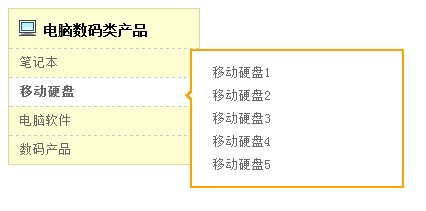
基于jQuery的简单的列表导航菜单_jquery

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Laravel中实现基于权限的导航菜单
Nov 02, 2023 pm 06:52 PM
如何在Laravel中实现基于权限的导航菜单
Nov 02, 2023 pm 06:52 PM
随着网站和应用程序的功能越来越复杂,权限管理变得至关重要。当用户通过身份验证登录后,我们希望他们能够访问他们有权限的页面和功能,而不能访问他们没有权限的页面和功能。本文将介绍如何在Laravel中实现基于权限的导航菜单,以便我们可以轻松地控制用户所能看到的内容。步骤一:安装Laravel和配置数据库如果你已经熟悉Laravel,则可以跳过此步骤。否则请按照以
 如何在ThinkPHP6中使用导航菜单
Jun 21, 2023 am 08:03 AM
如何在ThinkPHP6中使用导航菜单
Jun 21, 2023 am 08:03 AM
随着互联网的发展,网站越来越复杂,功能越来越丰富,用户的需求也越来越多元化,为了方便用户快速定位所需要的功能,导航菜单成为了必不可少的一个元素。在ThinkPHP6中,如何使用导航菜单呢?本文将一步步为您介绍。1.创建导航菜单数据表在ThinkPHP6中,我们可以使用数据库来存储导航菜单信息,首先我们需要创建一个导航菜单的数据表。具体的表结构如下:CREAT
 HTML、CSS和jQuery:制作一个漂亮的导航菜单
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:制作一个漂亮的导航菜单
Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:制作一个漂亮的导航菜单导航菜单在网页设计中起着非常重要的作用,它不仅可以为访问者提供导航功能,还可以增加网站的用户体验。本文将介绍如何使用HTML、CSS和jQuery来制作一个漂亮的导航菜单,并附上具体的代码示例。一、HTML结构首先,我们需要使用HTML来创建导航菜单的结构。以下是一个简单的HTML导航菜单模板:<n
 如何使用 JavaScript 实现导航菜单滚动到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用 JavaScript 实现导航菜单滚动到指定位置的高亮效果?
Oct 19, 2023 am 09:46 AM
如何使用JavaScript实现导航菜单滚动到指定位置的高亮效果?导航菜单是网页设计中常见的组件之一,为了提升用户体验,我们可以通过JavaScript实现导航菜单滚动到指定位置时的高亮效果。这样,当用户在页面中滚动时,导航菜单会实时更新,显示当前所处的位置。实现这一效果的关键在于监听页面滚动事件,并判断当前滚动位置与指定位置之间的关系。下面,我们将
 HTML、CSS和jQuery:制作一个导航菜单下拉动画效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:制作一个导航菜单下拉动画效果
Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:制作一个导航菜单下拉动画效果在Web开发中,一个吸引人的页面效果可以增加用户对网站的好感度,提高用户体验。其中,菜单导航是网站中常见的元素之一,我们可以通过添加动画效果来增加菜单的交互效果,使网站更加生动。在本文中,我们将使用HTML、CSS和jQuery来制作一个带有下拉动画效果的导航菜单。通过下面的步骤,你将学会如何使用这
 如何通过纯CSS实现网页的平滑滚动导航菜单
Oct 20, 2023 pm 04:22 PM
如何通过纯CSS实现网页的平滑滚动导航菜单
Oct 20, 2023 pm 04:22 PM
如何通过纯CSS实现网页的平滑滚动导航菜单引导用户在网页中进行导航是一个重要的设计元素,而平滑滚动导航菜单是提供用户友好的导航体验的一种方式。本文将介绍如何通过纯CSS来实现这样的导航菜单,并提供相应的代码示例。一、HTML结构首先,我们需要在HTML中创建导航菜单的基本结构。以下是一个简单的示例:<navclass="smooth-scr
 纯CSS实现响应式导航菜单的实现步骤
Oct 21, 2023 am 08:30 AM
纯CSS实现响应式导航菜单的实现步骤
Oct 21, 2023 am 08:30 AM
纯CSS是一种快速创建响应式导航菜单的方法,无需使用JavaScript。在本文中,我们将为您提供实现响应式导航菜单的详细步骤,并提供具体的代码示例。步骤1:HTML结构首先,我们需要设置导航菜单的HTML结构。以下是一个简单的示例:<navclass="navbar"><ulclass="menu&q
 如何使用Layui开发一个基于树形结构的导航菜单
Oct 27, 2023 pm 01:27 PM
如何使用Layui开发一个基于树形结构的导航菜单
Oct 27, 2023 pm 01:27 PM
如何使用Layui开发一个基于树形结构的导航菜单导航菜单是网页开发中常见的组件之一,而基于树形结构的导航菜单可以提供更好的用户体验和功能完整性。本文将介绍如何使用Layui框架开发一个基于树形结构的导航菜单,并提供具体的代码示例。一、准备工作在开始开发之前,需要确认已经安装好Layui框架,并且在所需的HTML页面中正确引入了相关的Layui资源文件。二、数