animal(position) {
this.position = position;
this.velocityChange = Math.random() * 0.5;
this.velocityIndex = Math.random() * Math.PI;
this.dampener = 0.4;
}
Animal.prototype.update = function(levelSize) {
this.velocityIndex += Math.random() * this.velocityChange;
this.position += Math.sin(this.velocityIndex) * this.dampener;
this.position %= levelSize;
if (this.position return this.position += levelSize;
}
};
return Animal;
})();
$(function() {
var game;
game = new Game();
return $(document).keydown(game.eventReceived);
});
}).call(this);

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何修复谷歌翻译在 Windows 10/11 上的 Chrome 中不起作用
Apr 15, 2023 pm 12:04 PM
如何修复谷歌翻译在 Windows 10/11 上的 Chrome 中不起作用
Apr 15, 2023 pm 12:04 PM
Chrome有一个集成的谷歌翻译模块,有助于改善用户的浏览体验。当您在互联网上查找信息时,您会发现一些看起来合适的内容,但此页面上的所有内容都是外语,这让您感到非常痛苦。但是,如果您使用的是Chrome浏览器,则可以将此网页翻译成您选择的任何语言。只需单击一下,即可将法语、西班牙语、德语、荷兰语等外语的整个网页翻译成您喜欢的语言。但是,随着时间的推移,用户遇到了一个问题,即Chrome中的集成翻译功能已停止工作,他们无法翻译网页。许多谷歌浏览器用户报告说,当他们打开外语网页并尝试翻译时看到错误消
 在 iPhone 和 iPad 上轻松查找 Safari 标签的 10 种方法
Jun 03, 2023 pm 01:05 PM
在 iPhone 和 iPad 上轻松查找 Safari 标签的 10 种方法
Jun 03, 2023 pm 01:05 PM
2022年的网页浏览可能会非常忙碌,导致标签堆积如山,从基本到非必要,甚至是无根据的标签。因此,浏览器必须提供一种快速查找与您有关的特定选项卡的方法。幸运的是,Safari允许您根据多个标识符(即网站、最近关闭的选项卡、上一个/下一个选项卡等)搜索选项卡。本文将带您逐步了解上述所有查找Safari选项卡的方法。因此,事不宜迟,让我们找到您要查找的标签。带有iOS15的Safari中的选项卡的新功能Apple随着iOS15的发布对Safari的UI和功能进行了改进。这一新更
 如何获取地址栏地址
Sep 28, 2023 am 11:00 AM
如何获取地址栏地址
Sep 28, 2023 am 11:00 AM
获取地址栏地址的方法有JavaScript、HTML、后端编程语言等。详细介绍:1、JavaScript,在前端开发中,可以使用JavaScript来获取地址栏地址,可以使用“window.location”对象来获取地址栏信息,其中的“window.location.href”属性可以获取完整的地址栏地址;2、HTML,在HTML中可以使用“<a>”标签的“href”等等。
 win10清除chrome地址栏记录的操作教程
Mar 28, 2024 pm 02:52 PM
win10清除chrome地址栏记录的操作教程
Mar 28, 2024 pm 02:52 PM
1、点击菜单中的【设置】,或者在chrome地址栏输入【chrome://settings/】后回车。2、点击页面底端【显示高级设置。】,如图所示:3、点击【隐私设置】下面的【清除浏览数据。】按钮,如图所示:
 谷歌浏览器的地址栏如何显示网页前缀
Aug 23, 2024 am 07:31 AM
谷歌浏览器的地址栏如何显示网页前缀
Aug 23, 2024 am 07:31 AM
谷歌浏览器的地址栏如何显示网页前缀?谷歌浏览器的地址栏是整个界面最重要的部分之一,它能让用户通过输入网址访问互联网上的网页。我们可以通过地址栏浏览和管理网页。比如可以让其显示网址前缀,不懂得如何设置的小伙伴可以看看下面的简单方法教学。通过调整这些功能,我们可以获得更佳的网页浏览体验。简单方法教学1、首先我们打开该浏览器,在地址栏中输入“chrome://flags/#omnibox-context-menu-show-full-urls”,按回车键(如图所示)。2、接着进入到新界面后,找到其中的
 暗区突围故事背景
Oct 12, 2024 am 06:21 AM
暗区突围故事背景
Oct 12, 2024 am 06:21 AM
暗区突围游戏背景故事介绍:《暗区突围》是腾讯发行的一款硬核射击手游作品。游戏以从暗区撤离并收集物资满载而归作为最终目的。带出的战利品可以存储在仓库,又可以出售用以换取金钱财富。与传统射击竞技游戏不同,《暗区突围》作为一款主打PVP、PVE玩法的战术射击游戏,它为暗区先锋们提供了更加开放、更自由、更拟真硬核的游戏体验。在游戏中,每局的人数、队伍数、敌人的位置、目标都有所不同。正是这种不确定性,让每场战局都变化莫测,持续收集信息并结合自己的目标,进行对应的选装及战术策略选择,才能找到自己的突围之路。
 类似暗区突围的手游
Oct 11, 2024 pm 07:07 PM
类似暗区突围的手游
Oct 11, 2024 pm 07:07 PM
生存射击类手机游戏一直是玩家们喜爱的游戏类目之一。类似于暗区突围的手游有什么呢?1、《使命召唤手游》《使命召唤手游》是一款大型多人在线第一人称射击手游。玩家将与许多玩家在同一张地图上,在策略和设计技巧的比拼下,留下最后胜利的玩家或者队伍。极致的画质、超流畅的手感、高度还原的经典地图和扣人心弦的音效,带给玩家无与伦比的视觉和听觉享受,这是无数玩家选择这款手游的理由。更重要的是,本次手游更新加入了新的模式,解锁了更多的武器装备供玩家收集和选择。2、《文明曙光》在这片荒原上,绝望的人如何生存?这款游戏
 暗区突围背景故事
Oct 11, 2024 pm 08:28 PM
暗区突围背景故事
Oct 11, 2024 pm 08:28 PM
暗区突围游戏背景故事介绍《暗区突围》是腾讯发行的一款硬核射击手游作品。游戏以从暗区撤离并收集物资满载而归作为最终目的。带出的战利品可以存储在仓库,又可以出售用以换取金钱财富。与传统射击竞技游戏不同,《暗区突围》作为一款主打PVP、PVE玩法的战术射击游戏,它为暗区先锋们提供了更加开放、更自由、更拟真硬核的游戏体验。在游戏中,每局的人数、队伍数、敌人的位置、目标都有所不同。正是这种不确定性,让每场战局都变化莫测,持续收集信息并结合自己的目标,进行对应的选装及战术策略选择,才能找到自己的突围之路。在






